المستقبل هنا!
حسنًا ، اترك كل شيء للحظة واستمع إلى هذا. تخيل تطبيق التجارة الإلكترونية المجاني الذي يمكن أن يحسن بشكل كبير تجربة مستخدم متجرك عبر الإنترنت وترتيب تحسين محركات البحث أيضًا. أ revolutنظام أيوني مرن للغاية بحيث يمكن تشغيله بشكل مريح على أي واجهة خلفية للتجارة الإلكترونية.
قليلا من امتداد ، هل تعتقد؟
نعم ، أنا أعرف كيف يبدو ذلك لأنني كنت هناك أيضًا. حسنًا ، على الأقل حتى جربت في النهاية هذا الشيء المجنون الذي يطلقون عليه تطبيقات الويب التقدمية أو PWA باختصار.
الآن ، هناك أسباب وجيهة تدفع الشركات إلى الوقوع في حب PWA سوف تكشف كل منهم قريبا. الآن ، على الرغم من ذلك ، اسمح لي بتقديم تطبيق معين يساعدك في فهم المفهوم الكامل للاستفادة من PWA.
هل سمعت عن Vue Storefront؟
إنه تطبيق جديد للتجارة الإلكترونية على ما يرام ، لكن بنيته ليست قريبة مما اعتدنا عليه بالفعل. وها هي الصفقة - صمم Vue Storefront ليكون أكبر وأكمل PWA حتى الآن.
ولكن ماذا يعني ذلك بالنسبة للتجارة الإلكترونية؟

هذه فو واجهة الموقع تكشف المراجعة عن كل ما تحتاج إلى معرفته - ما هو التحقق من تطبيق الويب التدريجي ، وكيف يرتبط Vue Storefront بكل ذلك ، بالإضافة إلى ذلك ، بميزات وقدرات التجارة الإلكترونية المصاحبة لها.
ما هو تطبيق الويب التقدمي؟
تذكر عندما قلنا الجوال بدأ بالكاد؟ اتضح أننا كنا على صواب طوال الوقت. وهنا الدليل.
جاء Mobile أولاً ثم أدخلنا لاحقًا إلى تطبيقات الأجهزة المحمولة. ثم مع مرور الوقت ، بدأت التطبيقات في الاندماج مع أجهزة الكمبيوتر الشخصية ومنصات الويب ، حيث واصل المطورون تحسين تجربة المستخدم لجعلها أكثر سلاسة.
دفعنا التقدم المتزايد في جميع هذه المجالات الآن إلى حافة حقيقية revolutالتجارة الإلكترونية الأيونية. بعبارة أخرى ، مرحبًا بكم في عصر PWAs.
الآن ، يقدم تطبيق الويب التقدمي أفضل ما في العالمين - تطبيقات الويب والهاتف المحمول. بشكل أكثر تحديدًا ، تم تصميم PWA على تقنيات الويب النموذجية ، مع بعض أحدث ميزات جافا سكريبت بمثابة التوابل. والنتيجة النهائية هي تطبيق ويب يشبه حدسيه العام تطبيق iOS أو Android الأصلي.
الق نظرة على ستاربكس الموقع. لاحظ أي شيء غريب بشكل غير عادي مقارنة بالمواقع العادية؟ الآن ، حاول تحميله مرة أخرى ولكن من هاتفك المحمول.
يبدو أنه يتصرف مثل التطبيق الأصلي ، أليس كذلك؟ سلس وسلس وسريع بشكل مذهل. حسنا ، هذا صحيح هناك قوة PWA.
وكيف يرتبط هذا بالتجارة الإلكترونية؟
حسنا ، فكر في هذا. عادة ما تحتفظ تطبيقات الويب التقدمية ببيانات جهاز المستخدم والملفات التي تم تنزيلها في ذاكرة التخزين المؤقت. هذا يعني في الأساس أنه يتم توفير البيانات على الفور بمجرد رفع الطلبات من الجهاز.
وأفضل جزء؟ يمكنك المراهنة على تحميل الصفحة بسرعة فائقة دائمًا ، حتى عند التعامل مع سرعات الإنترنت البطيئة للغاية.

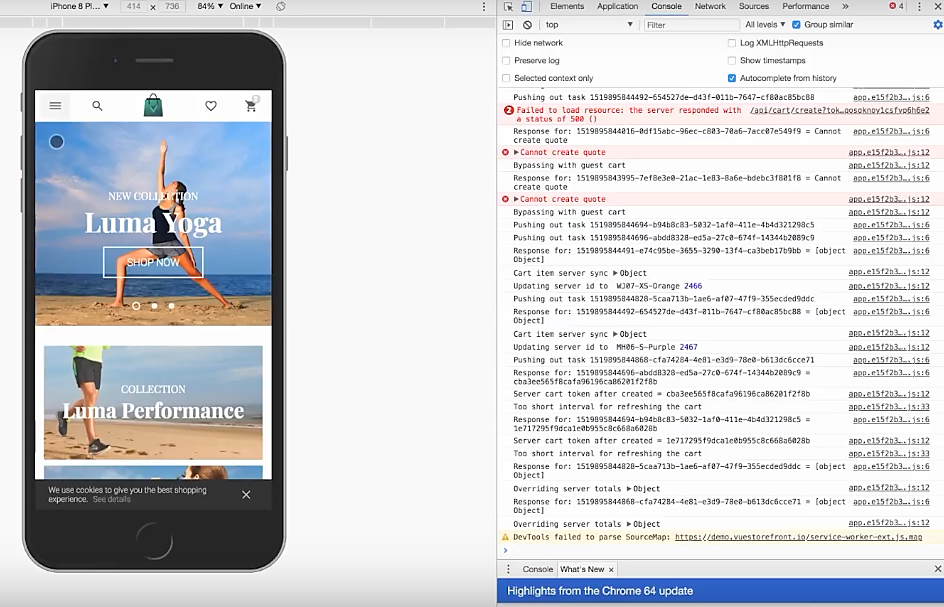
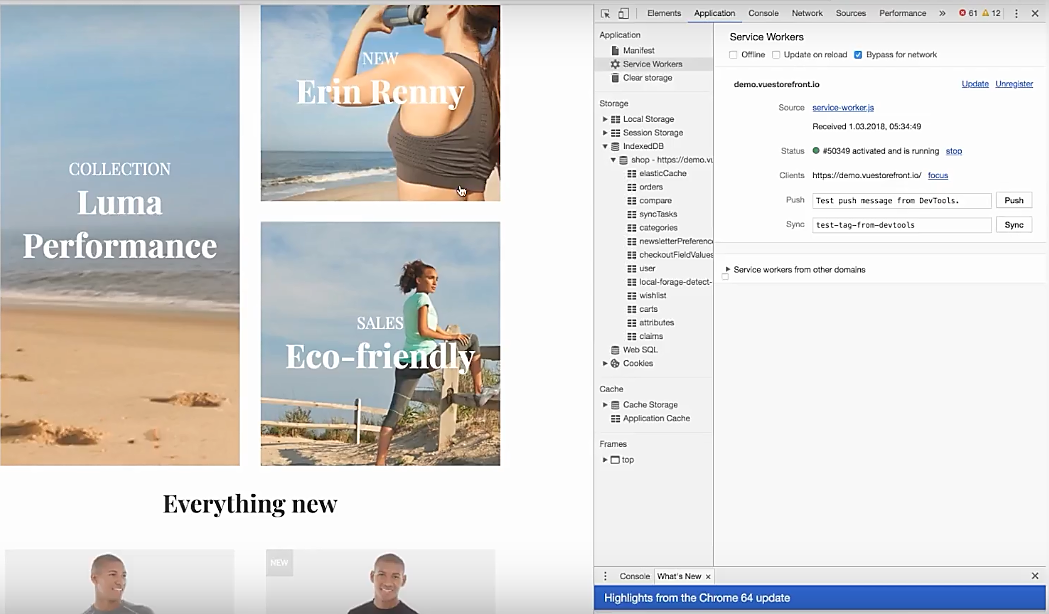
يتم تسهيل الإطار بأكمله بواسطة عامل خدمة يعمل أساسًا كجسر بين الخادم والتطبيق. لمعالجة طلب ، لذلك ، فإنه يستفيد من البيانات التي كانت موجودة بالفعل في ذاكرة التخزين المؤقت للجهاز أثناء مزامنة كل شيء في وقت واحد مع بيانات الخادم المقابلة.
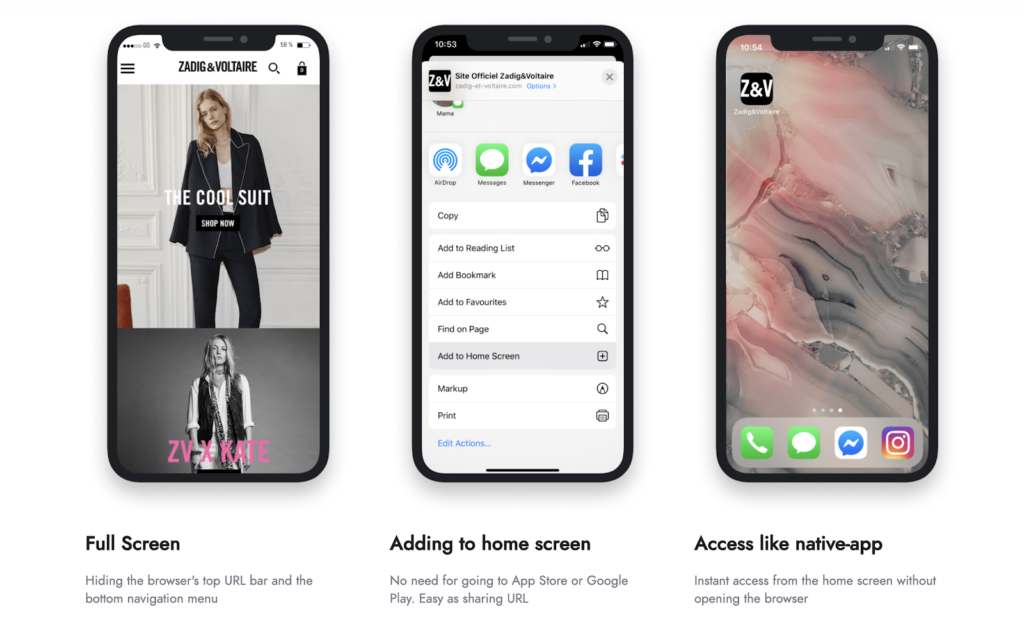
ثم بسبب ملف JSON بسيط يعرف باسم بيان تطبيق الويب ، تعرض تطبيقات الويب التقدمية عادةً ملء الشاشة لتوفير تجربة غامرة باستمرار. تتفاعل هذه الميزة الصغيرة أساسًا مع متصفحك وتوجهه لعرض تطبيق الويب من خلال نفس واجهة تطبيقات الهواتف الذكية.
وهذا ليس كل شيء. أتاح للعاملين في خدمة التخزين المؤقت بالإضافة إلى Push APIs وتقنية المتصفح المتقدمة تثبيت PWAs مباشرة على الشاشة الرئيسية لجهازك. وبالتالي ، يمكنك المتابعة لاستخدامه حتى بعد أن يصبح جهازك في وضع عدم الاتصال. بالإضافة إلى ذلك ، يمكن لـ PWAs أيضًا تلقي إعلامات الدفع.
الآن ، خمن ماذا؟ شراء مراجعات جوجل كانت في طليعة تطبيقات الويب التقدمية من البداية ، إلى جانب موزيلا بلس مايكروسوفت.
وبعد اختبار كل شيء في العديد من المشاريع مرارًا وتكرارًا ، هذا ما توصلوا إليه حول تطبيقات الويب التقدمية:
- أنها موثوقة- PWAs قادرة على تحميل سريع للغاية حتى في ظروف الشبكة السيئة ، وذلك بفضل العاملين في خدمتهم قبل التخزين المؤقت للموارد الحرجة.
- فهي سريعة - PWAs بشكل مثير للإعجاب responsive عندما تتفاعل معهم. فهي تحافظ باستمرار على رسوم متحركة واضحة وتمرير سلس.
- انهم الانخراط -تجربة المستخدم هنا ، بلا شك ، غامرة للغاية. تتصرف PWAs مثل تطبيقات الجوال الأصلية على المتصفح ، ويمكن تضمينها بسهولة على شاشتك الرئيسية. بالإضافة إلى ذلك ، إذا كنت بحاجة إلى إعادة إشراك المستخدمين الذين يديرون PWAs الخاصة بك ، فيمكنك دائمًا إرسال إشعارات الدفع.
إحدى الشركات التي شهدت هذه الفوائد بشكل مباشر هي صوفان. في السابق ، كان متوسط وقت تحميل التطبيق هو 11.91 ثانية. ولكن ، بعد تقديم إصدار PWA الذي أصبح 90٪ أخف من تطبيق Android الأصلي ، انخفض وقت التحميل بشكل كبير. ونتيجة لذلك ، ارتفعت مستويات مشاركة المستخدمين بشكل ملحوظ.
إذا كان هذا لا يقنعك ، ربما Ubers " قصة سوف. من خلال الاستفادة من قوة PWAs ، تمكنت الشركة من الوصول إلى تطبيق يحتوي على سرعات تحميل كبيرة حتى على 2G. وما يقابلها من وقت الحمل؟ حسنًا ، يتمكن 50kb PWA من التحميل باستمرار في أقل من 3 ثانية.
الآن ، بالكاد خدش السطح هنا. هناك أكثر من ذلك بكثير قصص النجاح من مجموعة واسعة من العلامات التجارية. كل الشكر ل revolutالقدرات الأيونية لتطبيقات الويب التقدمية.
ومع ذلك ، دعنا نذهب الآن إلى الشيء العملي.
ما هو بالضبط فو واجهة الموقع?
استعراض استعراض واجهة الموقع - نظرة عامة
Vue Storefront ، بالنسبة للمبتدئين ، هو تطبيق ويب تقدمي مفتوح المصدر تم تطويره للأعمال التجارية عبر الإنترنت. هدفها الرئيسي هو مساعدة التجار والشركات الرقمية على رفع مستويات تجربة العملاء.
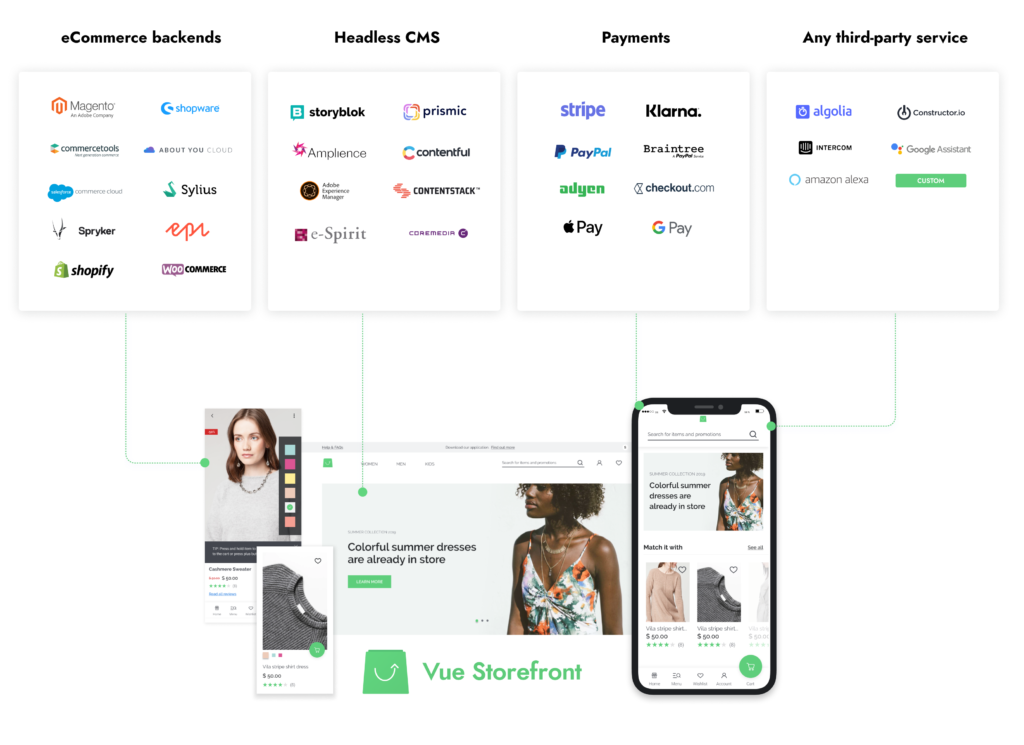
لحسن الحظ ، لا تحتاج إلى نظام متخصص للتجارة الإلكترونية لاستخدام Vue Storefront. نظرًا لأن هيكلها بالكامل مصمم باستخدام هندسة Headless ، يجب أن تكون قادرًا على إعداد تكامل الواجهة الخلفية الخاص بك. وهذا يعني باختصار أن Vue Storefront هو تطبيق مرن كليًا قادر على الاندماج مع أي منصة للتجارة الإلكترونية ليكون بمثابة واجهة أمامية.
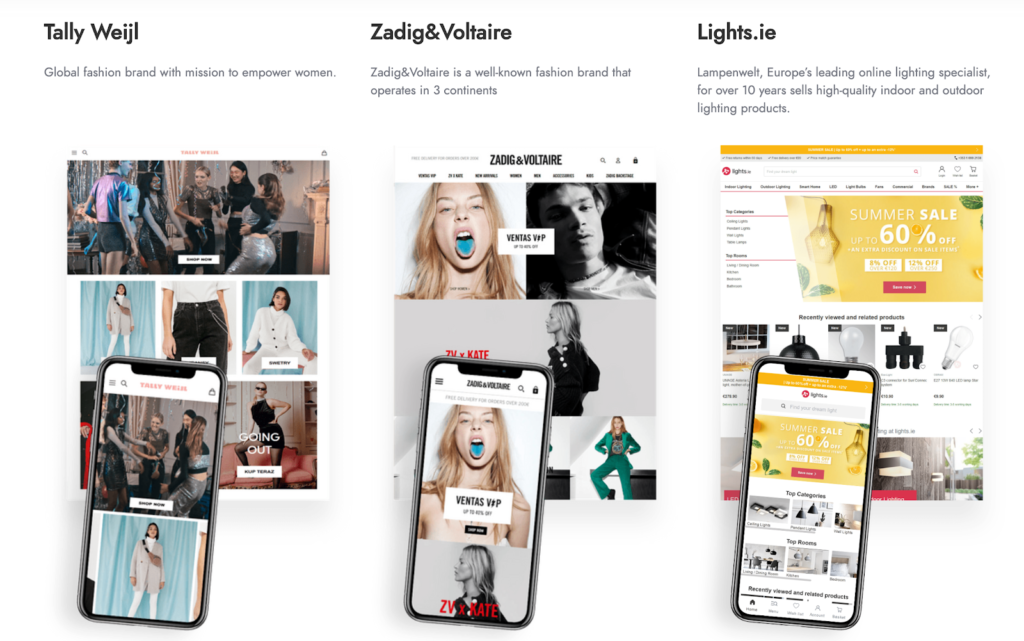
حتى الآن ، قام مطوروها بدمجه مع Magentoو Spree Commerce و Sylius و Shopifyقام فريق Vue Storefront Core ، بالتعاون الوثيق مع Shopware Team ، بتطوير تكامل Shopware PWA الأصلي ، وأصبح Vue Storefront جزءًا حاسمًا من commercetools Accelerator كواجهة أمامية مفتوحة المصدر موصى بها للعضو التجاري وعضو في MACH Alliance - وهي مجموعة شركات التكنولوجيا التي تم تأسيسها بواسطة commercetools و Contentstack و EPAM Systems و Valtech - لنشر المعرفة حول إمكانات التكنولوجيا بدون رأس.
وبالنظر إلى أنه مدعوم بأكثر من 70 الشركاء الرسميين ، أكثر من 100 مشروع حي مجتمع واسع يضم أكثر من 3000 للمطورين ، يمكنك توقع طرح عمليات تكامل إضافية قريبًا جدًا. يبدو أن Vue Storefront بدأ للتو.
ولكن مرة أخرى ، على الرغم من أن معدل ابتكارهم يستحق الثناء ، فلا يتعين عليك انتظار قيام فريق Vue Storefront بالتكامل مع نظام التجارة الإلكترونية الحالي الخاص بك. تم ترميز هذا PWA بشكل أساسي في Vue.js، ويعتمد عليها Elasticsearch لقاعدة البيانات الخاصة به ، وكذلك Node.js عندما يتعلق الأمر بخادم API.
إذا كنت مطورًا متمرسًا ، فأعتقد أنه يمكنك معرفة أن وضع واجهة أمامية جديدة يجب ألا يمثل تحديًا على الإطلاق. ولكن في حال وجود أي صعوبات ، فو واجهة الموقع يأتي مع العديد من البرامج التعليمية ووثائق الدعم الشامل. يمكنك استخدام كل ذلك لمعرفة كيفية تعديل الشفرة مفتوحة المصدر.
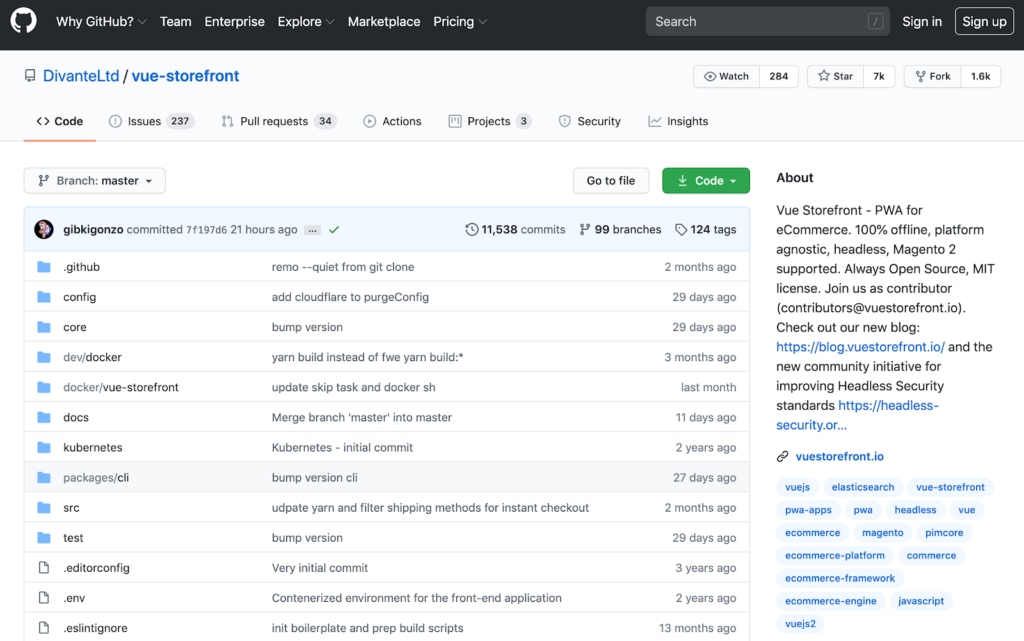
إذا كان هذا يبدو وكأنه شيء تريد القيام به ، يمكن الوصول إلى Vue Storefront GitHub جيثب:. ومن المثير للاهتمام ، أنها اجتذبت حتى الآن أكثر من 7,000 نجم على المنصة.

حسنا ، ليس سيئا على الإطلاق. ولكن ، ما الذي يتمتع به التجار بالضبط فو واجهة الموقع؟ هل لديها حقا الميزات التي يمكن أن تدفع عملك إلى المستوى التالي؟
اسمح لي بالإجابة على ذلك من خلال توجيهك عبر سمات Vue Storefront المختلفة.
استعراض واجهة المتجر - الميزات الرئيسية
تجربة المستخدم
اهم الاشياء اولا. النظر في تجربة المستخدم هو التركيز الرئيسي هنا ، كيف بالضبط أداء واجهة Vue Storefront؟
حسنًا ، هناك شيء واحد يمكنك توقعه من Vue Storefront وهو كسر حاجز الجهاز. نظرًا لأنه تطبيق ويب ، يجب أن تكون قادرًا على تشغيله وتشغيله على أي جهاز. هذا يعني أن Vue Storefront يزيل التحدي المتمثل في تطوير تطبيقات أصلية متعددة لكل نظام تشغيل جهاز.

هناك مشكلة أخرى يمكنك حلها عبر Vue Storefront وهي ضخامة التطبيقات المحلية. تزداد تطبيقات Android و iOS و PC ثقلًا كل يوم مع تقديم كل مطوري الميزات الجدد. لهذا السبب اشتهرت تحديثات التطبيق بتناول مساحة أكبر من الذاكرة.
مع Vue Storefront ، يبدو الأمر كما لو أننا عدنا إلى عصر تطبيقات سيمبيان. يستخدم بيانات أقل بكثير مقارنة بالتطبيقات الأصلية.
وأفضل جزء هو أن عميل المتجر لا يحتاج إلى تنزيل أي شيء. يمكنهم الوصول إلى التجربة الأصلية مباشرة من خلال متصفحات الويب الخاصة بهم.
في الواقع ، ليس لديهم حتى الاتصال بالإنترنت. فو واجهة الموقع يسمح لهم بالتسوق بشكل مريح حتى عندما تكون أجهزتهم غير متصلة بالإنترنت.
ثم الحصول على هذا. على الرغم من أن موقع التجارة الإلكترونية الخاص بك ينتهي بالتصرف مثل تطبيق أصلي ، إلا أن Google لا تزال تعتبره موقعًا إلكترونيًا. لذلك ، بالطبع ، سيتم فهرسة متجرك الإلكتروني وفقًا لذلك ، تمامًا مثل المواقع العادية الأخرى.
وها هو الشيء. هناك احتمالات كبيرة ، سيكون لموقع الويب الخاص بك ميزة تصنيف ضخمة مقارنة بالمواقع العادية الأخرى ، لأن Google تميل إلى تفضيل مواقع الويب ذات سرعات تحميل سريعة. بالإضافة إلى ذلك ، تجدر الإشارة إلى أن محركات البحث تتحول بشكل متزايد إلى فهرسة المحمول أولاً.
الحديث عن ذلك ، وقت التحميل الكبير يعني المزيد من الحركة. في الوقت الحالي ، ربما لاحظت أن سرعة تحميل صفحات الويب تؤدي إلى ارتفاع معدلات الارتداد نظرًا لأن مستهلكي الإنترنت يكرهون الانتظار. لذلك ، مع زيادة تدفق الزيارات ، يجب أن تكون قادرًا على تحسين معدل التحويل الكلي على المدى الطويل.
هناك تكتيك آخر يمكنك توظيفه لزيادة ذلك وهو إرسال إشعارات الدفع. يسمح لك Vue Storefront بالحفاظ على العملاء المحتملين من خلال التواصل معهم عبر رسائل الدفع. يمكنك الاستفادة من ذلك لتشغيل العروض الترويجية وكذلك البيع المتقاطع والمبيعات المختلفة.
كيف تبدأ
يبدو أن الفريق الذي يقف وراء Vue Storefront بدأ بـ Magento لأنها واحدة من أكبر منصات التجارة الإلكترونية في العالم اليوم. بالإضافة إلى ذلك ، فهو نظام مفتوح المصدر يجمع بين وظائف رائعة ومرونة غير محدودة. لهذا السبب ، في الواقع ، تنضم الشركات والمؤسسات بشكل كبير إلى Magento عربة.
إذا كان لديك واحد من العديد ، فيمكنك البدء على الفور من خلال الاستفادة من Vue Storefront Magento طلب. ومع ذلك ، فإن العملية ليست بهذه البساطة التي قد تتخيلها.
في البداية ، عليك الاعتماد على ورش العمل للتخطيط لمشروعك وفقًا لذلك. وهذا يعني تحديد ليس فقط نطاق المشروع الخاص بك ، ولكن أيضا الميزانية والوقت المقابلة.
ثم بعد ذلك هو دليل على المفهوم وهدفه هو تأكيد تأثير Vue Storefront على أعمالك. نتيجة لذلك ، قد تضطر إلى تشغيل مثيل قصير لـ فو واجهة الموقع إطار أثناء إجراء اختبارات تجربة المستخدم المختلفة.
يمكن أن يكون ذلك وحده مفيدًا للغاية عندما تحتاج إلى إقناع أصحاب المصلحة للاستثمار في التطبيق. بالإضافة إلى ذلك ، ستحصل أيضًا على فرصة لاتخاذ قرارات مستنيرة حول الإصدار التالي استنادًا إلى كيفية استجابة المستخدمين لإصدار المتجر الجديد.
الكل في الكل ، يجب أن يأخذك إثبات الفكرة بضعة أسابيع - ربما 4-6 على الأكثر. ثم باستخدام البيانات التي قمت بجمعها ، يمكنك المتابعة لتنفيذ نسخة PWA كاملة من موقع التجارة الإلكترونية الخاص بك باستخدام Vue Storefront. ومع مرور الوقت ، يمكنك العمل تدريجياً على شفرة المصدر المفتوح الأساسية لمواءمة عملك مع احتياجات السوق المتغيرة باستمرار.
المحتوى
فو واجهة الموقع يأتي مع نوعين مختلفين من المكونات.
في الأساس ، لدينا المكونات الأساسية. إنها مبنية على أساس الهياكل التجارية الأساسية للمتاجر التقليدية على الإنترنت. لذا ، بطريقة ما ، فإنها توفر لك مشكلة إنشاء كل شيء من الصفر.
ومع ذلك ، يمكن اعتماد المكونات الأساسية حسب سمات موقعك. كل ما يتطلبه الأمر هو ببساطة تصميم وترميز HTML المصاحب.
وأثناء وجودك فيه ، ستلاحظ أن كل مكون أساسي يوفر واجهة مميزة ، والتي يمكنك إعادة صياغتها بسهولة من خلال السمة الخاصة بك.
حسنًا ، إذا كنت مستعدًا لهذه المهمة ، فيجب أن تجد المكونات الأساسية في مجلد مكون كل وحدة نمطية. ثم بمجرد القيام بذلك ، قم بتطبيقها على السمات الخاصة بك كخليط.
الحديث عن ذلك ، أراهن أنك ربما خمنت النوع الثاني من المكونات بالفعل. ونعم ، أنت على حق. هم انهم مكونات الموضوع ، التي تمثل تخطيط الواجهة الأمامية التي تعرضها في النهاية على التطبيق.
بينما يمكنك وضع مكوناتك الخاصة ضمن سمة ، فإن الطريقة الأسهل لتطبيق منطق العمل هي دائمًا الاستفادة من المكونات الأساسية.
ثيمات واجهة المتجر
على الرغم من استمرار Vue Storefront في الاستفادة من السمات المصممة مسبقًا ، فلا يتعين عليك استخدامها على الإطلاق. بدلاً من ذلك ، يمكنك إنشاء سمات التجارة الإلكترونية الخاصة بك ، ثم دمجها مع منطق العمل الأساسي للتطبيق للحصول على تجربة تجارة إلكترونية كاملة.
ولكن ستحتاج إلى مهارات HTML و CSS لتحقيق ذلك. أو بدلاً من ذلك ، ما عليك سوى استئجار مطور ذي خبرة للتعامل مع العملية بأكملها. يسمح لك Vue Storefront بتخصيص مكوناته الأساسية إذا احتجت إليها.
تعال إلى التفكير في الأمر ، ومع ذلك ، فإن بناء المظهر الخاص بك من البداية يبدو وكأنه عملية مرهقة. الى جانب ذلك، فو واجهة الموقع يأتي مع الموضوعات الصلبة الخاصة بها في SRC / المواضيع المجلد.
أحدث موضوع 2.0 ، على سبيل المثال ، تم إنشاؤه باستخدام Google UX Retail Playbook. وهذا يترجم إلى تجربة المستخدم الأمثل. ولكن هذا ليس كل شيء. نظرًا لأنه مرن ديناميكيًا ، يمكنك تعديله بعدة طرق مختلفة لإنشاء التصميم المتخصص الخاص بك.
ميزات التجارة الإلكترونية
فيما يلي بعض ميزات التجارة الإلكترونية التي ستجدها على Vue Storefront:
- تصفح الكتالوج
- تصفح المنتج
- دعم إدارة الكتالوج
- حسابات العملاء
- خدمة الزبائن
- إدارة النظام
- الترقيات التسويق
- التحليلات والتقارير
- SEO
- الخروج والدفع والشحن
مراجعة Vue Storefront - التسعير
كسب فو واجهة الموقع لن يكلفك شيئا. ولا حتى عشرة سنتات. تبدأ التكاليف في التراكم فقط عندما يتعلق الأمر بمراحل التخصيص اللاحقة.
ما لم تكن خبيرًا في مجال الترميز ، فستضطر إلى تعيين فريق من المطورين لدمج Vue Storefront مع موقع التجارة الإلكترونية الخاص بك ، بالإضافة إلى تعديل مكوناته الأساسية وموضوعاته.
من يجب أن يفكر في استخدام واجهة Vue Storefront؟
ليس هناك من ينكر أن Vue Storefront هو ملف revolutأداة أيونية لتحسين تجربة المستخدم لعميلك. وبالنظر إلى أنه تطبيق ويب تقدمي مفتوح المصدر ، فهو متاح للجميع مجانًا.
المشكلة مع Vue Storefront ، مع ذلك ، هي عملية التنفيذ. يعد تضمين التطبيق مع موقع التجارة الإلكترونية الخاص بك عملية معقدة تقنياً تتطلب تشفيرًا كبيرًا. إنه بالتأكيد شيء لا يمكنك إدارته دون مهارات الترميز.
ولكن ، هذا لا شيء مقارنة بفوائد PWAs. يستحق Vue Storefront هذا الجهد. لذلك ، يمكنك التفكير في توظيف مطور متمرس لتنفيذه وفقًا لذلك. إلى جانب ذلك ، فإن تصميمه بدون رأس يجعله تطبيقًا مرنًا يمكن دمجه مع أي من واجهات منصة التجارة الإلكترونية.
الكل في الكل ، لذلك ، فو واجهة الموقع هو لجميع أنواع الشركات والمؤسسات عبر الإنترنت. طالما كنت تدير موقعًا للتجارة الإلكترونية ، فإن تطبيق الويب التقدمي هذا يستحق التفكير فيما إذا كنت ترغب في تحسين تجربة العملاء بشكل عام.
إنها شهادة صحية نظيفة منا هنا على موقع ecommerce-platforms.com. الآن ، أكثر لك - ما هي أفكارك؟






التعليقات الردود 0