سأكون صريحا اختبار A / B على مواقع التجارة الإلكترونية مبالغة.
خلافا لمعظم "CROs" الوعظ ، والألوان المتغيرة والخطوط tweaking سوف تعطيك فقط تحسينات هامشية للغاية في التحويلات ونسب النقر إلى الظهور. يستغرق الأمر قليلًا من التجربة والخطأ لفهم ما يخلق تجربة إيجابية للمستخدمين على مواقع التجارة الإلكترونية.
يتطلب الأمر مزيدًا من الجهد لتحديد العناصر القياسية على مواقع التجارة الإلكترونية وتحديد كيفية اختبارها من قبل A / B لمحاولة تحسين التحويلات.
كنت في لعلاج اليوم.
لقد فعلت كل العمل من أجلك. سأعرض لك أفكار اختبار 5 eCommerce A / B التي تتمتع بأكبر قدر من الإمكانات لزيادة معدلات التحويل ، وبالتالي أرباحك.
بحلول نهاية هذا المنشور ، سيكون لديك فكرة قوية عما يجب اختباره في A / B على مواقع التجارة الإلكترونية ، وكيفية القيام بذلك ، وربما لديك أفكارًا كافية لتقديم هذا كخدمة لعملاء التجارة الإلكترونية الخاصين بك!
فهم نقاط الألم
هل تساءلت يومًا عن سبب أهمية اختبارات A / B لمواقع التجارة الإلكترونية؟ ذلك لأن عناصر الموقع تؤثر بشكل مباشر على المبيعات التي تترجم إلى أرباح فعلية ، على عكس الإعلانات ، الاشتراك في النشرة الإخبارية أو مشاهدة الصفحة.
الهدف الأهم من A / B اختبار مواقع التجارة الإلكترونية الإلكترونية هو تحديد نقاط الألم. نقاط الألم هي ببساطة عناصر في مسار تحويل المبيعات تؤخر الزوار أو تقدم تجربة تسوق سيئة.
قد تكون بعض الأمثلة مربكة لواجهة المستخدم ، والعديد من عبارات الحث على اتخاذ إجراء ، وحتى صفحات التحميل البطيئة. من خلال هذا المقال ، سنتحدث عن كيفية تحديد نقاط الألم التي تسبب فقدان الزوار والمستخدمين من خلال اختبار A / B ، ثم العمل على حلها.
أولاً ، دعنا نلقي نظرة على الطريقة الأكثر مباشرة وحرية وبساطة للعثور على نقاط الألم في متجرك. آمل أن تكون قد سمعت عن Google Analytics ؟؟ إنه مجاني وسهل الإعداد ، ويعد واحدًا من أكثر منصات التحليلات قوةً. إذا سبق لك إعداد Google Analytics في متجرك ، فتجاوز جزء الإعداد أدناه.
إعداد Google Analytics في متجرك
هذا أمر أساسي ، ولكن إذا كنت مبتدئًا ، فيجب أن يساعدك هذا في إعداد كل شيء في بضع دقائق.
انتقل إلى البرنامج المساعد في التأليف https://www.google.com/analytics/web/#home واشترك في حساب Google Analytics. إنه أمر بسيط جدًا إذا كان لديك حساب Gmail بالفعل.
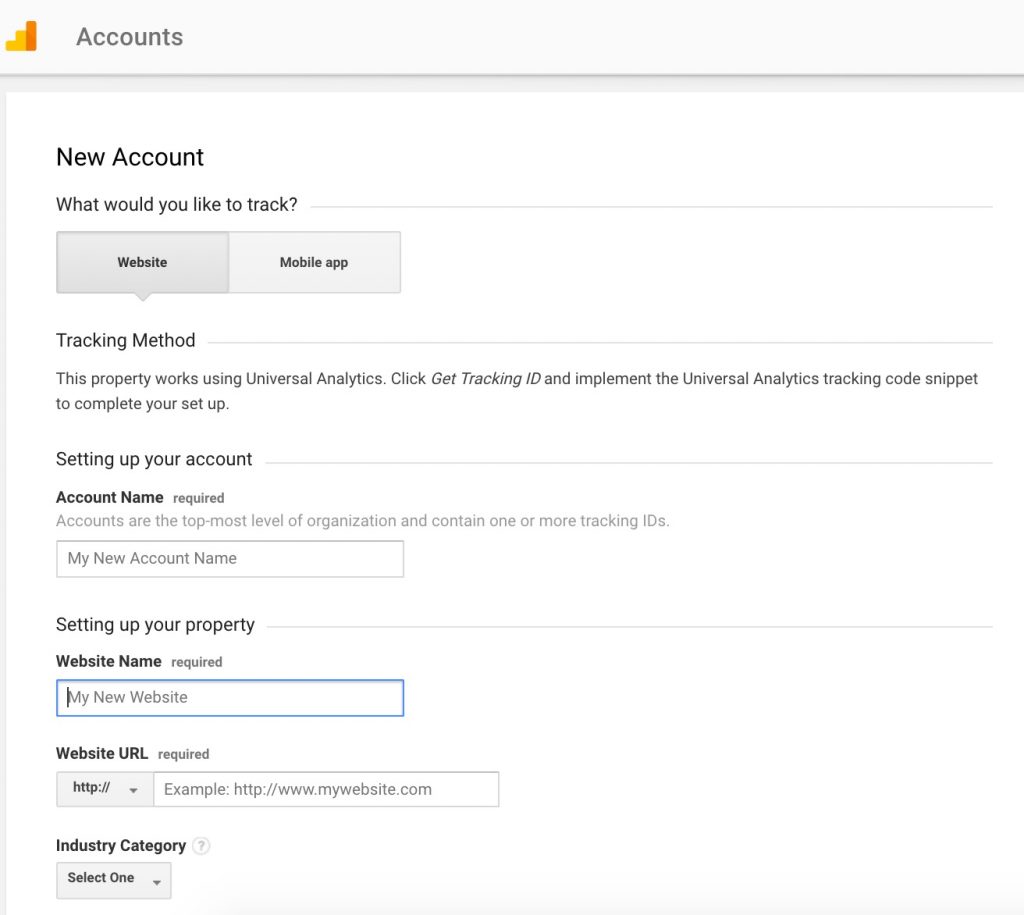
 عند النقر حساب جديد، ستتم مطالبتك بملء نموذج يبدو كالتالي:
عند النقر حساب جديد، ستتم مطالبتك بملء نموذج يبدو كالتالي: نحن نقوم بإعداد الحساب لموقعنا ، لذلك اختر موقع الكتروني. المقبل ، فقط أدخل أي أسم الحساب و اسم الموقع من اختيارك.
نحن نقوم بإعداد الحساب لموقعنا ، لذلك اختر موقع الكتروني. المقبل ، فقط أدخل أي أسم الحساب و اسم الموقع من اختيارك.
ثم أدخل عنوان URL لموقع الويب بصيغة format. Jus حتى تعرف - يمكنك الحصول على مجموعة كاملة من الحسابات في حساب Analytics واحد.
ما عليك سوى اختيار أي منها تريد إضافة ملكيتك (خاصية Analytics لمتجرك) ، وانقر على قم بإنشاء خاصية جديدة.
اختيار مكان مناسب من القائمة المنسدلة لـ صناعةولل منطقة زمنية للإبلاغ ، ما عليك سوى اختيار منطقتك الزمنية. ثم انقر فوق "الحصول على معرف التتبع". انسخ الكود في المربع أدناه تتبع الموقع.
يجب عليك الآن إضافة هذا الرمز إلى جميع الصفحات على موقعك التي تريد تتبعها. من المفيد دائمًا تفويض ذلك إلى المصمم أو المطور.
لكن الأمر بسيط إذا كنت تستخدم WordPress (مع WooCommerce), Shopify or Magento. تحتوي جميع أنظمة إدارة المحتوى هذه على ملفات قالب الصفحة حيث تضيف هذه الشفرة.
ما عليك سوى التأكد من إضافة الشفرة في منطقة الرأس بحيث يتم تنشيط شفرة تتبع Google Analytics أو البكسل بمجرد تحميل الصفحة. فقط لكي تعرف ، ستحتاج إلى بضعة أشهر من البيانات بعد تعيين كل شيء للمضي قدمًا. ليس هناك اي طريقة حول هذا.
فقط لكي تعرف ، ستحتاج إلى بضعة أشهر من البيانات بعد تعيين كل شيء للمضي قدمًا. ليس هناك اي طريقة حول هذا.
يتطلب أي نوع من الاختبارات فرضية أو نظرية:
فرضية اختبار التجارة الإلكترونية A / B
بكلمات بسيطة ، هذه هي العملية خطوة بخطوة التي نستخدمها في جميع عمليات اختبار A / B. وهي واضحة تمامًا:
- تشير الإحصائيات أو البيانات إلى شيء ما
- نتوقع أن (هذا) التغيير سوف يسبب (هذا) التأثير المطلوب
- نحدد المقاييس أو مؤشرات الأداء الرئيسية لقياس مدى فعالية التغيير أو صحة التنبؤ
الإحصائيات أو البيانات للتضمين
سأكون صريحا لا أحب إعادة اختراع العجلة. هناك الكثير من الإحصاءات والبيانات والافتراضات المثبتة حول التغييرات التي تؤثر في التحويلات.
على سبيل المثال ، متوسط معدل تخلف سلة التسوق هو 65.23٪ ضخم. وهذا هو الأشخاص الذين يأتون إلى موقعك على الويب ، ويضيفون منتجًا إلى سلة التسوق الخاصة بهم ، ثم لا يشترون.
و البيانات يوضح أن نسبة 44٪ من مثل هذه الحالات تنشأ بسبب ارتفاع تكاليف الشحن. الآن ، هذه الإحصائية أو البيانات التي لدينا.
يمكننا تأكيد ذلك من بيانات Google Analytics أيضًا.
من أجل هذا المثال ، دعنا نلقي نظرة على تحليلات متجر Google Merchandise الحقيقي ، الذي منحته Google وصول الجمهور.
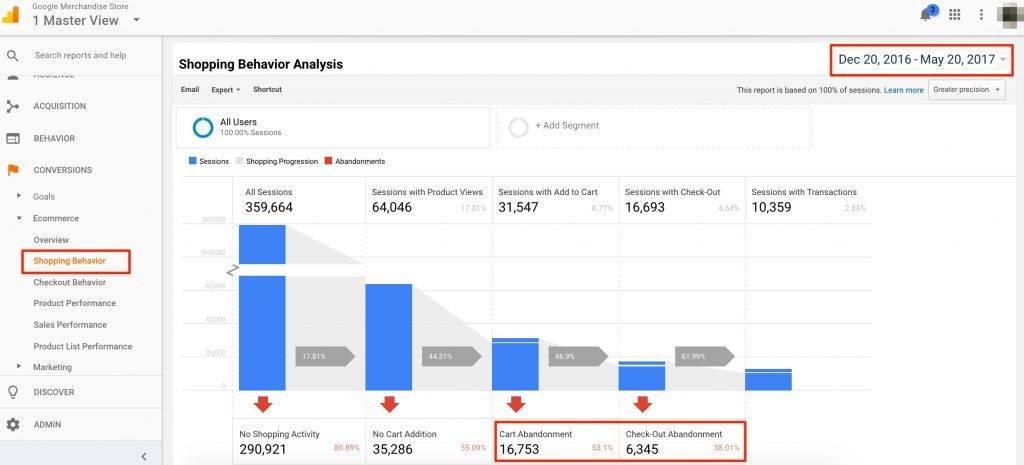
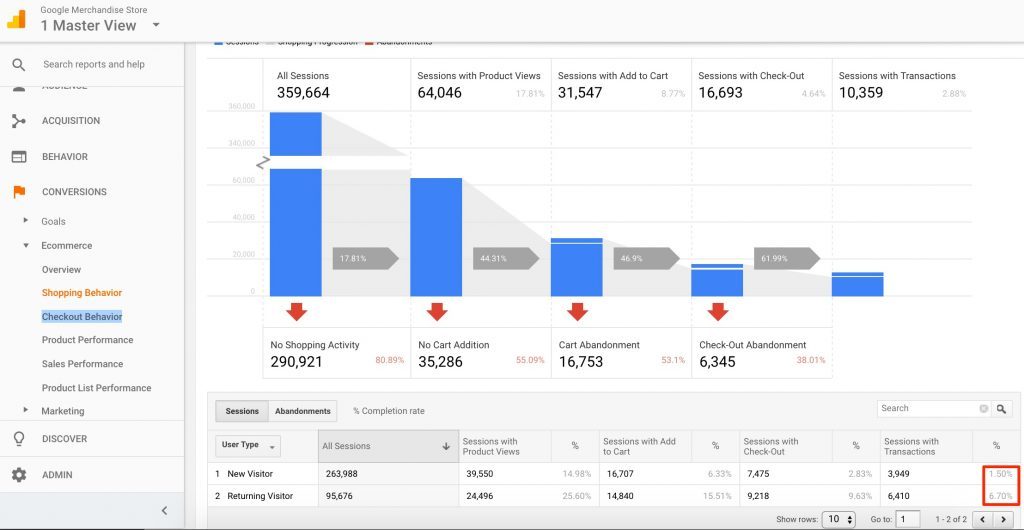
بعد الوصول إلى الحساب (إرشادات على الرابط أعلاه) ، انتقل إلى سلوك التسوق in التحويلات.
وحدد التاريخ لأشهر ما تستطيع (أفضل ستة).

كما ترى ، تنتهي جلسات 16,753 هائلة في التخلي عن العربة ، وينتهي جلست 6,345 في التخلي عن الخروج.
لقد حددنا للتو نقطة الألم هنا. لاحظ أن الإحصائيات أو البيانات لا تحتاج إلى أن تكون حول نقاط الألم على موقعك ، بل يمكن أن تكون أيضًا حول الميزات التي تعمل على تحسين تجربة المستخدم ، مثل إضافة علامات الثقة أو منح الجوائز (رفعت ساعات Express هذه التقنية إلى زيادة مبيعاتهم من 58.29٪) ، أو تقديم المساعدة المباشرة في الدردشة (يرغب 44٪ من المشترين عبر الإنترنت في الحصول على مساعدة في الدردشة عبر الإنترنت أثناء التسوق ، وفقًا ل دراسة Forrester).
تنبؤ
استنادًا إلى البيانات الواردة أعلاه ، نتوقع أن تنخفض معدلات التخلي عن سلة التسوق وستزداد معدلات الفحص إذا قدمنا شحنًا مجانيًا للمستخدمين. بوضوح.
مقاييس أو مؤشرات KPI للقياس
بعد أن أصبح لدينا الإحصائيات والتوقعات في مكانها الصحيح ، نحتاج إلى تحديد المقاييس في التحليلات التي ستثبت صحة هذا التوقع عندما نجري الاختبار.
نظرًا لأننا نتطلع إلى زيادة النسبة المئوية للمستخدمين الذين يضيفون منتجات إلى سلة التسوق الخاصة بهم ثم يشترونها ، فإن مؤشر الأداء الرئيسي الذي يجب أن نقيسه سيكون النسبة المئوية للجلسات مع المعاملات.

تشغيل اختبار A / B
هناك نوعان مختلفان من أدوات اختبار A / B.
بعضها من جانب العميل ، وبعضها من جانب الخادم. بكلمات بسيطة ، تستفيد أدوات جانب العميل من تراكبات Javascript على مواقع الويب بحيث يجعل المتصفح الصفحة نفسها تبدو مختلفة للمستخدم. فكر في إضافة بعض "الماكياج" على صفحة الويب الخاصة بك.
ترسل أدوات الخادم الجانبية إصدارات مختلفة من صفحة الويب تمامًا. فهي أكثر قوة ، ولكنها تتطلب دعم المطور ، مما يجعلها غير مناسبة للفرق الصغيرة (مثل تلك الخاصة بي).
أدوات العميل سهلة الاستخدام ، ومعظمها ببساطة سحب وإسقاط. يعد كل من VWO و Optimizely و Google Optimize و Adobe Target كلها أدوات من جانب العميل.
ويكون الإعداد سهلاً كما يحصل: كل ما عليك فعله هو إضافة مقتطف جافا سكريبت على موقعك الإلكتروني (على غرار شفرة تتبع Google Analytics) وتعيينه.
لكننا جميعًا نحب أن نتغذى بالملعقة ، هاه؟
دعنا نوضح لك كيفية إعداد كل شيء خطوة بخطوة باستخدام أداة Google Optimize المجانية.
تشغيل حملة اختبار A / B للتجارة الإلكترونية باستخدام Google Optimize
أولاً ، اشترك في حساب Google Optimize هنا.

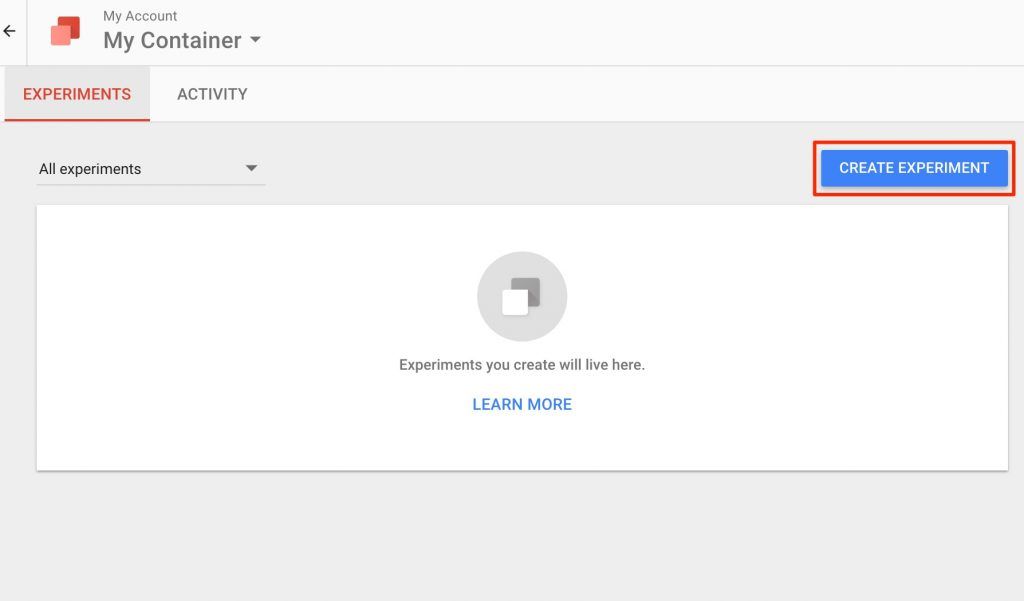
بعد قيامك بالتسجيل ومنح جميع أذونات الحساب ، ستنتقل إلى لوحة التحكم الرئيسية ، حيث يمكنك البدء في إنشاء "التجارب".

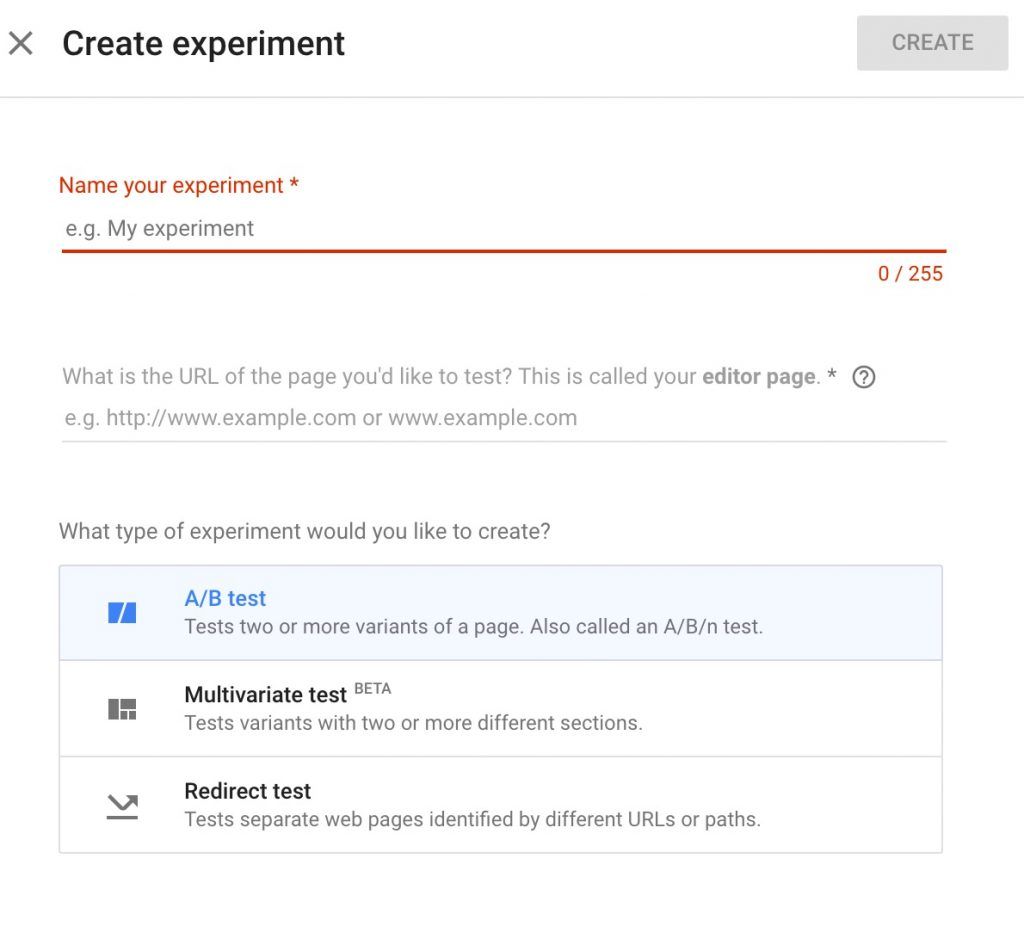
المضي قدما وملء كل التفاصيل للتجربة:

أدخل أي اسم للتجربة ، وعنوان URL للصفحة نحن wish لاختبار أ / ب. في مثالنا ، إنه ملف checkout page (https://shop.googlemerchandisestore.com/basket.html).
اختار اختبار A / B ، ثم انقر فوق "إنشاء".
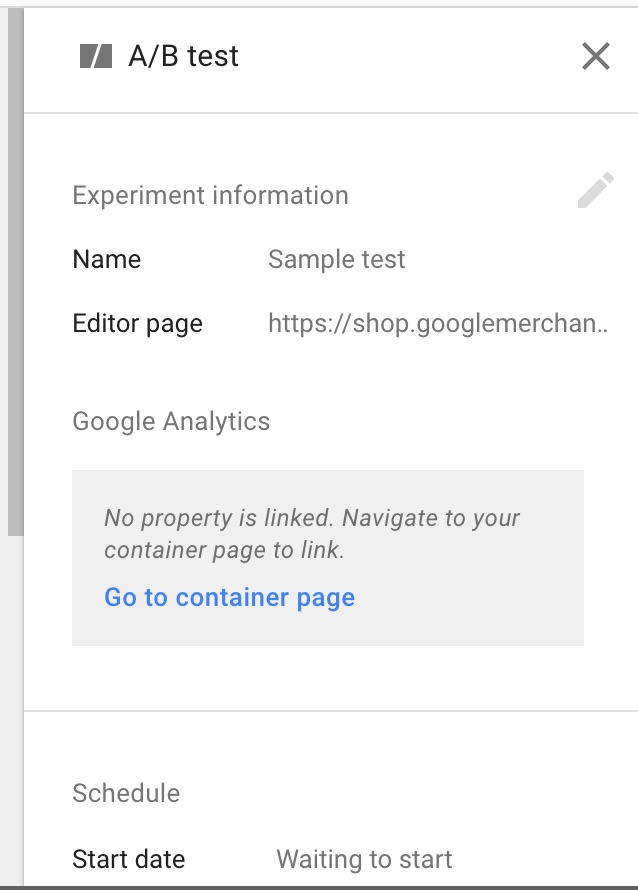
الخطوة التالية هي ربط موقعك في Google Analytics بالتجربة. انقر فوق "الانتقال إلى صفحة الحاوية" في الشريط الجانبي الأيمن.

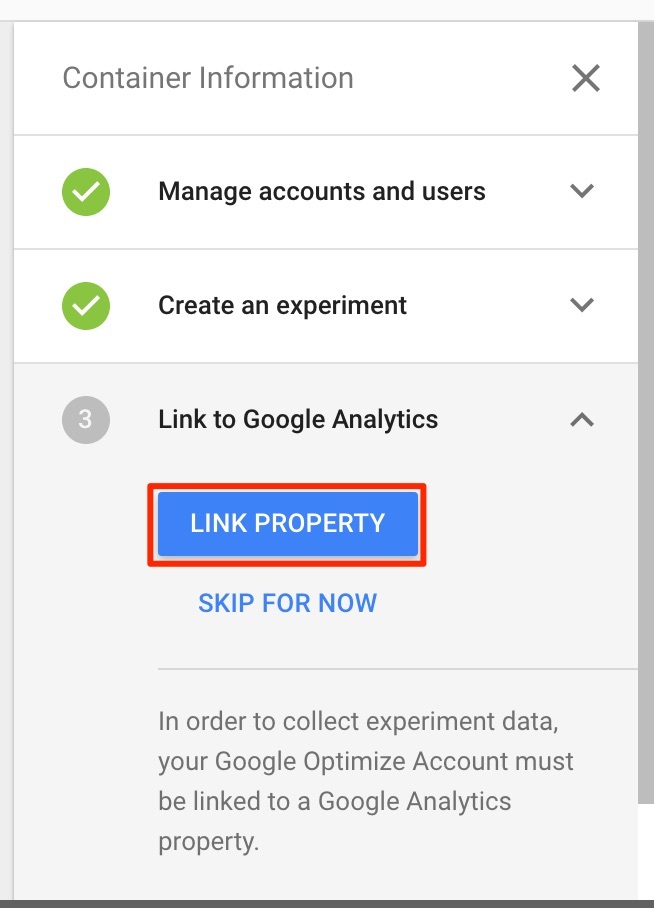
في صفحة الحاوية ، انقر فوق "خاصية الارتباط".

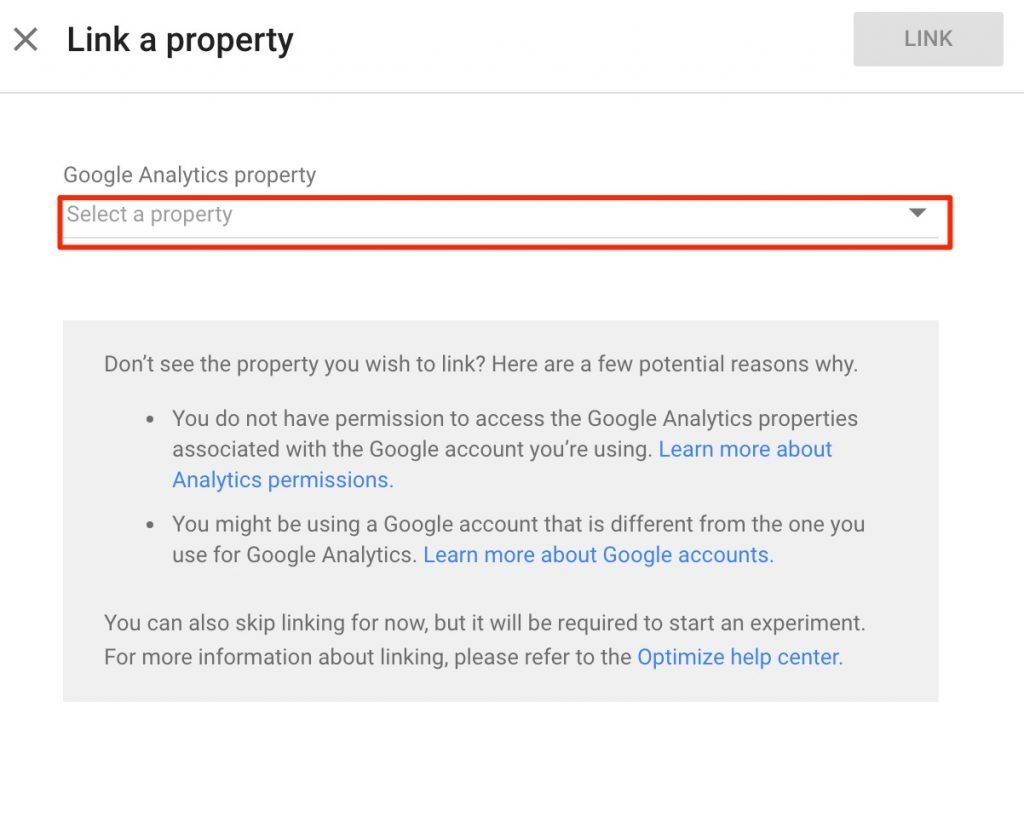
حدد الموقع المرتبط بموقع الويب الذي تخطط لتشغيل حملة اختبار A / B عليه من القائمة المنسدلة في النافذة المنبثقة التي تظهر ، ثم انقر فوق "ارتباط" (لاحظ أنك بحاجة إلى تعديل الوصول إلى الموقع الذي تربطه مع Google Optimize).

بعد ذلك ، سيُطلب منك إضافة مقتطف شفرة قصير إلى موقعك لإجراء تجارب Optimize. انقر فوق "الحصول على مقتطف".
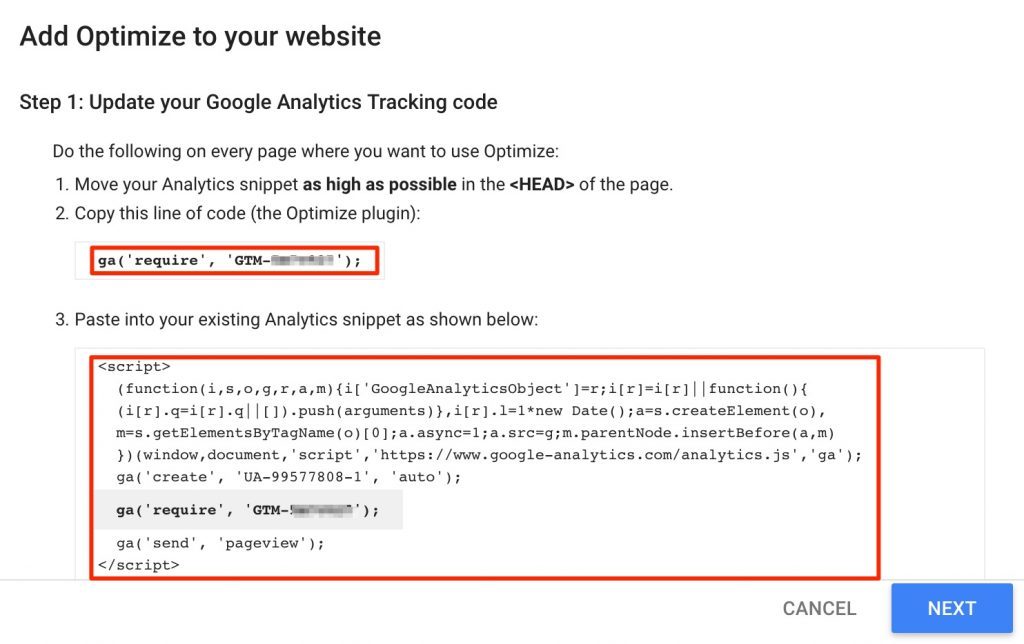
سيظهر لك الآن رمز قصير يبدو كهذا (الخطوة 2):

إنها بسيطة جدًا - ما عليك سوى إدراج هذا الرمز في شفرة تتبع Google Analytics كما هو موضح. لا تقلق بشأن الشفرة في أعلى مستوى ممكن في العنوان. فقط تأكد من عدم وجود أي JS يتم تحميلها فوقه في العنوان.
ثم انقر فوق "التالي".
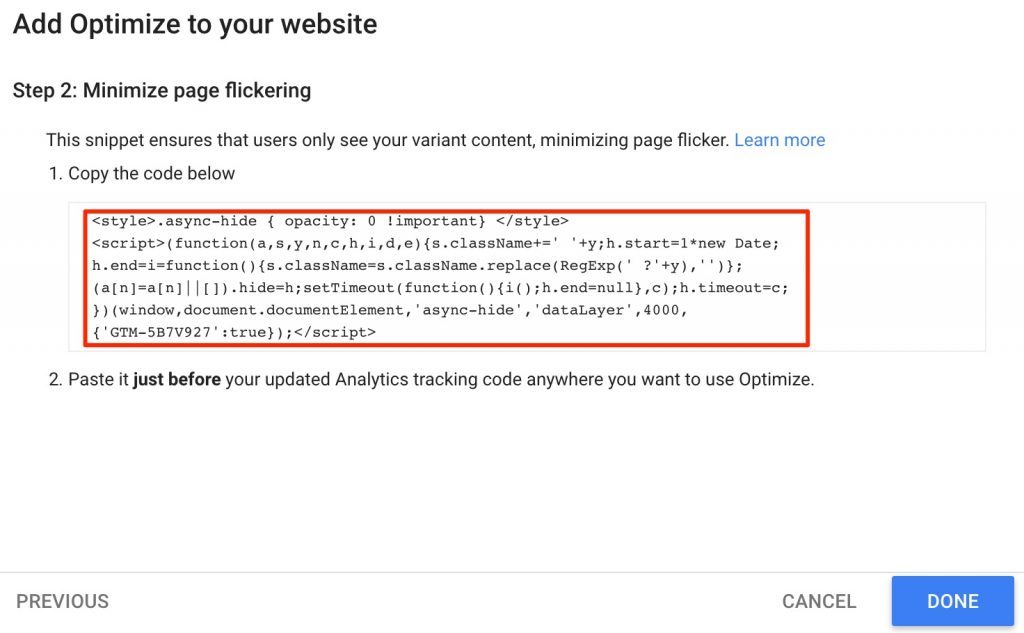
ستتم مطالبتك الآن بإضافة رمز آخر:

تذكر كيف يعد Google Optimize أداة جانب الخادم ويستخدم تراكب Javascript لإظهار نسختين من نفس الصفحة. حسنًا ، هذا الرمز هو فقط للتأكد من عدم ظهور المستخدمين لإصدار واحد قبل تحميل شفرة جافا سكريبت. ما عليك سوى لصقها في نموذج الصفحة (أو HTML صفحة سلة التسوق) فوق شفرة تتبع Analytics في الرأس مباشرةً.
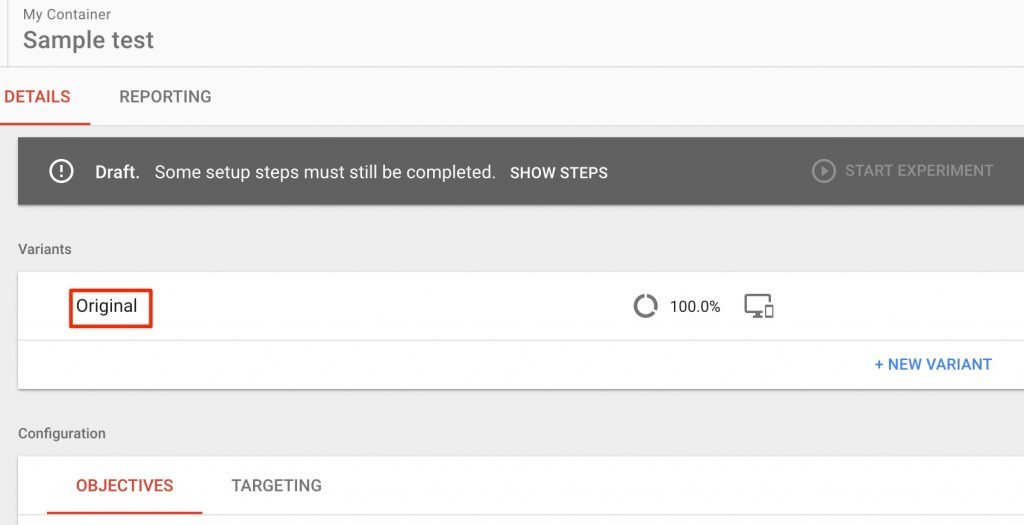
بعد إضافة مقتطفات الشفرة ، ارجع إلى التجارب الصفحة ، وانقر على تجربتنا الجارية من القائمة.
يتم إجراء التجربة في ثلاث خطوات:
- خلق واحد أكثر المتغيرات
- اختيار الهدف الأساسي
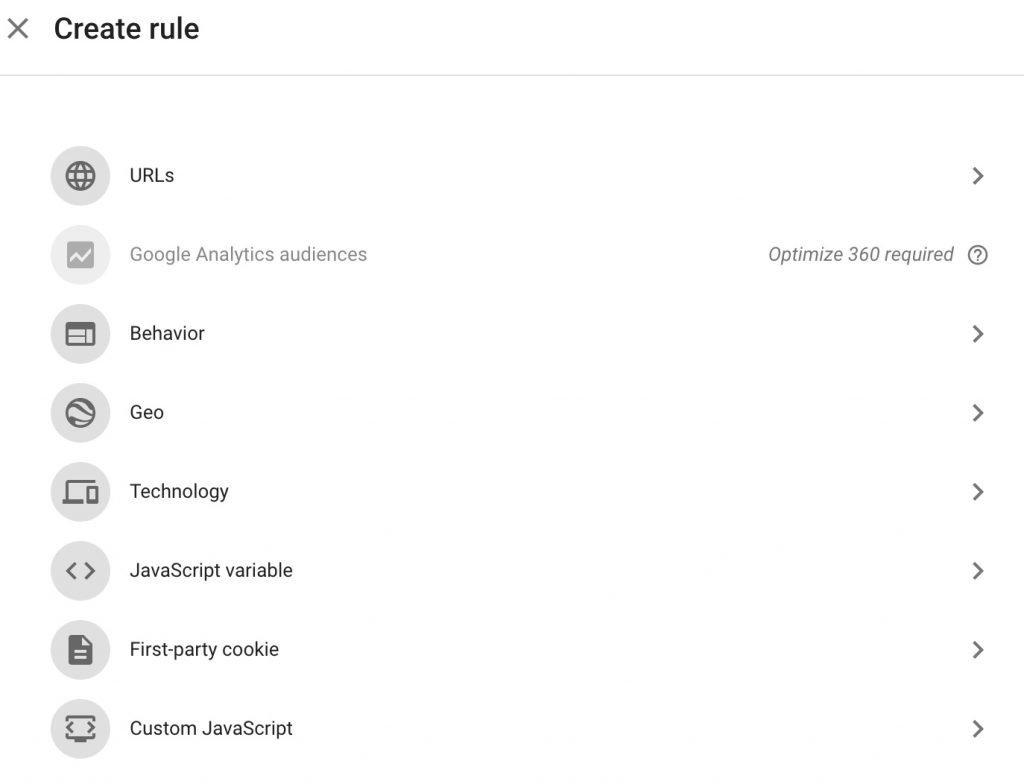
- تحديد الاستهداف من خلال إنشاء قاعدة عنوان URL أو مسار
لنبدأ بإنشاء متغير.
يمكنك معاينة النسخة الأصلية أو إجراء تعديلات مباشرة من هذه الصفحة.

واحدة من الميزات الأكثر إثارة للاهتمام ومفيدة من Google Optimize هي جوجل تحسين الكروم plugin يتيح لك إنشاء أشكال بالسحب والإفلات وإجراء التعديلات بسهولة. انطلق وقم بتثبيت plugin في الوقت الحالي.
يمكنك النقر فوق الأصلي لإجراء تغييرات أو تعديلات على إصدار الصفحة الأصلي (الإصدار A).

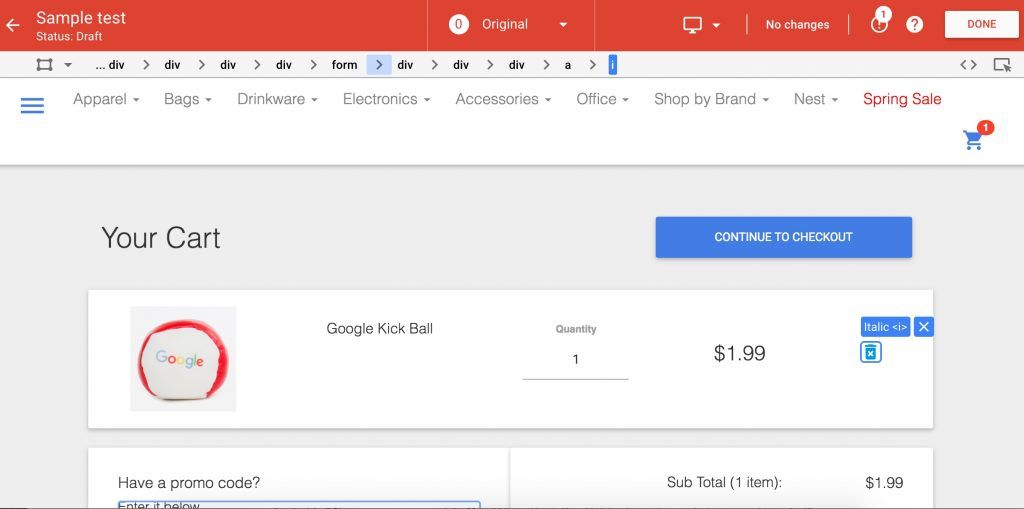
لنقم الآن بإنشاء النسخة المتغيرة (الإصدار ب). ارجع إلى Google Optimize وانقر على "متغير جديد".
قم بتسمية هذا الإصدار كما تريد وانقر فوقه لفتح ملف checkout page (مثالنا) وإجراء تعديلات أو تغييرات.
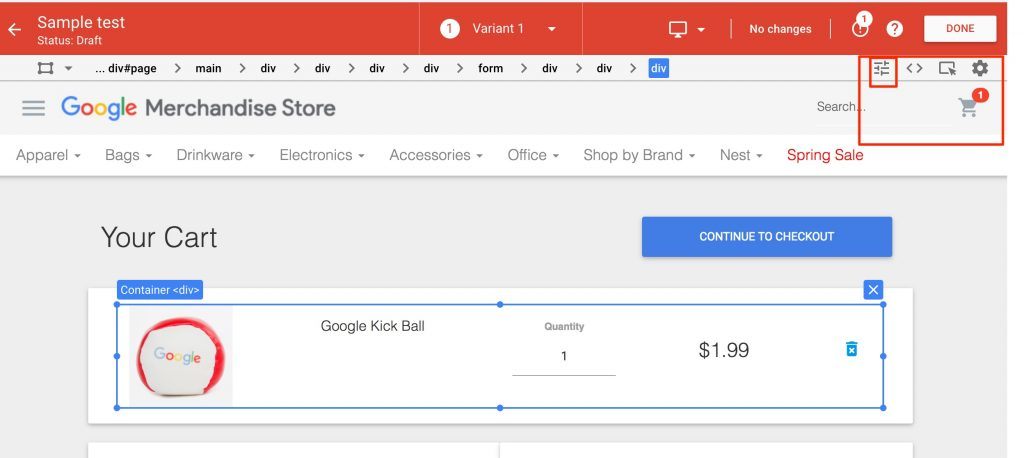
 لتحرير أو تغيير أي عنصر ، ما عليك سوى تحديد عنصر ، والنقر على الرمز المميز باللون الأحمر.
لتحرير أو تغيير أي عنصر ، ما عليك سوى تحديد عنصر ، والنقر على الرمز المميز باللون الأحمر.
يؤدي ذلك إلى فتح نافذة منبثقة حيث يمكنك تغيير الخط والحجم والمحاذاة واللون والخلفية والحدود وما إلى ذلك.
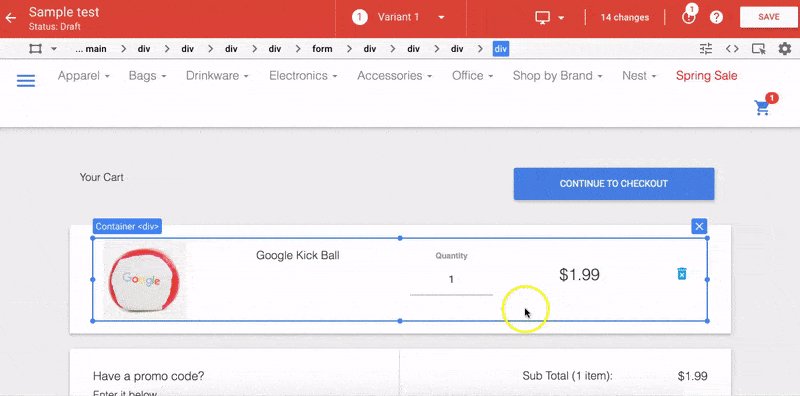
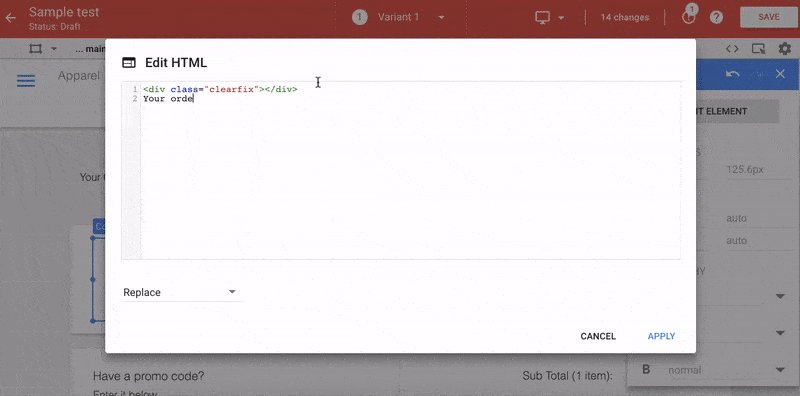
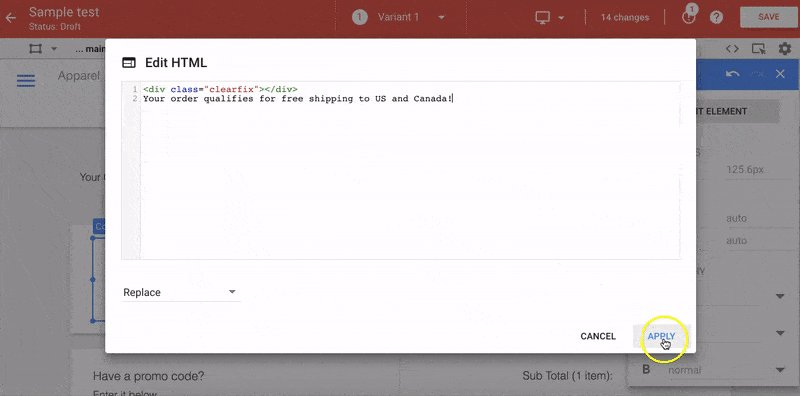
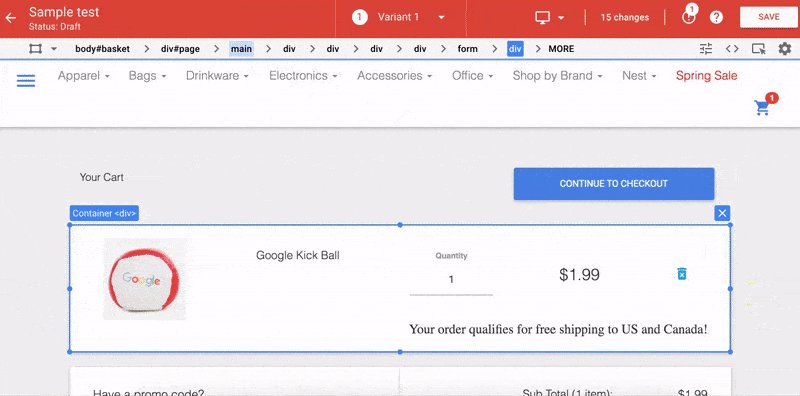
على سبيل المثال ، نظرًا لأننا نخطط لتقديم شحن مجاني واختبار كيف يمكن أن يساعد في تقليل المتسربين من checkout page، دعنا نضيف سطرًا أسفل السعر يقول "طلبك مؤهل للشحن المجاني إلى الولايات المتحدة وكندا".
انقر فوق "تحرير عنصر" في النافذة المنبثقة ، وانقر فوق "تحرير HTML" ، وأدخل النص في محرر النوافذ المنبثقة وانقر فوق "تطبيق". هذا هو. انقر فوق "حفظ" لحفظ جميع التغييرات التي أجريتها على الإصدار المتغير.

مع القليل من مهارات ترميز HTML ، يمكنك تغيير التصاميم بالكامل وإضافة عناصر مرئية جديدة كما تريد. ويمكنك إنشاء العديد من المتغيرات كما تريد بهذه الطريقة.
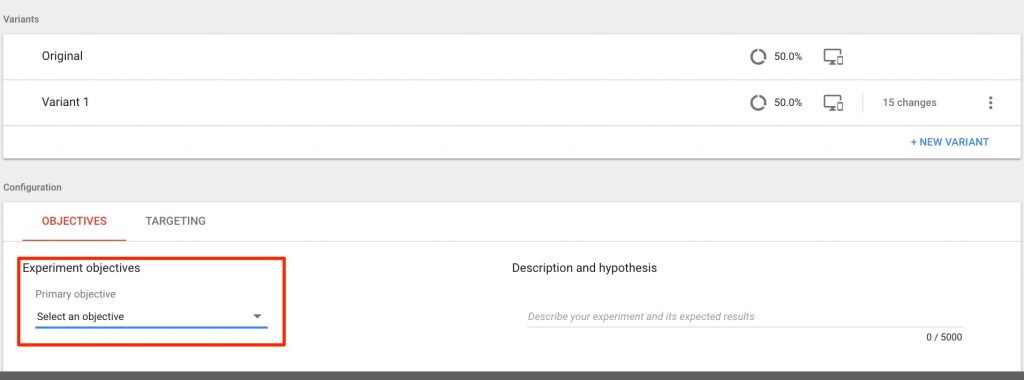
الآن بعد أن قمنا بإنشاء متغير ، دعنا ننتقل إلى الخطوة التالية: تحديد هدف.
أسفل جدول المتغيرات ، يمكنك رؤية جدول لـ اهدافنا و الاستهداف.

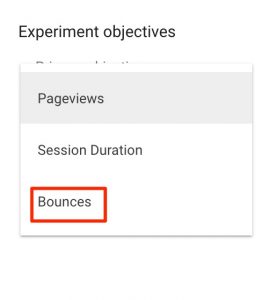
حدد هدفًا من القائمة المنسدلة:

في حالتنا ، نظرًا لأننا نحاول تقليل المتسربين (أو الارتداد) من checkout page بسبب ارتفاع رسوم الشحن ، الهدف هو مستبعد.
يمكنك أيضًا إضافة أي أهداف ثانوية إذا كنت ترغب في ذلك.
يمكنك بعد ذلك إضافة فرضيات بسيطة - شيء يبدو كالتالي: "نحن نخطط لتقليل معدلات الارتداد من checkout page من خلال تقديم الشحن المجاني ".
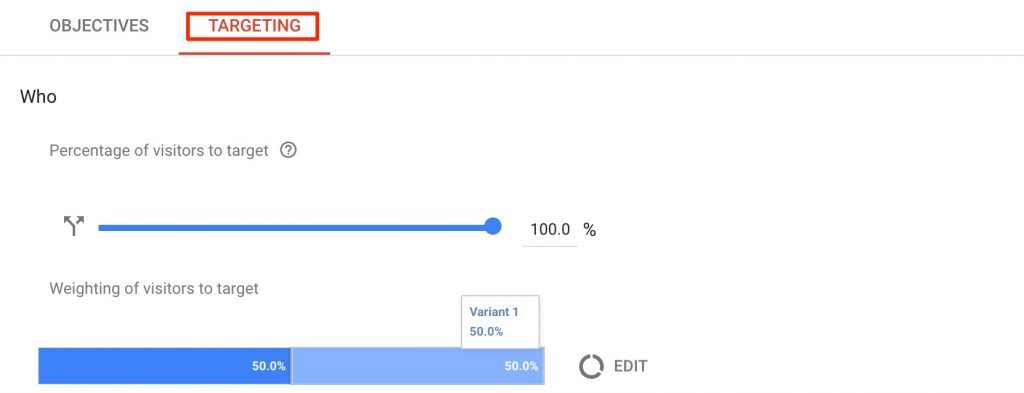
ثم انقر فوق إلى الخطوة الثالثة: استهداف (علامة التبويب الأخرى في نفس الجدول)

في مجلة استهداف علامة التبويب ، هناك الكثير من الإعدادات التي تحتاج إلى تهيئتها.
النسبة المئوية للزائرين: هذا هو ببساطة حصة حركة المرور الصافية لتلك الصفحة التي تريد تشغيل التجربة عليها. يفيد ذلك في الحالات التي قد يؤدي فيها تشغيل التجربة إلى مجموعة البيانات بالكامل إلى تحمل نفقات أو نفقات إضافية. على سبيل المثال ، لا يُعد توفير الشحن المجاني لجميع الطلبات فكرة جيدة في بداية أي تجربة.
لذا دعنا نعيّن ذلك على 5٪ بحيث لا تظهر الاختلافات سوى نسبة صغيرة من المتسوقين.
ترجيح الزوار للاستهداف: هذه هي النسبة المئوية للزائرين (في حالتنا ، نسبة 5٪ من جميع الزيارات إلى الصفحة) التي يتم تقديم كل متغير منها.
W عادةً ما تُعيّن هذا كـ 50٪ لكل متغير ، ولكن إذا كان لديك ، على سبيل المثال ، متغيرات 3 للصفحة ، فيمكنك تعيين النسبة المئوية لحركة المرور كـ 33.33٪.
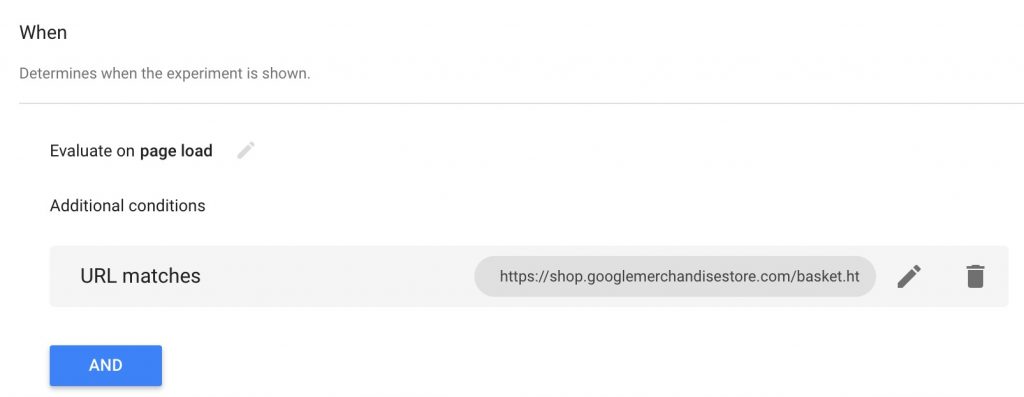
بعد ذلك ، لدينا إعدادات "متى" التي تحدد وقت عرض التجربة:

تقييم على: يمكن استخدام هذا الإعداد لتحديد وقت تحميل التجربة أو عند تحميل الصفحة أو بعد حدث مخصص. قد يكون هذا مفيدًا للتجارب التي تتضمن ، على سبيل المثال ، اختبار ما يظهر للمستخدمين بعد المشاركة الاجتماعية (بعد حدث مخصص).
الشروط الإضافية: يتضمن ذلك تطابقات عناوين URL وإعدادات استهداف إضافية.
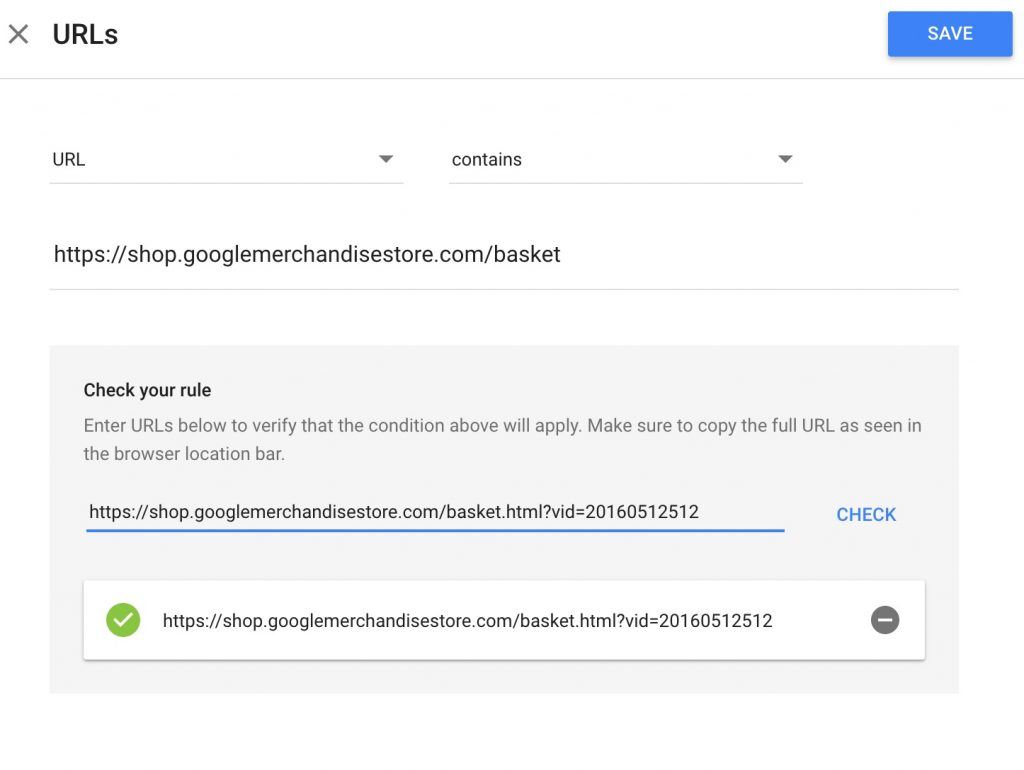
"تطابق عناوين URL" هو المكان الذي تقوم فيه بتكوين مكان إجراء التجربة. ولأولئك الذين تساءلوا طوال الوقت عن كيفية تعييننا لعناوين URL الديناميكية الشائعة جدًا على مواقع التجارة الإلكترونية ، هنا هو المكان الذي تقوم بتكوينه.
ما عليك سوى تعيين مسار عنوان URL كـ يحتوي عنوان URL على https://shop.googlemerchandisestore.com/basket
في مثالنا ، كانت الصفحة الهدف https://shop.googlemerchandisestore.com/basket.html

يضمن هذا تشغيل التجربة لجميع عناوين URL الديناميكية مثل https://shop.googlemerchandisestore.com/basket.html؟vid=20160512512 الشائعة في متجر Google Merchandise. ثم انقر فوق "حفظ".
تتضمن إعدادات الاستهداف الإضافية الأخرى مجموعة كاملة من المعلومات السكانية وخيارات الاستهداف الأخرى:

أعلم أن هذا يبدو معقدًا جدًا بالنسبة إليك.
ولكن إليك مثال بسيط على كيفية استخدامنا لهذا.
بما أننا نخطط لتقديم الشحن المجاني فقط إلى الولايات المتحدة وكندا ، ألا تعتقد أنه من المستحسن استهداف المستخدمين فقط من الولايات المتحدة وكندا؟
دعونا نضع إعدادات Geo على البلد يساوي الولايات المتحدة و كندا.

انقر فوق "إضافة" لحفظ خيار الاستهداف هذا. نحن جميعا مع الاستهداف.
ملاحظة: قبل المتابعة ، تأكد من عرض المتغير بشكل صحيح على جميع أحجام الأجهزة.
الآن انقر فوق "حفظ" لحفظ ملف المتغيرات والأهداف و استهداف إعدادات. ثم انقر فوق "بدء التجربة" لبدء حملة اختبار أ / ب.
هذا هو. لقد قمت للتو بإعداد أول اختبار لك لاختبار A / B الخاص بالتجارة الإلكترونية.
لم يكن ذلك صعبًا ، أليس كذلك؟
الآن بعد أن تعلمنا أساسيات إعداد اختبار A / B (نعم - كان ذلك مجرد أساسيات) ، دعونا نلقي نظرة سريعة على الطرق الأكثر تقدمًا وقابلية للتدرج للقيام بذلك.
اختبار متعدد المتغيرات وخوارزميات اللصوص
اهم الاشياء اولا. ضع في اعتبارك MVT فقط إذا حصلت على الكثير من حركة المرور. ربما قد خمنته من الاسم - MVT ينطوي
قد تكون قد خمنته من الاسم بالفعل - تتضمن MVT اختبار مجموعات متعددة من العناصر على الصفحة للعثور على أفضل مزيج من العناصر التي تلبي أهداف التحويل الخاصة بك.
يبدو مربكا؟
سأشرح!
لنفترض أنك بحاجة إلى اختبار صورة الرأس والشعار والشريط الجانبي وتذييل الصفحة وتريد العثور على أفضل مزيج من هذه العناصر التي تجذب أقصى عدد من النقرات لإعلانات الشريط الجانبي. يكاد يكون ذلك مستحيلاً مع اختبار A / B العادي ، ولكنه هدف شائع إلى حد ما باستخدام اختبار متعدد المتغيرات. توفر جميع أدوات اختبار A / B تقريبًا ، بما في ذلك Google Optimize المجاني ، القدرة على تشغيل حملات اختبار Multi-variate.
تعد خوارزميات قطاع الطرق ببساطة الطريقة الآلية لتشغيل حملات واسعة النطاق وتقليل "الندم" تلقائيًا. "الندم" هو العائد أو التحويل المفقود بسبب اختلاف التحويل المنخفض.
في كلمات أبسط ، لنفترض أننا نجري اختبار A / B / n لصفحة تتلقى عددًا كبيرًا من الزيارات. يمكنك استخدام خوارزمية شريط صوري لضبط شكل الفائز تلقائيًا (الصفحة التي تحتوي على أكثر نتائج التحويل إيجابية أو أهدافًا إيجابية).
تُستخدم خوارزميات اللصوص بشكل شائع في الاختبارات متعددة المتغيرات على نطاق واسع ، حيث يكون التحديث في الوقت الفعلي بناءً على النتائج ضروريًا للتخفيف من خسارة الأرباح.
الآن بعد أن تحدثنا عن كيفية إعداد حملات اختبار A / B وتشغيلها ، دعوني أقدم لكم بعض الإلهام لإدارة حملاتك الخاصة.
5 ثبت A / B اختبار الأفكار لزيادة خط القاع الخاص بك
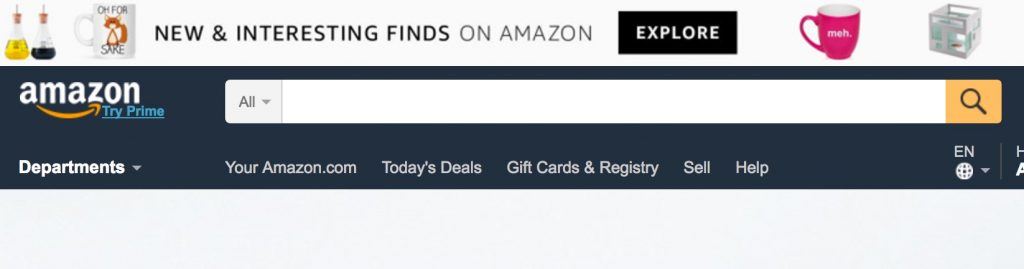
1. اجعل شريط البحث بارزًا قدر الإمكان
حسنًا ، أنا متحيز بشأن هذا. لكن لنكن صريحين. كم مرة صادفت متجرًا عبر الإنترنت و wishإد أنه كان هناك شريط بحث؟
من بين جميع المتاجر عبر الإنترنت التي صادفتها بخلاف Amazon ، لا أجد أيًا منها يحتوي على أشرطة بحث بارزة.
الأمازون يقتل في هذا الصدد.

جرِّب اختبار صفحتك الرئيسية أو صفحات الفئات الرئيسية باستخدام متغير يحتوي على شريط بحث بارز. جرّب كيفية زيادة المشاهدات لصفحات المنتجات الأخرى وتقليل معدلات الارتداد.
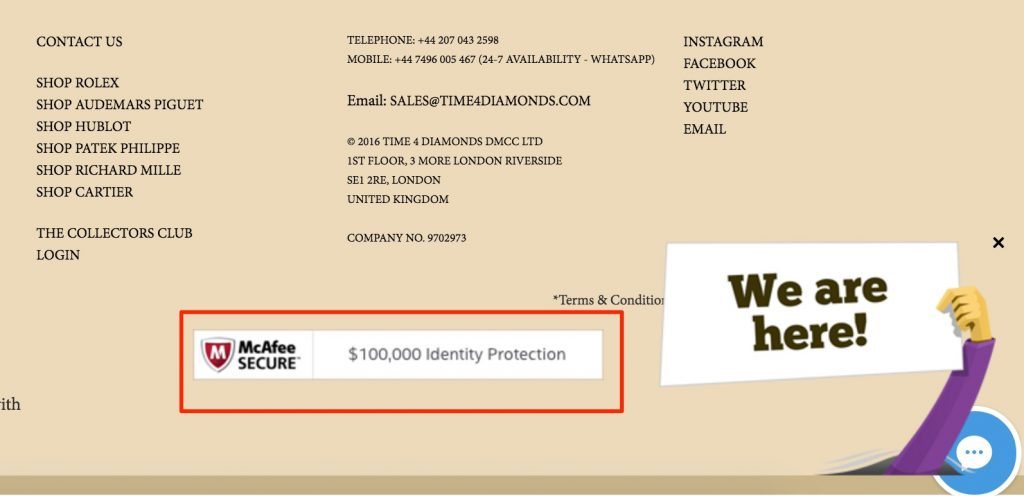
2. إضافة شارات الثقة
مع مئات الآلاف من مواقع الويب التي تستخدم هذا التكتيك ، كان ينبغي أن يكون هذا # 1 في هذه القائمة.
هل تساءلت يومًا عن سبب ظهور المزيد والمزيد من مواقع الويب لأداة McAfee secure الآمنة؟

إنها خدعة نفسية بسيطة: من خلال ربط علامة تجارية موثوقة معروفة مع شركتك ، تحصل على القليل من هذه الثقة. وهي خدعة قديمة.
في ما يلي أكثر شارات الثقة استخدامًا:

من هذه ، مكافي آمنة و VeriSign هي يعتبر باعتبارها الأكثر جدارة بالثقة.
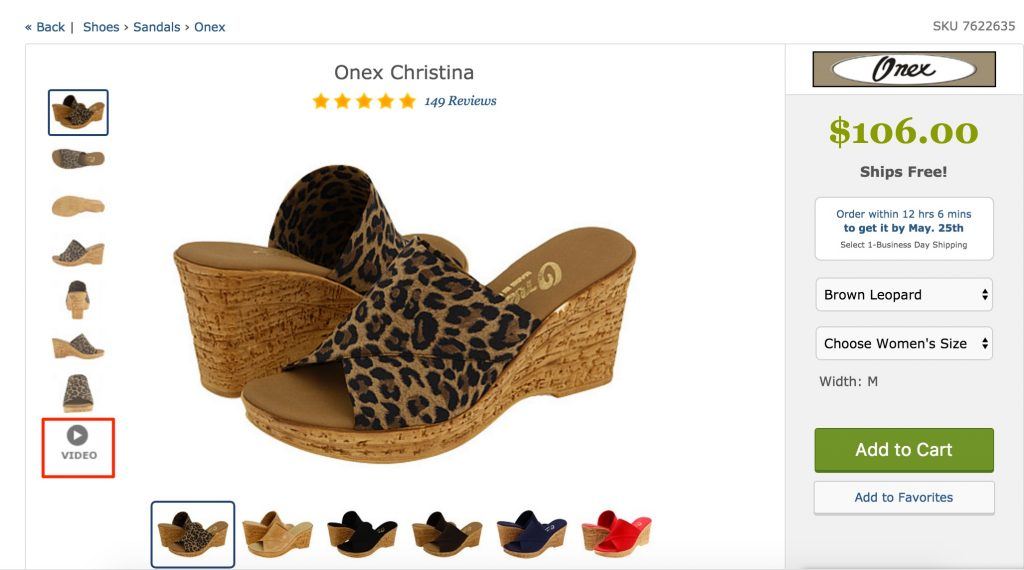
3. إضافة فيديو المنتج
إلى جانب توفير قناة إضافية للترويج ، يعد هذا أسلوبًا رائعًا لمنح المستخدمين فكرة واضحة عن المنتجات التي تبيعها.
يستخدم Zappos هذا التكتيك ببراعة ويحتوي على مقاطع فيديو لجميع منتجاته تقريبًا.
وجدت الأجهزة الإلكترونية أن المستخدمين الذين يشاهدون مراجعات الفيديو لديهم أكثر عرضة بنسبة 120.5٪ لشراء المنتج ، وقضاء 9.1٪ لكل طلب ، وكذلك قضاء مدة 152.7٪ في المتجر.

ما عليك سوى تصوير فيديو منتج سريع لمخزونك وعرضه على صفحة المنتج. جرِّب اختبار هذا المتغير على النسخة الأصلية.
4. عرض اليوم التالي أو التوصيل المجاني
أعلم أنني تحدثت بالفعل عن هذا ، لكن لم يكن بإمكاني تضمين هذا.
احصائيات هي احصائيات. هذه تُظهر دراسة comScore أن نسبة 47٪ من العملاء تخلّصوا فقط من العربة إذا رأوا أنهم يتقاضون رسومًا إضافية مقابل الشحن.
على الرغم من أن توفير الشحن المجاني قد يكون مكلفًا ، إلا أنه لا يزال من الجيد اختبار متغير يوفر الشحن المجاني (كما فعلنا في المثال أعلاه) ونرى ما إذا كان بإمكانك زيادة متوسط قيمة الطلب بما يكفي لجعله مربحًا. لا شيء يدق الشحن المجاني!
5. أضف إحساسًا بالإلحاح
إذا كنت تفكر في أن عرض الموقتات وإشعارات انتهاء الصلاحية على صفحات المنتج تتم فقط من قبل المسوقين التابعين ، فكر مرة أخرى.
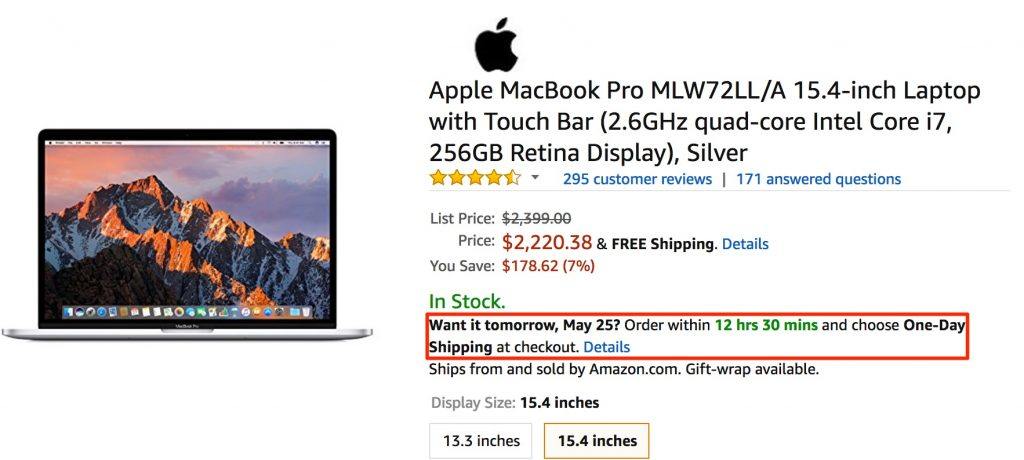
حتى أمازون يفعل هذا:

ممارسة الصناعة هي إغراء المستخدمين في اليوم التالي أو التوصيل المجاني إذا طلبوا خلال فترة زمنية محددة. يمكنك أيضًا التجربة من خلال تقديم رموز ترويجية وملفات مجانية مع المنتج.
هذا كل ما عندي! هنا عدة أكثر الأفكار إذا كنت ترغب في مواصلة القراءة.
الآن ، لم تكن هذه النصيحة قابلة للتنفيذ؟
ابدأ في تشغيل حملة بسيطة مع أي من الأفكار المذكورة أعلاه. ومع جعل Google Google Optimize مجانيًا للجميع ، لا يوجد شيء يمنعك! شارك نتائجك في التعليقات أدناه!



