We've spent an extraordinary amount of time and dedication over the past few weeks to determine the best landing page builders on the market, and our investigation concludes that Instapage is the best landing page builder, seeing as how it has impressive features, the pricing is reasonable, and you receive features such as conversion-ready templates, heatmapping a lead generation system and various integrations. HubSpot's Free Landing Page Builder is currently the best free solution.
In this article:
- Our top Picks
- Best Landing Page Builders
- What is a Landing Page
- Why Should You Trust Us
- Who is Landing Page Software for
- How I Chose and Tested the Best Landing Page Builder?
- Conclusion
Best Landing Page Builders: Our Top Picks
The right landing page builder for your needs will depend on a number of things. For instance, you’ll need to consider whether you have experience with landing page templates and website builders already. It’s also worth knowing how much HTML and other code systems you want to use. To suit a range of marketing campaigns and strategies, we’ve reviewed a number of high-converting tools.
However, some of our favorite landing page builders include:
- Instapage: Probably one of the top landing page builders for those searching for simplicity and value. If you’re looking for a cheap way to access opt-in pages and automate your marketing strategy, Instapage could be just the tool for you. This drag-and-drop builder has captured the attention of countless companies with it’s low price point.
- HubSpot: One of the leading landing page builders on the market today, HubSpot’s strength lies in the fact that it comes with access to the HubSpot free CRM. The landing page builder is suitable for beginners and advanced users alike. You can customize your page content, update your CTAs, and target individual users based on location.
- Unbounce: Perhaps one of the best-known landing page builders and platforms available today, Unbounce comes with everything you need to upgrade your marketing campaigns. Unbounce is consistent and reliable, with plenty of customizable templates to choose from. You can even use Unbounce to create lightboxes and pop-up forms.
- Leadpages: Leadpages has quickly emerged as one of the most compelling state-of-the-art solutions for landing page building. Leadpages comes with a host of landing page templates you can use to capture the attention of your target audience. Additionally, this landing page creator comes with everything you need to create custom experiences for your audience.
- Wishpond: Wishpond is a convenient and affordable tool for companies in search of the perfect landing page solution. You gain access to not only a sensational custom landing page builder with Wishpond, but also high-converting tools for your sales funnel, such as website popups, online forms, contests and promotions.
What Are the Best Landing Pages Builders in 2023?
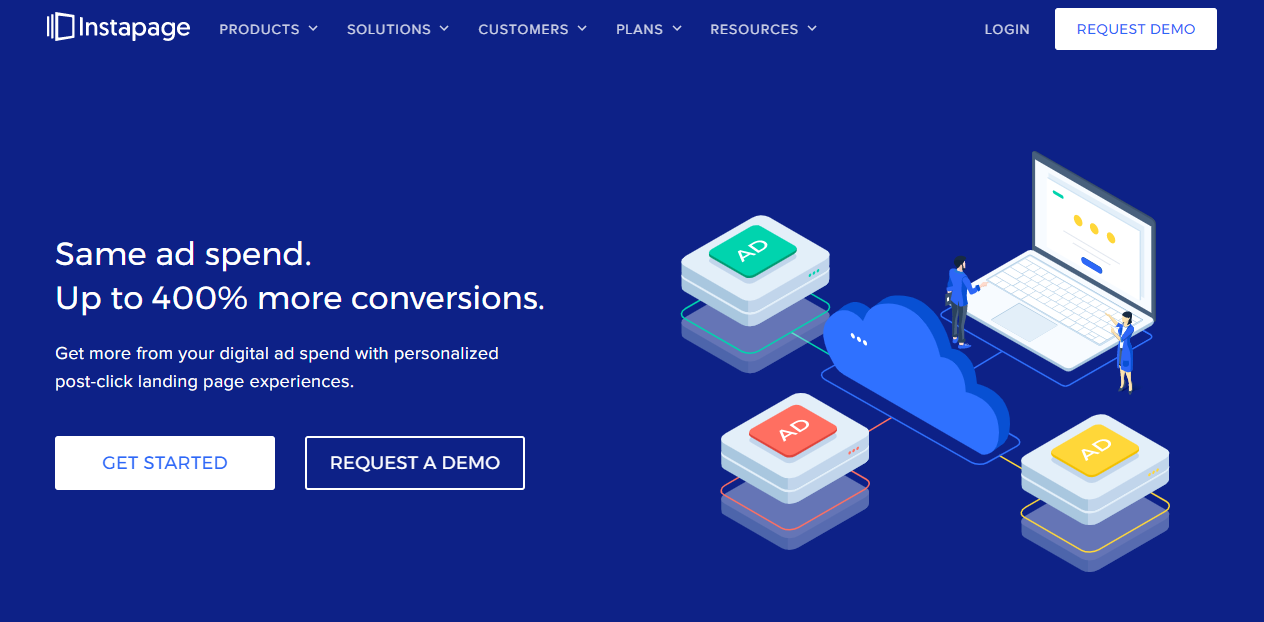
1. Instapage
Speak to anyone about the top-performing landing page companies on the market today, and you’re sure to hear at least one reference to Instapage. The Instapage software was designed to help companies of all sizes get more out of their digital advertising spend, with up to 400% more conversions.
Instapage comes with a free demo option so you can get a taste for the software that you’re going to be using. Once you decide to purchase your own package, you’ll be able to create a host of stunning and mobile responsive landing pages from more than 200 landing page templates. There’s no need for any CSS and HTML knowledge, and you won’t need a professional developer.
While there are a lot of similarities between Leadpages and Instapage, Instapage stands out with more collaboration features to choose from, which is excellent for teams working together. One other major factor to consider when choosing the right user-friendly solution for unlimited landing page, is that Instapage is more free-form with it’s page design. You can move elements wherever you like in your custom landing pages, with virtually no restrictions.
Features of Instapage include:
- Implement your own custom domain
- Use dynamic text replacement to reduce bounce rate
- Access advanced analytics and heatmaps
- Have complete control over your page design
- Responsive landing page templates included
- Easy integration with a range of leading tools
- Dynamic keyword insertion options for PCC
- Custom code pages with CSS and HTML
- Integrations through Zapier
Read our Instapage review.
Instapage Pricing 💰
The core plan for Instapage starts at $149 per month, with everything a business needs to start optimizing your post-click experiences online. The annual pricing comes with a slight discount, which is common among most landing page builder tools. If you need something unique for your business, then you can upgrade from the Business plan to the Enterprise option. The Enterprise package comes with a custom price based on your needs.
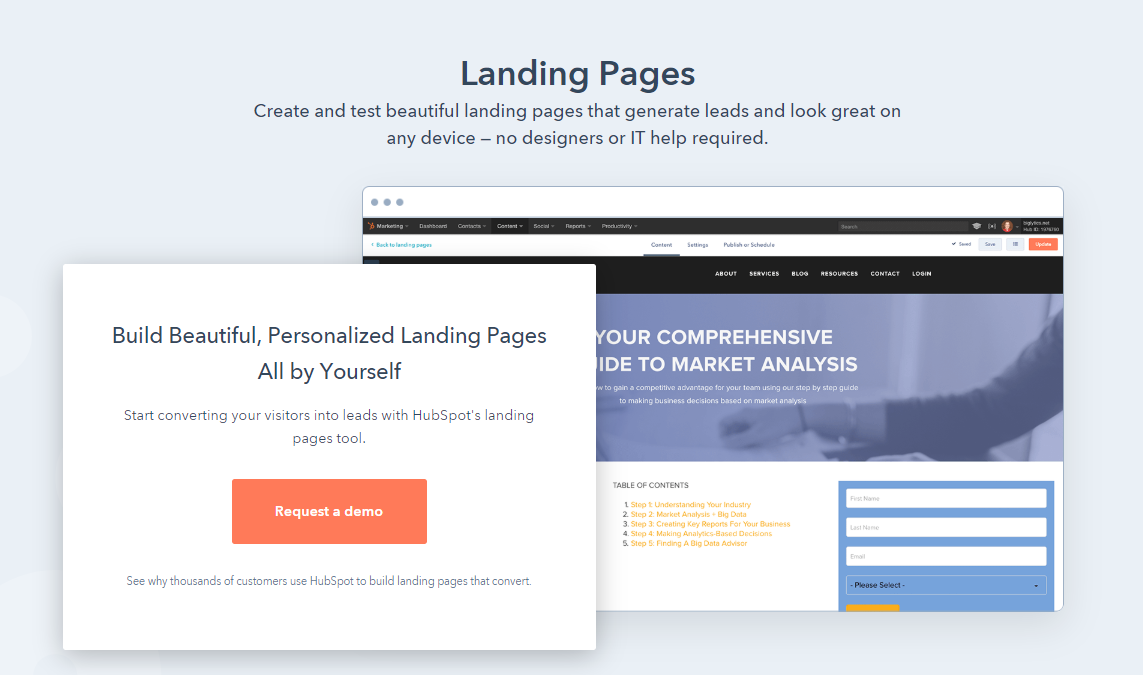
2. HubSpot
HubSpot is a leading digital company known for making a variety of sensational tools for digital marketers and business owners. The landing page tool available from HubSpot comes as part of the complete Marketing Hub from the company, which helps to simplify the way that you promote your website.
The drag-and-drop functionality means that you can quickly and easily create landing pages that work well on any device. You can choose from a professional collection of mobile-optimized templates that have been proven to convert in countless forums or build your own pages from the ground up. There’s also the option to dynamically show different content based on the location of your user.
Easy to use and exceptionally feature-rich, the landing page builder from HubSpot offers features like:
- Tailor-made landing page with dynamic content that changes according to location
- Analysis, testing and reporting for all of your landing pages
- Complete compatibility with the Hubspot Marketing Hub, including blogging and email marketing solutions
- CRM access and integration for more in-depth information about leads
- Drag-and-drop landing page builder with templates included
- Plugins, form creation, and easy-to-manage page design
- Excellent customer support and end-to-end guidance
Read our HubSpot Marketing Hub review.
HubSpot Pricing 💰
One of the most exciting things about the marketing hub from HubSpot, is that there is an option to start your experience without spending any money at all. You can start generating new leads for free with the “free tools” package. Alternatively, if you want a pad solution, you can upgrade to the “Starter” package for $50, or the “Professional” package for $800 per month. The much larger Enterprise package is $3,200 per month.
3. Unbounce
One of the leading marketing tools in the industry today, and an excellent solution for those in search of landing page software, Unbounce is sure to be one of the tools you consider in your search. If you’re looking for access to marketing automation, higher conversion rates, A/B testing, and professional templates, Unbounce could be just the tool for you.
Unbounce describes itself as the number one landing page platform for more than 15,000 brands. It helps businesses to convert more customers and create more leads. Additionally, many market leaders consider Unbounce to be the company that created one of the very first landing page software experiences.
With Unbounce, companies can create virtually any page that they want on their own, using a drag-and-drop builder and hundreds of effective templates. Additionally, the customizable templates come with access to optional CSS and JavaScript input. While that extra functionality might not appeal to every small business, it’s something worth looking for if you want highly adaptable landing page software. Features of Unbounce include:
- Easy drag-and-drop builder
- Customizable templates with CSS and JavaScript
- More than 100 professional templates
- A/B testing and reports to help you see what’s working
- Specialist solutions for SaaS, Agencies, and eCommerce
- Friendly plugins and page design
- Edit pages to make them more mobile responsive
- Integrate with leading CRM, analytics, and email tools
- Dynamic keyword insertion for SEM
- Sticky headers and popups
Read our full Unbounce review.
Unbounce Pricing 💰
One of the most popular landing page tools in the industry today, Unbounce is an easy-to-use and highly customizable service for small businesses and larger enterprises alike. The great thing about Unbounce is that if you’re just starting out, you don’t need a lot of prior knowledge to jump straight in. You should be able to drag and drop your way to a full landing page with ease, starting with a package costing only $90 per month. There’s also the $135 Optimize package, and the $225 per month Accelerate solution. You’ll save 10% by paying annually rather than monthly.
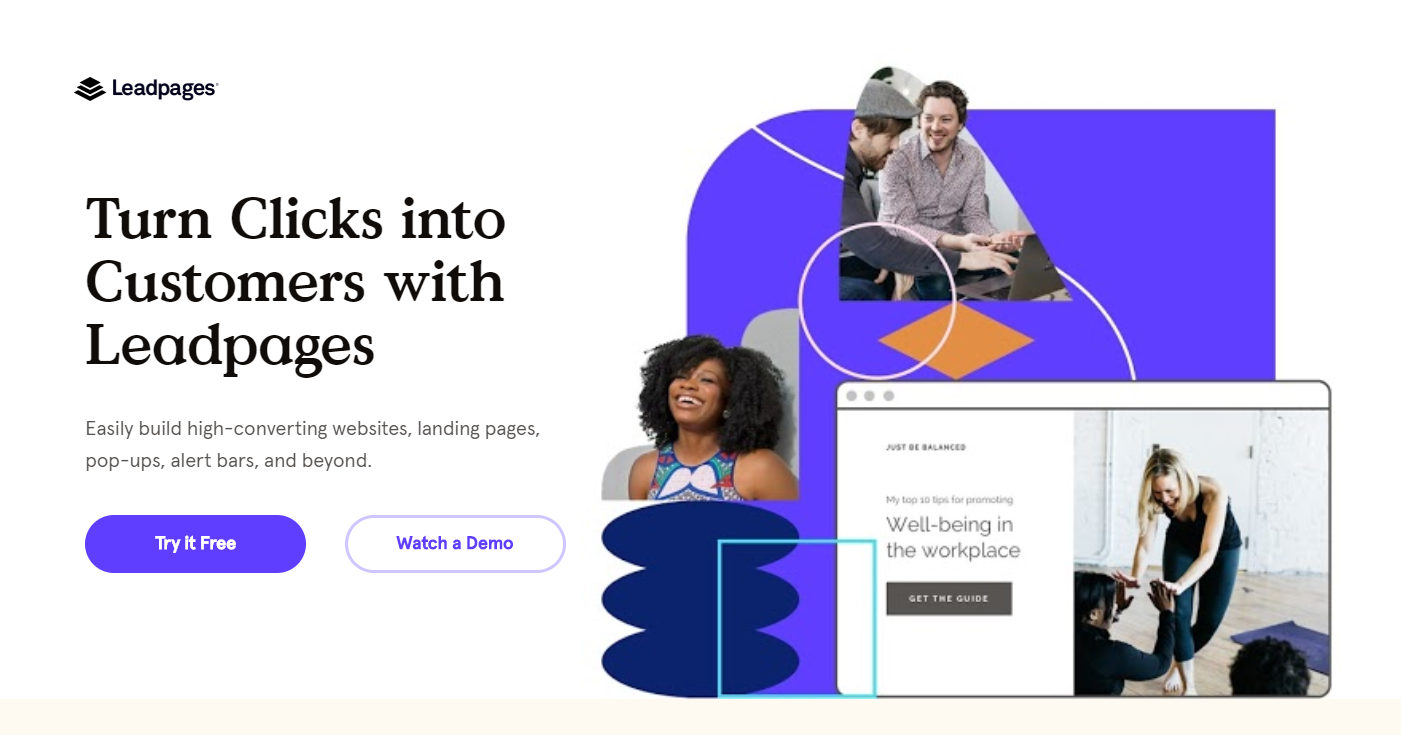
4. Leadpages
Leadpages and Instapage are two products that often come head-to-head when companies are choosing the ideal landing page creation tool for their company. If you want to build landing pages with ease, then Leadpages is an excellent choice. Designed to simplify your marketing campaigns, this high-converting service comes with widgets, integrations, and landing page templates to help get you started.
Although Leadpages has gradually evolved to include more ways of updating your marketing campaigns, with opt-in forms, PPC, and other tools, its focus is still on landing pages. Because of that, you can expect to get an excellent experience whenever you build a new responsive landing page for your website. Leadpages’ drag and drop editor is easy to use, with grids that stop you from creating an unpredictable page design.
Additionally, the code-free builder comes with other features, including the option to run split tests and view conversion rate analytics that highlight the performance of your page. You can even use Leadpages to purchase a custom domain and host your landing pages a downloadable assets. Features of Leadpages include:
- Run split tests and access in-depth analytics
- Host your own custom domain and downloadable assets
- Access integrations with marketing services, CRMs, payment gateways and more
- Build your entire website as well as your landing pages
- Alert bars, popups, and homepages
- Access one-click signups for your email list
- Drag-and-drop functionality
- Great all-in-one functionality for small businesses
Read our Leadpages review.
Leadpages Pricing 💰
Prices for Leadpages start at an incredibly affordable $25 per month, with everything you need to run your small business and marketing services online when you’re just starting out. You’ll get access to beautiful landing pages, marketing automation tools, and reports to track your conversion rates. Leadpages also offers a Pro package for $48 per month, with support for up to 3 sites, and an Advanced package for $199 per month.
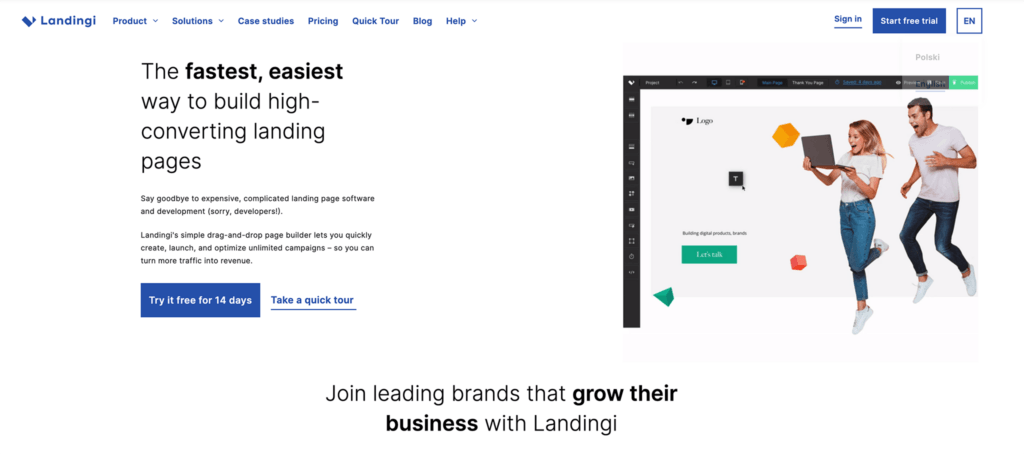
5. Landingi
There are a few options in the landing page marketplace, like Kickofflabs and Landingi, that don’t always get enough attention. However, if you’re willing to take a closer look at the Landingi Landing Page tool, you may be surprised by what you discover. This flexible page building tool comes with plenty of options to help you convert your traffic into paying customers.
The Landingi platform allows businesses to create pages easily without advanced coding or IT skills. You can create and optimize professional landing pages without needing any extensive background knowledge. Additionally, Landingi offers the drag and drop editor that is so popular with a number of other leading tools, including Instapage and Leadpages.
Defined as a landing page builder for non-programmers, Landingi ensures that you don’t need any special skills to make the perfect landing page. You can connect the service to external tools like Salesforce, Mailchimp and HubSpot too.
Features include:
- Lead management tools to help you learn important things about each lead
- More than 250 templates available out of the box
- A/B split tests and analytics
- External integrations with leading tools
- Landing page import to clone from other sites and software
- Capture leads and perform automated actions
- Easy to use performance without any programming skills
- Free trial available
Landingi Pricing 💰
The Landingi landing page software comes with a number of different pricing packages to choose from, all of which start with access to a fourteen day free trial. If you want something small, you can begin with the $29 per month package, or upgrade to the Automate plan for $49 per month. There’s also the option to explore the Agency plan for $109 per month too.
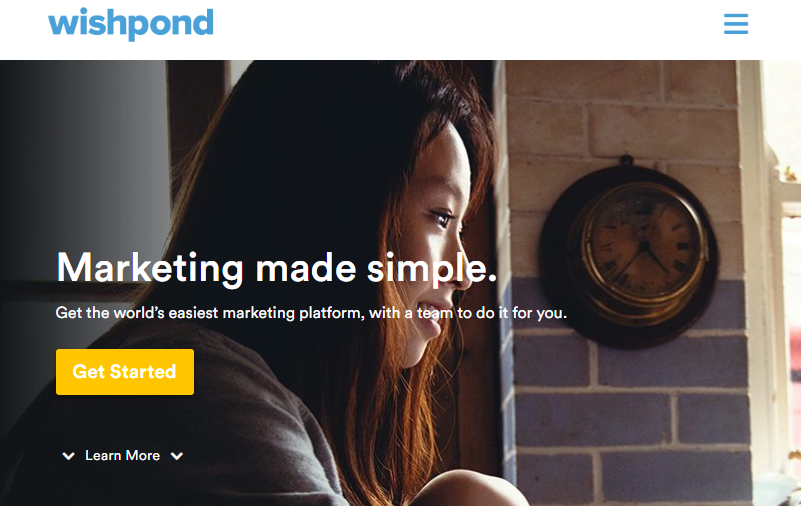
6. Wishpond
Like Hubspot, Wishpond offers its landing page builder as one of the many tools in its comprehensive suite of marketing solutions for today’s business owners. The Wishpond landing builder has won the hearts and minds of companies all around the world for a service that’s intuitive, powerful, and easy-to-use. As well as being as easy-to-learn as other drag-and-drop builders like Squarespace or Wix, Wishpond also makes it easy to maintain a powerful and simple landing page.
Like the other landing page creators that we’ve covered so far, Wishpond comes with drag-and-drop functionality, as well as the option to either customize an existing template or build your own page design from scratch. Intended to support everyone from companies building membership sites to those with eCommerce stores, Wishpond is packed full of functionality.
Wishpond integrates well with popular external services and allows you to easily create A/B tests to ensure that you’re getting the most out of your money. One particular bonus is the high focus on promotions, contests, and other unique popups that will help you to expand your core plan for marketing into something more unique.
Features include:
- Extensive range of pre-designed attractive templates
- Reporting and A/B testing
- Constantly updating list of integrations with major platforms
- Powerful suite of lead generation and marketing automation tools
- Great for creating online forms, popups, contests, and more
- Easy to use for non-developers
- Extensive knowledgebase and helpful content
Read our Wishpond review.
Wishpond Pricing 💰
Because Wishpond is intended to suit a range of companies, it makes sense that it would also come with a variety of pricing plans. The “Starting Out” Plan begins at $49 per month with the option to reach a maximum of 1500 leads. You can choose between “Do it yourself” or “Done for you” options with Wishpond too, depending on how much assistance you think that you might need.
Why You Should Trust Us?
I've spent several years as the master researcher at Ecommerce Platforms. Even before that I was an expert in understanding ecommerce systems and the tools required to establish a viable brand online.
When starting out, I had no idea how made a solid online store. If you were to ask me then, I would tell you to go find a platform like Shopify or Volusion and upload your products. This wasn't a bad start, but there's far more to it. As many of you will understand, marketing tools like landing pages are the true lifeblood of an ecommerce shop.
Therefore, an expert in online business must take the time to test out the tools necessary and make decisions on the ones to use and the ones that are only going to waste time and money.
My research and writing quickly led me to the conclusion that conversions matter most with ecommerce. An expert needs to now about customers and where they go on a site. An expert needs to test different elements on a site to understand which parts are working and which are not. Finally, an expert needs to locate the tools that can make all of this happen.
For instance, my first few ecommerce websites had no help from landing pages. I built a hardware store ecommerce shop for a client and posted ads to Google and Facebook. I then linked all of these targeted ads to the online store's homepage. It sounded right to me at the time.
However, after a couple more years of research I found that landing pages were the key to higher ad conversions, seeing as how customers are expecting to go to the product pages they clicked through for. And that's where my expertise comes into play. Most ecommerce professionals would make a realization like that, where they choose a landing page builder, then move on.
Since I also work for Ecommerce Platforms, I take it a step further. I ask why each landing page platform does what it does. Then I test and study each option to decide on the ones that have the top UXs, conversion rates and templates. This methodology goes for each of the ecommerce tools I research, whether it be mailing list modules, product receipt apps or taxes calculators.
With my testing there's always several extra steps, breaking down the marketplace and ranking the top solutions. Therefore, I've done the research and tested hundreds of online solutions.
What is a Landing Page?
A landing page is one of the most valuable tools in any marketing team’s arsenal when it comes to increasing conversions and sales. With a landing page, you can instantly showcase all of the value that your deal has to offer and drive your customers towards your checkout page.
Drag-and-drop landing page builder tools can make life easier by giving you a code-free environment where you can test and spin-up new landing pages however and whenever you like. With the right tools to build landing pages with, you can spend less time waiting around for developers, and more time connecting with your customers in high-converting environments.
Today, we’re going to introduce you to some of the best landing page building tools on the market.
Who is Landing Page Software For?
The short answer to this question is every business that wants to make more sales. I do, however, understand that many brick and mortar stores don't have ecommerce shops, making landing pages a little less intriguing for them. What am I saying, of course they're useful! Everyone needs to strongly consider a landing page builder, especially brick and mortar shops that are trying to compete in a digital world.
Think about it. A hair salon in Chicago believes that most of its customer base comes from people who live in the area, and maybe those who walk by the storefront. What could a landing page possibly do for them? Well, I would assume that Yelp and Google pages are actually two of the main reasons customers stop by for a new hair style. That's all digital right there. Not only that, but the salon definitely needs a website to move up in the local search engine rankings. Finally, a prudent hair salon owner would deliver targeted Google ads for certain cuts, styles and treatments, all of them leading to unique landing pages.
All in all, you don't need to be running an ecommerce shop to successfully utilize the landing page.
However, landing pages are also essential for the ecommerce world, particularly when releasing new products, sharing promotions, trying to collect email addresses and introducing an event. It doesn't matter about the industry either, seeing as how a small online jewelry store would have just as much success with a landing page as a giant like Zappos.
What's interesting is that small businesses actually stand to gain more with a landing page. The big brands like Zappos, Amazon, Macy's, Home Depot, Walmart and Target have their brand recognition set in stone. Sure, they probably spend millions of dollars to post Google Ads that link to landing pages, but this is where small businesses can put themselves on an even playing field.
A small hardware store can't compete with Home Depot or Lowe's in the search engine department. Local SEO? Absolutely. But someone not in your neighborhood searching for a hammer or drill online is most likely going to end up on the Home Depot site.
Here's where landing pages come into play. If you're paying money for a Google or Facebook ad, the big dogs can't box you out. Your money is just as good as theirs, so your ad results are going to be delivered high as well. The big question is whether or not you link those ads to landing pages. If not, you're bound to waste your money on ads and have no chance at competing.
The final area we want to look at involves informational businesses and individuals. Some of these people are bloggers, while others are online marketers trying to gain followings. These folks might occasionally sell physical products, but in general, you're going to find free blogs, webinars, eBooks and other similar items.
All of these can be sold effectively using landing pages. In fact, even someone only attempting to build an email list can make a landing page to boost conversions. Whether it be a webinar registration or eBook sales page, the smaller guys are once again in need of beautiful landing pages.
How I Chose and Tested the Best Landing Page Builder?
Now that it's clear who should think about getting landing page Builder, let's take a look at the finalists we landed on when completing our research over the past few weeks:
Throughout my analysis, I actually started with dozens of landing page solutions. This way, I was able to whittle down the playing field and uncover the true outliers. I acted as if I had never seen any of the tools before, therefore, making my views more unbiased. I wanted to come into the review as a new customer, only taking in the features as I would use them for my own personal use.
This approach allows me to play around with the features I believe are most valuable to me, and other users for that matter. As an example, a template library is a must-have for a landing page builder. There's not a single part of me that wants to construct landing pages from scratch, whether it be with a drag and drop editor or with coding. I would assume that most developers, regardless of experience level, agree with me.
Similar to my template requirement, I uncovered a total of three primary features that I need to have with a landing page builder. This gave me the opportunity to cut out some of the less powerful landing page options.
The three must-have features are:
- Beautiful, conversion-ready templates with lots of choices – It doesn't matter what type of campaign you're creating because your landing page creator should give you enough options to quickly grab a template and make things happen. I would expect to have hundreds of templates to choose from, and I also want them to look modern and colorful. Media support comes in handy, and we obviously all want the templates to have been tested for optimal conversion rates. This means that you can rest easy knowing that the designs are going to work, even if you opt out of A/B testing.
- A landing page builder that doesn't take an experienced pro to use – Although I do enjoy drag and drop page builders, it's not really a necessity for me. Why? Because many of them don't work that well, and all you need is a beautiful builder that presents the design elements clearly. For example, we want to be able to see where you can upload images, and the ability to change around things like colors and text should be right in front of your nose. It's also impressive when you get items like fonts and images built into the system. This way, you don't have to take your own pictures or worry about finding a font that fits your brand.

- A lead generation system – It doesn't matter if you're trying to collect registrations for a webinar or you're selling a new product, each of your landing pages should have a lead generation system. This way, you can go back and try to sell those people again in the future. Many landing page platforms only offer the templates and designers. This is no good, since we want to be able to instantly insert a form for people to punch in their information. I also like it when there's an integration with email subscription tools like MailChimp. Regardless of your objectives, a landing page builder should route your leads to where you want them to go, whether it's into a spreadsheet, into a another software or into an email list. Oh yeah, it's also nice when you see a landing page tool that supports receipts, thank you messages and digital asset delivery (like if you wanted to send out an eBook after someone signs up).
After looking at the features above, many of my test subjects failed to make the cut. However, these ones still stuck around:
That's a pretty nice selection you have there, but quite a few other features are needed when looking for a landing page builder. As you read at the beginning of this article, I eventually decided that InstaPage is my number one choice. I came upon this decision by evaluating the three solutions with some other requirements I would like to see in a landing page solution.
The following features focus mainly on optimization, client management and integrations.
The additional features that mean quite a bit for a landing page builder include:
- A heatmapping system for viewing customer behavior – Heatmapping can be provided in real-time or as a snapshot of what users have been doing over a period of time. A heatmap shows your landing page, then it has different “heat” colors scattered throughout the page to show where users are more likely to click and interact with your page. So, you might find that your primary call to action button is more of a blue than a red (red means that lots of people are clicking,) so you need to figure out ways to improve that. Heatmapping combines well with A/B testing since you can see where you need to improve, then test out your solutions to see if they work.
- Lots of useful integrations – The main integration I would look for involves email subscriptions. For example, you would want a service like MailChimp to integrate directly into the landing page so that all of the emails drop into your list. However, various other integrations come in handy when constructing your landing pages. for example, many companies will need the landing pages to connect to SalesForce, bringing in the client management aspect of things. I also like integrations with office products like Zuhu, along with tools like Google Analytics and Facebook. After all, you're going to want users to share your landing page on social media.
- Support for large enterprises – This has a lot to do with support, speed and up-time. Some of the less reputable landing page companies can't guarantee quality support for clients, and they end up leaving you with the task of speeding up your landing pages and making sure they are up at all times. That's not the case with the best software, since you can call or email to speak with a rep, and they have tools in place for ensuring that your pages are fast and powerful. Enterprises don't need to worry about whether or not a landing page is coming up since they probably have thousands of pages running at one time. In addition, they will most likely want to call a support team when something goes wrong. A simple landing page plugin won't give you any of this.
- Support for multiple users, along with powerful client management – I want my landing page creator to support multiple users because I'm not going to be the only one creating and managing the pages. In addition, I might want to send the designs to other people who shouldn't be doing any editing. That's where a “read-only” version comes into play. You may have stakeholders in your company who only need the read-only version. Finally, it's essential to have some sort of client management module, where the leads get sent to relevant departments. This ties into the integrations we talked about above, seeing as how you might want some leads to be sent to your SalesForce program, but only to one department.
- A/B split testing and other optimization items – Look for real-time reporting when seeking out a landing page. This way you only get the most up-to-date information regarding your landing pages. We also like the idea of reports and analytics on your mobile phone. Pixel tracking allows you to see where people are coming from and why they might not be sticking around. Finally, the A/B testing feature is the most important of all when it comes to optimization. Generating a landing page only goes so far. You'll need to make multiple versions to see which ones are the most effective. For example, a simple button color, or location change might be enough to boost your conversions by 10 or 20%.
- Tools for adjusting your copy based on what people search for – Since many landing pages achieve clicks from people searching through Google and Bing ads, it makes sense to cater to these services. Let's say a user searches for women's basketball shoes and your Google Ad comes up as a result. They click through and are redirected to one of your landing pages. Sounds great, right? In theory, yes, but wouldn't it be better if the text on your landing page actually changed depending on the search keywords used by the user? This is a fairly advanced tool that you can't find in many landing page creator options. It's not the first feature I would go hunting for, but it empowers you to utilize testing with dynamic test and campaign management. This way, you can adjust your campaigns automatically.
- Audit logs – An audit log stores information about users, transactions, movements and any other history that might have occurred on your landing pages. The entire goal of a landing page is to acquire more customers, but if someone is having trouble signing up or if they didn't receive a message after going through your landing page you may need to provide some technical support and troubleshoot the problem. The only way to do this is to have access to the audit logs, with information on what the customer has done on your site.
Some Final Thoughts and Things to Remember
If you're looking for the best value in a landing page software, InstaPage is, without a doubt, the best way to go. InstaPage is also the most well-rounded solution, seeing as how it provides stunning templates, powerful integrations and unique features like dynamic text changes.
I would recommend Wishpond if you'd like to get into contests and promotions, or true marketing automation. Yes, InstaPage has some features for this, but Wishpond's are stronger. Unbounce comes in strong on the lightbox and popup front, so if that's your style, consider Unbounce.
My personal recommendation is to test out InstaPage first. It's the cheapest, and I believe it has the widest feature-set. If you decide that it's not for you, move onto one of the other options.
If you have any questions about the best landing page builders, let us know in the comments section below.










I have to say that in the 10 hours I’ve spent with instapage, I am trying really hard to understand how it could be used by a marketing team that does not have technical resources. Everything we are trying to do with mixpanel tracking, URL parameters, and submitting leads to our back-end requires custom code and an extremely expensive subscription. On top of that, once the page is working with all this custom code, it’s impossible to make that scale into a series of landing pages that a marketing team could manage. To get to this conclusion I had to buy a subscription, there was no free trial or someone to consult with to help me get to this answer.
Have you tried the free Elementor landing page builder for WordPress?
Thanks for explaining the features of InstaPage software. I liked its lead generation system.
I’m really surprised to not see LeadPages on this list, or even as the favorite. I’ve played with several providers, including Instapage, and I definitely prefer LeadPages. When you add in the functionality of the LeadBoxes and LeadDigits that comes with your subscription to LeadPages, it’s definitely a much higher value, IMO. I’d like to see you feature LeadPages when you update this article.
Hey James, thanks will add LeadPages to the next iteration ?
–
Bogdan – Editor at ecommerce-platforms.com
No Unbounce? Strange. It even includes Landing Page builder and A/B tests in only one solution.
Hi Matheus, thanks for stopping by. That’s true, we’ll add Unbounce in the next iteration of the article.
[…] Read More at Ecommerce Platforms […]