Når den vigtigste del af ethvert webdesign er, kan baggrunden på et websted bruges på mange måder for at hjælpe med at skabe en bedre brugeroplevelse.
I dag er det sværere at skabe baggrunde ordentligt, end det engang var, og det giver nogle nye udfordringer, samtidig med at det begrænser noget af det potentiale, som andre baggrunde har.wise ville have.
F.eks. Kunne baggrunden i tidligere tider faktisk bruges som en praktisk del af designet. Du kan f.eks. Sætte pile på den for at rette beskuerens opmærksomhed mod noget vigtigt.
Hvorfor tingene har ændret sig er på grund af behovet for responsive design, og mangfoldigheden af forskellige skærmstørrelser og skærmtyper, folk måske bruger.
Som et resultat er baggrunden blevet et mindre vigtigt element i webstedsdesign i dag, og en hel del sider har slet ingen officiel baggrund.
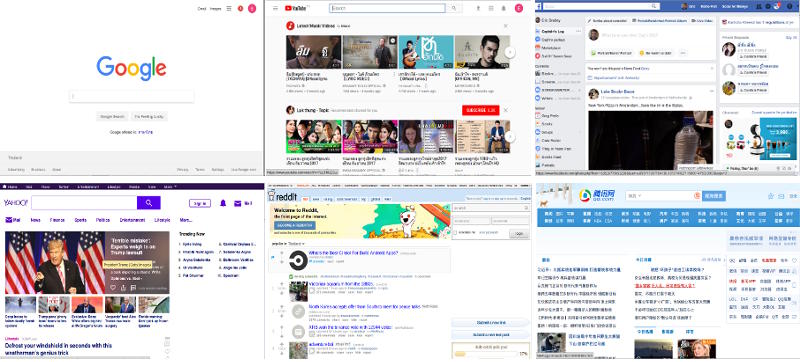
Er baggrunde virkelig vigtige? For at finde ud af det, har vi inspiceret de 30 mest rangerede websteder (ikke inklusive gentagelser), og resultaterne er meget interessante.

Som du kan se på billedet ovenfor, er de bedst placerede websteder overhovedet ikke generende med baggrunde, og det ser ikke ud til at have gjort dem den mindste smule skade med hensyn til brugernes accept.
Dette flyver i lyset af konventionel tanke omkring webdesign, men det er svært at argumentere med kolde hårde fakta. Utroligt nok sparker det første websted på listen med baggrund ikke ind, indtil du når nummer 10, hvilket er Twitter, og den baggrund er kun synlig, hvis du ikke er logget ind.
I de 30 øverste websteder for 2017 var de eneste websteder med ordentlig baggrund:
- Twitter, med en fotografisk baggrund (rangeret 10.)
- Live (Outlook), med en farvebaggrund (rangeret 12.)
- NetFlix, med en collage-baggrund (rangeret 21.)
- WordPress, med en solid farvebaggrund (rangeret 26th)
- Bing, med en fotografisk baggrund (rangeret 29th)
- Tumblr, med en fotografisk baggrund (rangeret 30th)
Så kun 20 procent af de 30 øverste websteder havde baggrunde, og dem, der gjorde, var godt nede på listen.
Den eneste fordel ved en site-baggrund er, at det hjælper med at bevare en følelse af webstedsidentitet på tværs af flere sider, men da der er andre elementer, der kan nå dette mål lige så godt og måske bedre, er det ikke rigtig en stor fordel.
Ulemperne er talrige. Baggrunde introducerer ekstra udfordringer, når det kommer til webstedet responsiveog kan kræve hyppig opdatering for at undgå at blive forældet.
En anden udfordring for den moderne designer er, at det udover statiske baggrunde nu også er muligt at skabe videobakgrunder. Hvis du vælger sidstnævnte, er det vigtigt at vide, hvad du laver, fordi mange brugere vil synes, at en dårligt udtænkt videobaggrund er irriterende.
Med så mange grunde til ikke at bruge baggrunde, kan du beslutte dig for at følge fodsporene fra disse top-rangerede websteder og grøft hele baggrundsideen en gang for alle. Men hvis den korte insisterer på, at webstedet skal have baggrund, hvad kan du gøre? Det er hvad vi vil prøve at løse i resten af denne artikel.
Baggrunde skal være indeholdt
Indholdet skal altid være på et lag over sidebaggrunden. Hvis du ikke opdeler dine sideelementer i forskellige lag, kan det skabe problemer for dig, når noget skal ændres.
Det er bedste praksis at anvende denne lagseparation så meget som muligt. For eksempel, skal webstedets logo virkelig integreres direkte på baggrunden? Oftest ville det være mere fornuftigt at have logoet i et separat lag. På denne måde, hvis logoet skal opdateres, kan det opdateres uafhængigt af hele baggrunden.
Brug af lag på denne måde betyder mere arbejde for dig på skabelsessiden af ting, men mindre arbejde på vedligeholdelsessiden. Det giver dig også maksimal kontrol, da du til enhver tid kan skjule ting, flytte dem eller få dem til at opføre sig forskelligt efter dine behov.
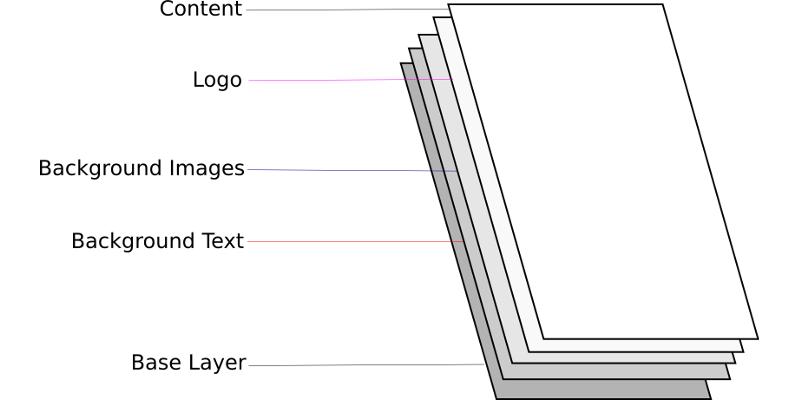
Dette billede viser den ideelle struktur til en baggrundsdesignskabelon:

I hvert lag (undtagen basislaget) er der mulighed for at oprette yderligere lag til endnu større grader af adskillelse, hvis du skulle have brug for dem.
Jo flere grader af adskillelse du opretter, jo mere kontrol kan du få. Du kan måske føle, at det ikke er vigtigt for din lige nu, men det sker ofte, at det bliver en faktor senere.
Den vigtigste ting at forstå er, at "baggrunden" er noget, der ikke er tilfreds. Så tekst eller billeder, der er beregnet til at være på siden, men ikke som indhold, tæller som en del af baggrunden, men ikke alle klassificerer dem på den måde.
Framing
Tilbage i webdesignets tidlige dage var framing blot et simpelt spørgsmål om at finde ud af, hvor dit indhold skulle være i forhold til baggrunden. I denne dag af responsive design, men det er typisk mere kompliceret end som så.
Med responsive design, har du kun to valgmuligheder til at håndtere indramningsproblemet. Den første mulighed er at skalere indholdet og baggrundsbilledet i forhold til den tilgængelige skærmstørrelse. Dette er optimalt, når designintegriteten er den vigtigste faktor, selvom dette vil være en ganske sjælden situation.
Den anden mulighed er at udfase dele af baggrunden eller endda hele baggrunden i den mere almindelige situation, hvor indholdets læsbarhed er vigtigere end designintegritet.
Dette spørgsmål om "designintegritet" betyder forresten simpelthen, at designet altid ser det samme ud, uanset hvilken slags skærm det vises på. Det modsatte er, hvor indholdet altid ser (mere eller mindre) det samme ud, uanset hvilken slags skærm det vises på.
Bruger skalering til responsiveness
Når du bruger skalering til at opretholde ensartet indramning på tværs af forskellige enhedstyper og orientering, opretholder det integriteten af dit design, men resultatet er måske stadig ikke altid det, du ville forvente eller endda ønske, især hvis du bruger en fotografisk baggrund.
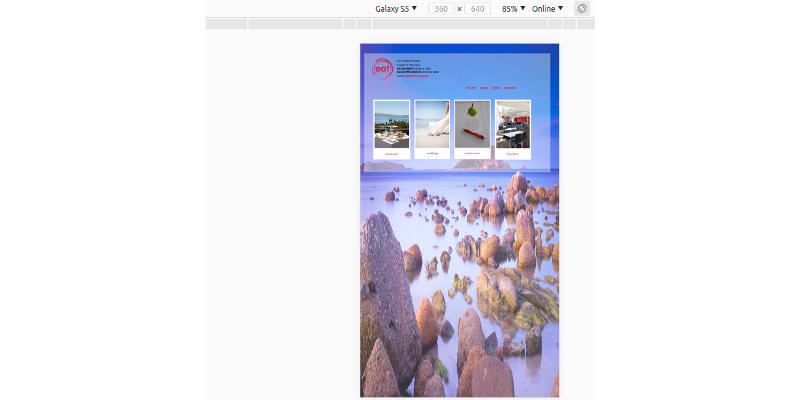
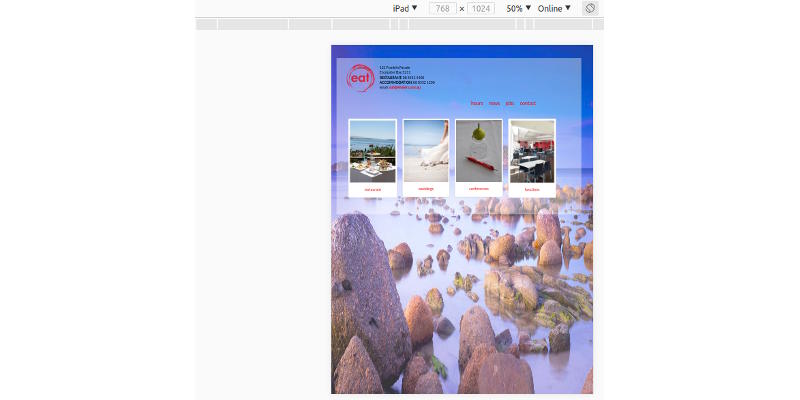
Lad os tjekke et eksempel på denne teknik i aktion. Start med Samsung Galaxy S5 i portrættilstand (bemærk, at disse billeder er skaleret for at passe ind i artiklen, så teksten, du kan se der, faktisk er læselig på selve enheden).

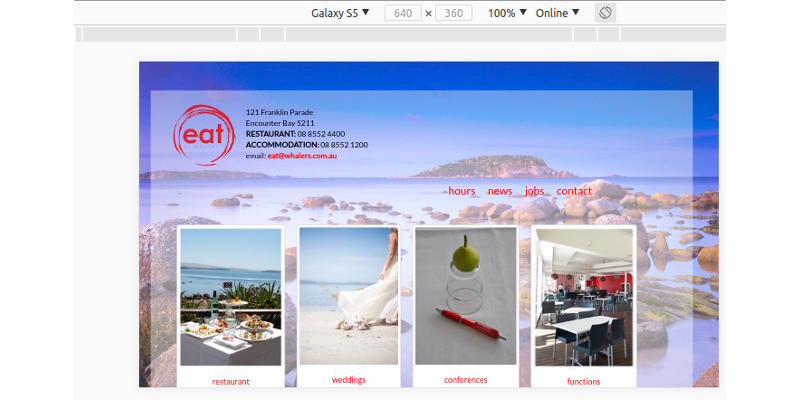
Sådan ser det ud i liggende tilstand (det er næsten altid bedre at holde en telefon i liggende retning for alt undtagen at foretage telefonopkald, men alligevel insisterer folk stadig på at holde deres telefoner i stående retning.

Som du kan se, er layoutet helt fint, når det skaleres, selv når du kun har 640 x 360 pixels at arbejde med. Dernæst har vi iPad i portrætorientering.

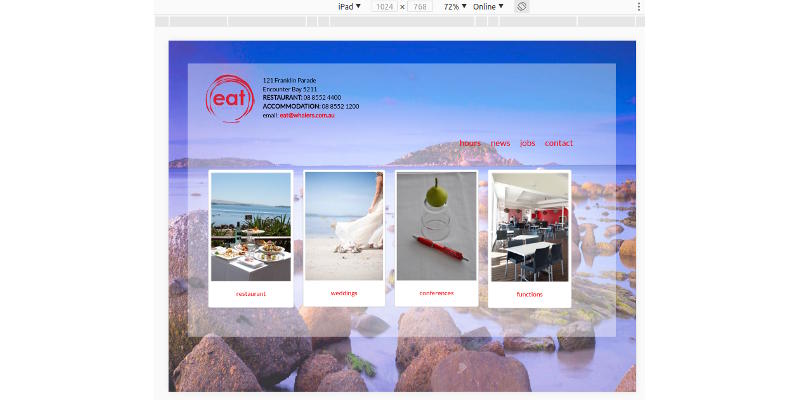
Og landskab.

Det, du vil bemærke, når skalering bruges, er, at der er lidt variation mellem forskellige enheder og opløsninger, bortset fra at der kan være en masse spildt lodret plads i portrætvisningen.
Det ville faktisk være bedre at bruge forskellige metoder på baggrunds- og indholdsdele, så menupunkterne ville pakke ind i et 2 × 2-gitter i stedet for altid at forblive i 1 × 4-layout, men grunden til, at det ikke gøres på den måde, er fordi det er umuligt at forudsige, hvor meget lodret plads der vil være til rådighed.
Fordelen ved skalering er således, når du vil sikre dig, at en komponent altid forbliver i betragtning, uanset hvad omstændighederne måtte være.
Brug af trinvis hide & reveal responsiveness
Et mere praktisk scenario, og det, som de fleste designere vil bruge det meste af tiden, er et design, hvor baggrunden (eller dele af det) simpelthen kan udfases, hvis der ikke er plads nok til at vise det, så indholdet af siden altid får maksimal opmærksomhed.
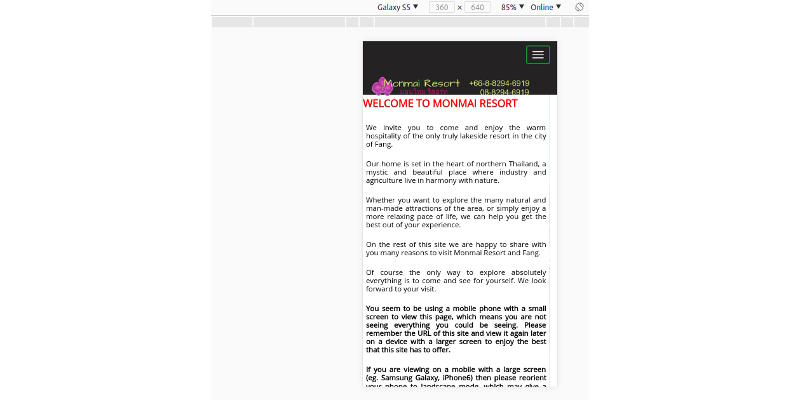
Her er et eksempel på forskellen, når du bruger denne metode. Vi bruger de samme enheder og orienteringer til at illustrere. Først er Samsung Galaxy S5 portræt.

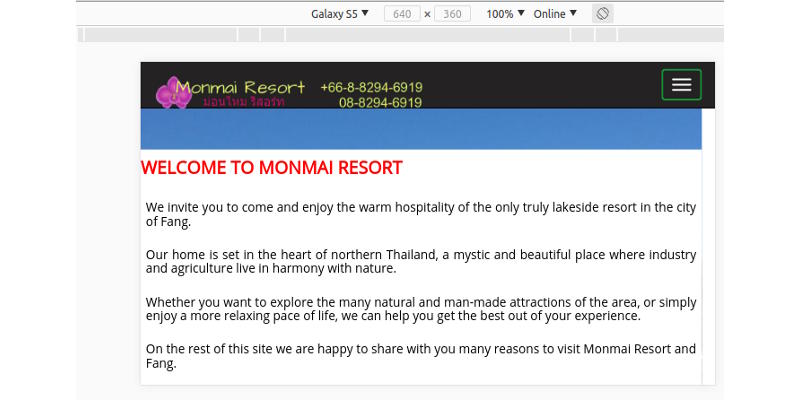
Samsung Galaxy S5 landskab.

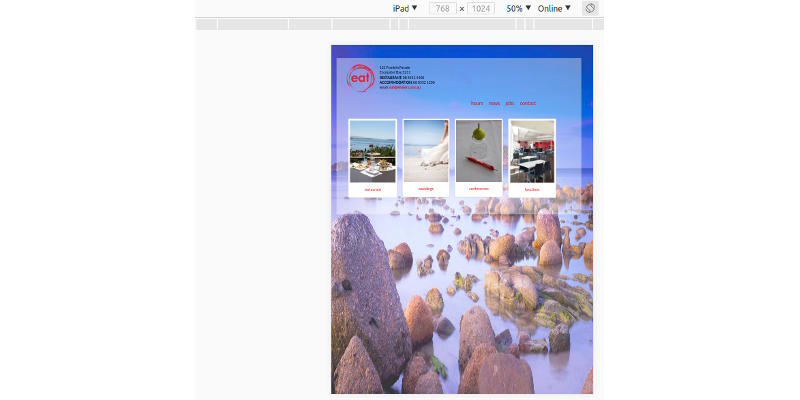
iPad-portræt.

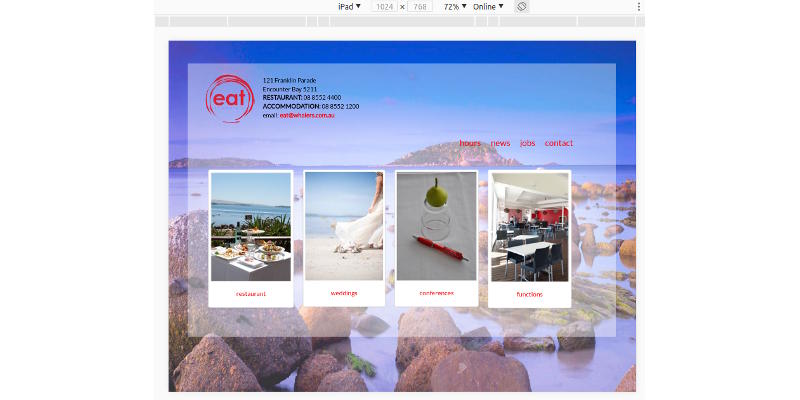
iPad-landskab.

Her kan du se en betydelig forskel mellem enheder. Den lille skærm på Samsung Galaxy S5 tillader ikke, at baggrunden vises, uanset om enheden holdes i stående eller liggende retning, og hvad der vises justeres for at passe til den tilgængelige plads.
Når det samme sted ses på iPad, vises baggrunden altid uanset orientering, men der er nogen forskel i, hvad der ses.
Bedste koncepter til baggrundsdesign (i rækkefølge)
1. Ensfarvet (eller ingen farve)
2. Fotografisk (strakt)
3. Lille flise (perfekt sømløs)
4. Stor flise (perfekt sømløs)
Det, du skal undgå, er flisebelægning af fotografiske baggrunde, medmindre det kan gøres på en sådan måde, at det ikke ses. Strækning er normalt bedst til fotografiske baggrunde eller til at begrænse dem i et foruddefineret rum.
Tiden med den store sprøjtebaggrund er stort set død, bortset fra specialistsider kun beregnet til visning på en desktop. De fleste baggrunde designet til desktops vil ikke se godt ud, når det ses på telefoner.
En løsning, du kan gøre, er at oprette et stort antal breakpoints i din CSS-fil og designe idividobbelt baggrund for hvert brudpunkt, men som sædvanlig har du udfordringen om, at det lodrette ledige rum aldrig kan beregnes, selv når enhedstypen er kendt.
header image med tilladelse fra




Kommentarer 0 Responses