يحاول العديد من المطورين تجنب إيذاء أيديهم بجافا سكريبت بقدر ما يمكنهم تجنبها. هناك إدراك بأن جافا سكريبت غير مرتب وتشجع عادات الترميز السيئة ، لأنها لا تفرض القواعد بشكل صارم مثل معظم لغات الترميز الأخرى.
ومع ذلك ، هذه أيضًا قوة. يجعل تطوير الأشياء في جافا سكريبت سريعة وسهلة ، شريطة أن تعرف ما تقوم به. غالبًا ما يكون تطوير الشفرة في جافا سكريبت عملية أكثر فاعلية ببساطة لأنك لا تحتاج إلى إنفاق الكثير من وقت التصحيح ، ويمكنك رؤية نتائج أي تغييرات تقوم بها على الفور.
إذا كان هناك جانب سلبي ، فإن بعض المبرمجين يكونون في الواقع كسالى ، ولا يختبرون شفرتهم بشكل كافٍ قبل إطلاقها ، وهذا هو سبب رؤيتنا للعديد من صفحات الويب التي تستهلك الذاكرة ودورات CPU لفائض.
لحسن الحظ أن أحد أفضل الأشياء في JavaScript هو وجود العديد من الأدوات الموجودة مسبقًا والتي يمكنك استخدامها. ليس عليك إعادة اختراع العجلة في كل مشروع. بعض من هذه قد تجني لك محنة القيام بأي ترميز على الإطلاق.
في هذه المقالة ، سنلقي نظرة على بعض من مكتبات JavaScript والمكتبات الأكثر إفادة التي يمكنك استخدامها عندما تعمل على مشاريعك الخاصة. في معظم الحالات ، تكون هذه الأدوات مجانية أو منخفضة التكلفة ، وقد اخترنا فقط تلك التي لا تتطلب الكثير من الجهد للتعلم.
1. Tota11y

تتمثل إحدى أهم المهام لأي مطور ويب في ضمان حصول صفحاته على إمكانية وصول جيدة. قد يكون من الصعب تحقيق الكمال ، لكن يجب أن نحاول على الأقل أن نجعل عامل إمكانية الوصول جيدًا قدر الإمكان.
• Tota11y تعمل أداة جافا سكريبت من Khan Academy على القيام بتحليل رائع لصفحات الويب الخاصة بك لإمكانية الوصول أثناء وجودك في مرحلة التطوير ، بحيث يمكنك توفير تحليل في الوقت الحقيقي لعوامل إمكانية الوصول إلى فريق التطوير الخاص بك.
2. BrowserSync

بدء مع BrowserSync ليس مطلقًا على الإطلاق ، ولكن بمجرد أن تتعلم كيفية استخدامه ، ستجد أنه لا غنى عنه في مختبر الاختبار. اختبر موقعك على متصفحات وأجهزة متعددة في نفس الوقت.
ميزة أخرى مثيرة للاهتمام لهذه الأداة هي أنه يسمح لك بتخريب الاتصال الخاص بك بحيث يمكنك محاكاة تحميل الصفحة على اتصال أبطأ من ما لديك بالفعل.
هناك أدوات أخرى للاختبار على متصفحات متعددة ، ولكن هذا هو الوحيد الذي وجدنا أنه يعكس أيضًا جميع تفاعلاتك مع الصفحة على الفور عبر جميع المتصفحات والأجهزة المتصلة.
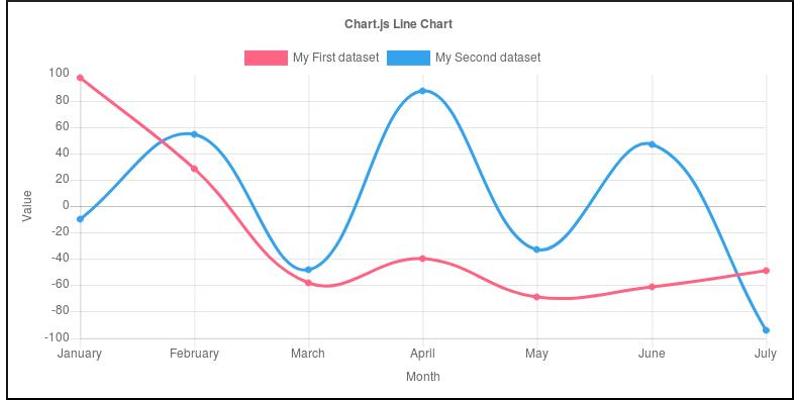
3. Chart.js

هناك العديد من الطرق التي يمكن أن تكون بها المخططات مفيدة ، ويجب أن يكون أحد الحلول المجانية الأكثر أناقة التي يسهل تكوينها هو Chart.js الأداة.
باستخدام نص بسيط واحد فقط ، يمكنك إنشاء مجموعة مذهلة من المخططات ، ويمكنك حتى دمجها مع قاعدة بيانات لتحميل البيانات ديناميكيًا وإنشاء مخططات جديدة في أي وقت تتغير فيه البيانات. يمكنك مزج أنواع مختلفة من المخططات معًا حيث يكون من المنطقي القيام بذلك (على سبيل المثال ، مخطط خط ومخطط شريطي مدمج).
وهي تعمل باستخدام لوحة HTML5 ، ويمكنك إنشاء لوحات متعددة على الصفحة لاستضافة مخططات متعددة. فقط تأكد من أنك تعطي كل لوحة رسم وتخطيط اسم فريد حتى لا ترسل البيانات إلى الهدف الخطأ.
ميزة أخرى رائعة في Chart.js هي أن المخططات التي ينشئها كاملة responsive، لذلك سيكون لديهم مظهر متسق عبر مجموعة من أحجام الشاشات المختلفة.
4. SamsaraJS

قد يكون اختيار الاسم غير المعتاد لهذه الأداة (تشير كلمة "samsara" في التقليد البوذي إلى دورة المعاناة الأبدية التي من المفترض أن يتحرر المرء منها) مؤشرًا على مقدار العمل الذي يتعين عليك القيام به لإتقانها ، ولكن إنه قادر على جعل صفحة الويب الخاصة بك تقوم بأشياء مذهلة.
المفهوم هنا هو "تخطيط الرسوم المتحركة" ، وهو متعدد الاستخدامات للغاية. SamsaraJS يمنحك التحكم الكامل في التخطيط ، مما يسمح لك "بنقله" وتغييره ، إما وفقًا لتسلسل محدد مسبقًا أو استجابة لتفاعل المستخدم.
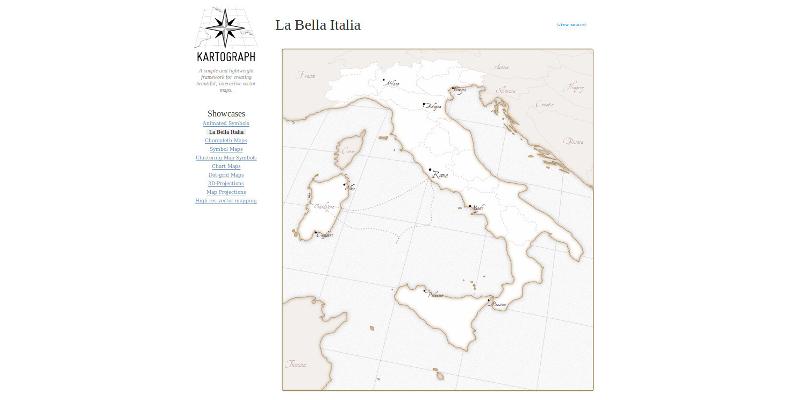
5. Kartograph

إذا كانت صفحة الويب الخاصة بك ستستفيد من عرض البيانات الجغرافية في شكل رسوم بيانية ، إذن Kartograph هي أداة جافا سكريبت المثالية التي تحتاجها لهذا الغرض.
يمكن تصميم أي بيانات بدقة بدقيقة وربطها بمواقع محددة على الخريطة ، مع إنشاء كل شيء في رسومات SVG في الوقت الفعلي. وهذا يعني حتى الرسوم المتحركة ممكن.
أفضل شيء في هذا هو كيف تبدو النتيجة النهائية المهنية. إنه بالتأكيد بديل مثير للاهتمام لاستخدام حلول رسم الخرائط الأكثر شعبية مثل GoogleMaps ، ولا يأتي مع أي إضافات غير مرغوب فيها.
هناك شيء آخر يجعل Kartograph مميزًا هو أنه يحتوي على نصوص لبيثون وجافا سكريبت.
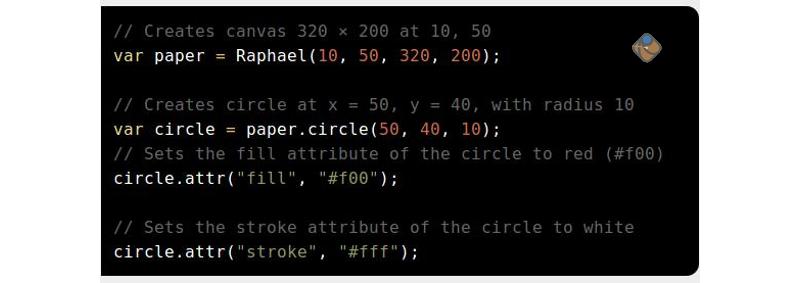
6. رافاييل

هذا هو محرك SVG الذي يبسط مهمة رسم رسومات SVG في الوقت الحقيقي (وهذا يختلف عن رسومات SVG المضبوطة مسبقًا). هناك العديد من المزايا لرسم الرسومات المتجهة عند الحاجة إليها بدلاً من استخدام الرسومات المجمعة مسبقًا.
هذه هي مشاريع تطبيقات الويب عالية المستوى مثل Kartograph (انظر أعلاه) و محاكي MCDU بنيت مع.
وعلى الرغم من أن رافائيل ليست المكتبة قيد التطوير النشط في هذا الوقت ، فلديها بالفعل كل ما تحتاجه لإنشاء أي شيء تريده ، ولا شك في أنه يجعل ترميز SVG أسهل بكثير من استخدام صيغة SVG العادية.
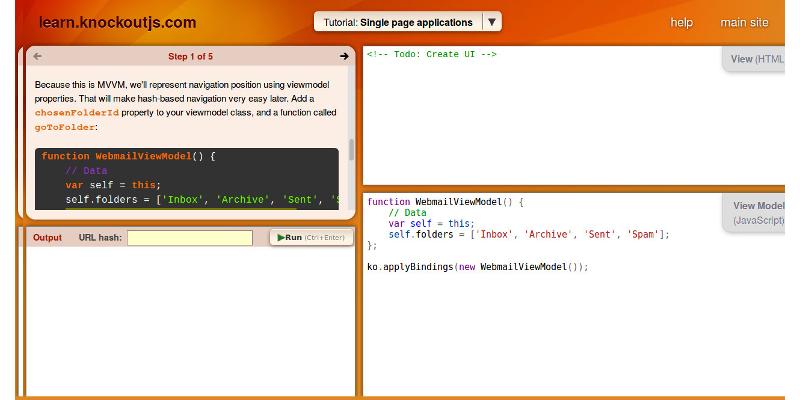
7. Knockout.js

ليس من السهل أن تكون إطار عمل لواجهة المستخدم هذه الأيام مع الكثير من المنافسة ، ولكن Knockout.js لديه شيء خاص قليلا اضافية. تم تسوية منحنى التعلم من خلال برامج تعليمية تفاعلية. أبعد من ذلك ، إنه إطار قوي ومرن مضغوط لأسفل تحت 60KB في الحجم.
على الرغم من صغر حجمه ، فإنه يمنحك قدرًا كبيرًا من التحكم في عناصر DOM ويتيح لك إنشاء تفاعلية كاملة responsive بسرعة وسهولة.
جافا سكريبت ليست سيئة
الكثير من الازدراء الذي تم توجيهه إلى جافا سكريبت هو إرث من الأيام الأولى ، عندما لم يكن بالتأكيد مثاليًا ، وقرر للأسف أن يتزوج اسمه إلى الأبد مع جافا.
تمكن من التعامل مع جافا سكريبت بشكل صحيح وستكتشف أنها لغة قوية موجهة نحو الهدف مثالية لتطوير التطبيقات عبر الإنترنت وخارجها بسهولة بالغة. هذا شيء لا يمكن أن يقال عن معظم اللغات هناك.
حتى جافا تتطلب جهدا أكبر بكثير ، على الرغم من أنها تمنحك الكثير من أدوات النظام الأساسي المحددة مسبقا للعمل معها.
الأدوات المذكورة أعلاه هي سبعة أدوات مفيدة للغاية من بين مجموعة من الملايين التي يمكنك الاختيار من بينها. من المؤكد أنها لغة من المفيد معرفتها ، وربما تكون أفضل لغة لإتقانها ، لأنها توفر أكبر الفرص.
رأس الصورة مجاملة من




التعليقات الردود 0