كان من المفترض أن تتحسن شبكة الإنترنت ، وهذا هو الوعد. وكنت أعتقد أنه سيكون ، مع كل الوعي المتزايد للاعتبارات سهولة الاستخدام وسهولة الاستخدام. لكن من الغريب أننا أكثر من سنوات 25 ، والأمور تزداد سوءًا بشكل عام. كيف يمكن أن يكون الأمر كذلك؟
لا يمكن إلقاء اللوم على التعليم. تغطي كل دورة تدريبية في تصميم وتطوير الإنترنت ، ملحها ، أساسيات مبادئ التصميم الجيد وقابلية الاستخدام وسهولة الوصول. لا يمكن إلقاء اللوم على المعايير الهندسية ، لأن إرشادات W3C أكثر صرامة وأكثر تحديدًا من أي وقت مضى. كما لا يمكن إلقاء اللوم على التكنولوجيا ، لأن التكنولوجيا أكثر دعما لتطوير مواقع عالية الجودة ، وليس أقل.
لا ، الإجابة على هذا التناقض هي في الواقع بسيطة للغاية. ذلك لأن المصممين قد جردوا من قوتهم بسبب متطلبات المسوقين وعملائهم. لذلك يعلم المصمم أنه يجب أن يكون هناك تباين جيد بين النص والخلفية ، لكنه لا يمكنه تنفيذ مبدأ التصميم الجيد هذا لأن شخصًا ما في التسويق يعتقد أنه سيكون من الرائع أن يكون لديك نص "فضي داكن" بدلاً من الأسود ، و بالطبع يجب أن يكون لدينا "خط أزرق باهت Twitter يستخدم "للعناوين ، لذلك" يمكن لجميع الشباب التعرف بشكل أفضل على موقعنا ".
إن القلق بشأن "المظهر الجيد" وأيضًا نسخ ما يفعله الآخرون له الأسبقية على الاعتبارات العملية مثل السرعة العالية وعرض النطاق الترددي المنخفض وسهولة الاستخدام. إذا كنت أحد العملاء الذين يحتاجون إلى اتخاذ قرارات بشأن الشكل الذي يجب أن يبدو عليه موقعك ، فهذه المقالة مناسبة لك. إنه أيضًا لأولئك المصممين الذين لديهم الشجاعة للتفاوض مع العملاء لجعل مواقع الويب أكثر انسجامًا مع ما يفترض أن تكون عليه ، بدلاً من أن تكون مثل أي موقع آخر مشابه هناك. حان وقت وصول المستقبل بالفعل.
1. تباين ضعيف
أصبح هذا من المألوف في الآونة الأخيرة. إنه لأمر مدهش أنه يمكن أن يكون الأمر كذلك ، نظرًا للرسالة المتكررة التي توجهنا إلينا مرارًا وتكرارًا على مدى السنوات الـ 25 الماضية التي يجب أن نتجنبها على النقيض من التباين. يبدو أن مقدمة هذه الموضة Twitter و Bootstrap ، ولكن يمكن أن يكون مصدر إلهامهم من قبل شخص آخر. دعنا نلقي نظرة على مثال:

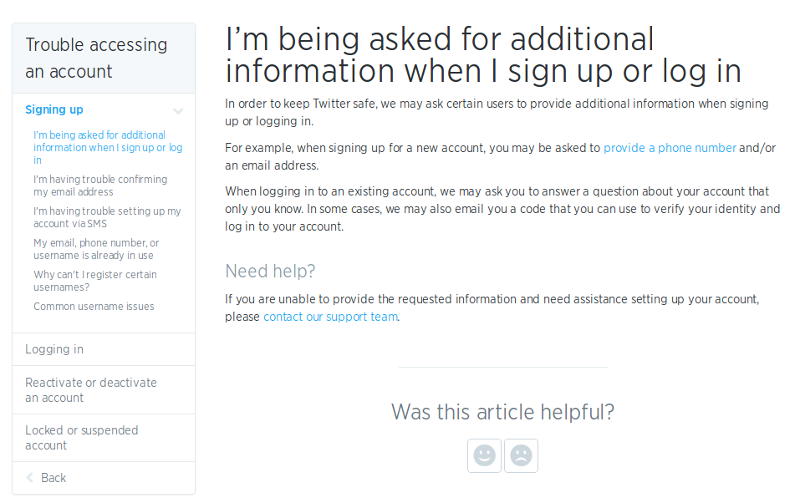
ما ورد أعلاه جزء من أحد Twitterصفحات المساعدة. يبدو أن الفلسفة الكامنة وراء التصميم هي أنه كلما زادت أهمية قطعة فيformatأيون مؤكد ، كلما ظهر على الصفحة أغمق. وبالتالي فإن العنوان H1 للصفحة مكتوب باللون الأسود ، لأنه يبدو أنه يعتبر مهمًا للغاية.
على الرغم من أنه غير واضح في لقطة الشاشة ، فإن النص الرئيسي للنص هو في الواقع لون رمادي غامق (غير أسود كامل) لأن ذلك يبدو مهمًا ، ولكن ليس بنفس أهمية العنوان.
الروابط ليست في الظل القياسي للأزرق ، إنها في "Twitter أزرق "، وهو ظل شاحب جدًا لا يتناقض جيدًا مع الخلفيات البيضاء.
إن العنوان H2 في أسفل الصفحة هو ظل رمادي باهت أكثر من النص الرئيسي للجسم ، والذي سيجده البعض محيرًا. يجب ألا يكون من الصعب رؤية العناوين أكثر من بقية النص ، ما لم تكن تشتيتًا كبيرًا (في هذه الحالة ربما ينبغي عليك أن تتساءل عما إذا كانت تحتاج إلى عناوين على الإطلاق).
خيارات navigatgion اللوحة اليسرى أيضا في ظلال رمادية شاحبة وأزرق شاحب ، ومرة أخرى يبدو أن هذه الفكرة قد تتلاشى هذه العناصر إلى التفاهه حتى لا يصرف لك من منطقة المحتوى الرئيسي.
وأخيرًا ، تعد منطقة التغذية المرتدة أكثر المناطق شاحبة على الإطلاق ، والتي من الواضح أنها الجزء الأقل أهمية من الجميع. لكن حتى Twitter يقوم بعمل أشياء أفضل من هذا الموقع:

الاستنتاج المنطقي الوحيد الذي يمكن استخلاصه من هذا المثال هو أنهم لا يريدون منك أن تعرف إجابة السؤال. هو ، إذا كنت سوف يغفر التعبير ، وراء شاحب.
2. ترميز سيء
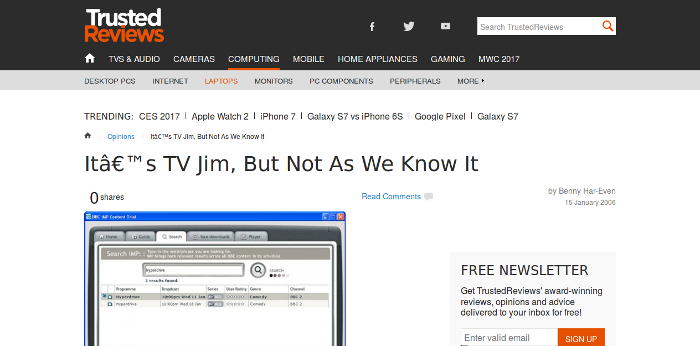
هذا هو ببساطة أحد أعراض الكسل الشديد وحتى لا يكلف نفسه عناء التحقق من كيفية عرض صفحتك. يبدو من المستحيل أن نرتكب خطأ فادحًا في هذا اليوم وهذا العصر ، لكن لا يزال هناك أشخاص ما قادرين على فعل ذلك. بل إنهم يديرون ذلك لأسباب خاطئة ، كما هو موضح في هذا المثال:

يبدو وكأنه مجرد حالة عادية لشخص ما ينسى تعيين الترميز إلى UTF-8 ، أليس كذلك؟ باستثناء أنه ليس كذلك ، نظرًا لأنه تم تعيين التشفير لهذه الصفحة على UTF-8. لقد قام مصمم الموقع بكل شيء بشكل صحيح ، حتى لو كان في طريقه إلى أقصى حد من الإفلات من جميع الفواصل العليا في البيانات الفوقية إلى كيان 39 ، على الرغم من أن ذلك قد لا يكون ضروريًا. حدثت المشكلة مع إدراج المحتوى في التصميم ، لأن ما حدث بوضوح هنا هو نص مشفر بشكل خاطئ يحتوي على اقتباسات MS Word الذكية وقد تم لصقها في قسم المحتوى ، وبالتالي ضمان عرضه بشكل غير صحيح في كل متصفح ، لأن تشفير تم تعيين الصفحة إلى UTF-8 ولم يتم ترميز المحتوى في UTF-8.
في حين أن معظم الناس سيكونون على استعداد للتغاضي عن المسألة الصغيرة المتمثلة في تحويل الفواصل العليا الذكية إلى "" ، إلا أنها مزعجة للغاية ، بل إنها أسوأ عندما يحدث الخطأ في العنوان الرئيسي. خلاصة القول هي أنه يجب عليك التحقق من عرض المحتوى الخاص بك بشكل صحيح عند إصداره على الويب ، ويجب عليك دائمًا التأكد من أنك استخدمت التشفير المناسب (والذي سيكون في معظم الأحيان UTF-8 أو UTF-16). تذكر أن مواقع الويب تدور بشكل أساسي حول الانطباعات الأولى ، وأنه ليس جيدًا حقًا إذا كان الانطباع الأول الذي يحصل عليه شخص ما عن عملك هو "قذر" أو "كسول".
3. باستخدام الفلاش
ببساطة لا يوجد سبب للقيام بهذا. كان فلاش يومًا ، ولكن هذا اليوم انتهى. لا تزال العديد من المواقع ، وخاصة مواقع المقامرة (حيث تكون الأقل ملائمة) تستخدم الفلاش. بالإضافة إلى بعض أكبر المواقع وأكثرها نجاحًا على الويب ، استخدم برنامج Flash على نطاق واسع في العديد من السياقات المختلفة. إذا كانت جيدة بما فيه الكفاية بالنسبة لهم ، فلماذا لا تكون جيدة بما فيه الكفاية بالنسبة لك؟

حسنًا ، لسبب واحد ، فلاش هو خنزير موارد ضخمة. كما أنه مليء بالثغرات الأمنية ، وقد استهدفه المتسللون الخبثاء كآلية توصيل أحصنة طروادة ، وهو بطبيعته خطر على الخصوصية أيضًا بسبب دمج ملفات تعريف ارتباط فلاش المستمرة ، وغيرهاwise المعروفة باسم الكائنات المشتركة المحلية. تتجاوز ملفات تعريف الارتباط هذه إعدادات أمان المتصفح ، وقد تحتوي على المزيد في ملفاتformatأيون من ملف تعريف الارتباط العادي. والأسوأ من ذلك ، أن LSOs تشارك البيانات بين المتصفحات المختلفة ، مما يجعل من الصعب على المستخدمين العاديين الحفاظ على الخصوصية.
في أفضل الأحوال ، سيشعر المستخدمون الذين يعرفون ما يكفي عن Flash بالقلق من استخدامك لـ Flash ككسول أو قديم ، ولكن هناك أيضًا احتمال أن يتمكن المستخدمون من إدراك نشاطك التجاري على أنه يفتقر إلى الوعي الأمني أو يتجاهل مخاوف الخصوصية أو الأسوأ من ذلك أنك غير جدير بالثقة.
يمكن القيام بكل ما يمكن فعله في Flash بتنسيق HTML 5 العادي ، لذلك إذا كنت لا تزال تستخدم الفلاش الذي يشير إلى المستخدمين أنك إما لا تعرف كيفية تكرار الوظيفة في HTML 5 ، فأنت بذلك رخيص للغاية القيام بذلك ، أو أنك تستغل عن قصد الجانب المظلم من فلاش. إذا كنت تفكر في استخدام فلاش وليس لديك نوايا غير شريفة ، فهي ببساطة لا تستحق العناء.
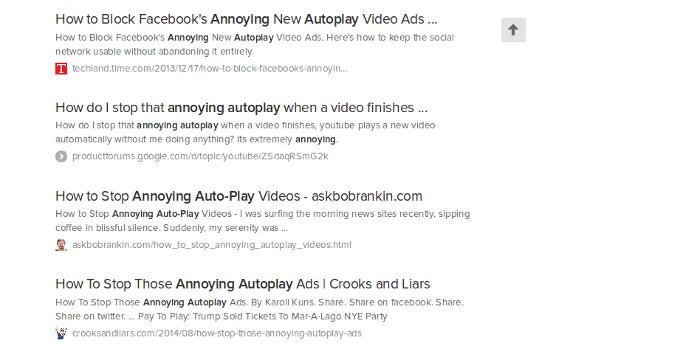
4. فيديو التشغيل التلقائي
إذا كان هناك شيء واحد لا يمكن للمستخدمين تحمله عالميًا ، فسيكون الافتراض البغيض هو أنه إذا كان موقعك يوفر محتوى فيديو ، فستحتاج إلى تشغيله. تعتبر مواقع الأخبار مذنبة بشكل خاص لهذه الخطيئة ، ويذهب الكثير منها حتى إلى أن تضيف بلا خجل قائمة تشغيل لا تنتهي إلى الفيديو الذي يتم تشغيله تلقائيًا. يتم أيضًا تشغيل قائمة التشغيل التلقائي في YouTube بشكل افتراضي ، ولكن على الأقل لا يتم تشغيل الفيديو الأول تلقائيًا. بالطبع يجب أن يضطر المستخدمون إلى الاشتراك التلقائي في التشغيل التلقائي ، فلا يجب عليهم إلغاء الاشتراك.
لن يقدّر المستخدمون على خطط النطاق الترددي المحدود ، وخصوصًا مستخدمي الجوّال (ومعظمهم) ، أن موقعك قد تم تحميل مقاطع الفيديو وتشغيلها في متصفحه دون علمه بها. إن الوقت الوحيد الذي يمكن اعتباره مناسبًا للتشغيل التلقائي لمقطع فيديو هو عندما يكون الفيديو صغيرًا جدًا (من حيث البايتات) ، ومستقلًا بذاته ، ويضيف قيمة إلى تجربة المستخدم.

إذا كان الكثير من المستخدمين يصفون هذا السلوك بأنه مزعج ويسألون في الواقع عن كيفية تعطيله ، فيجب أن يكون مزعجًا حقًا. ونعم ، نعلم أنه في الواقع بسيط جدًا بالنسبة لمستخدمي Firefox و Chrome و Chromium لتعطيل التشغيل التلقائي تمامًا ، ولكن كم عدد المستخدمين الذين يشعرون بالراحة حقًا في الحفر حول: تهيئة أو تثبيت مكون إضافي لحظر السلوك الذي لا ينبغي أن يكون استغلالها في المقام الأول؟
لاحظ أننا تحدثنا عن الاستغلال هناك؟ يرجع السبب في ذلك إلى أن منشئي HTML 5 لم يفعلوا شيئًا خاطئًا من خلال تضمين إمكانية التشغيل التلقائي. الأمر فقط أنهم لم يتوقعوا استخدام الأشخاص له بشكل غير صحيح مثل هذا.
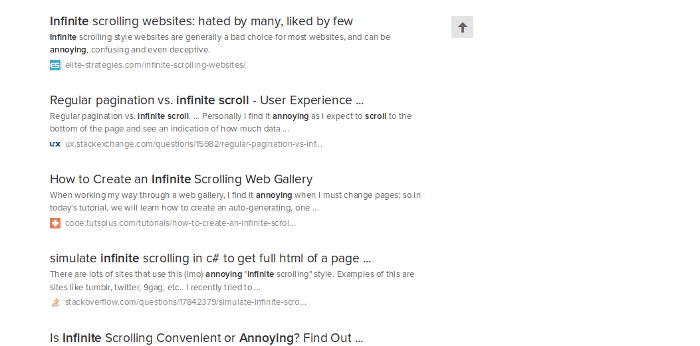
5. التدرج اللانهائي
هذا هو مفهوم جديد ومثير للاهتمام مرة واحدة تم اختطافه بالكامل من قبل المسوقين ، مما يجعله الآن مصدرا للإحباط بدلا من الترفيه كما ينبغي أن يكون. اكتشف المسوقون أنهم إذا استخدموا تمريرًا لا نهاية له على صفحة ويب ، يمكنهم الاحتفاظ بالناس على الصفحة لمزيد من الوقت.
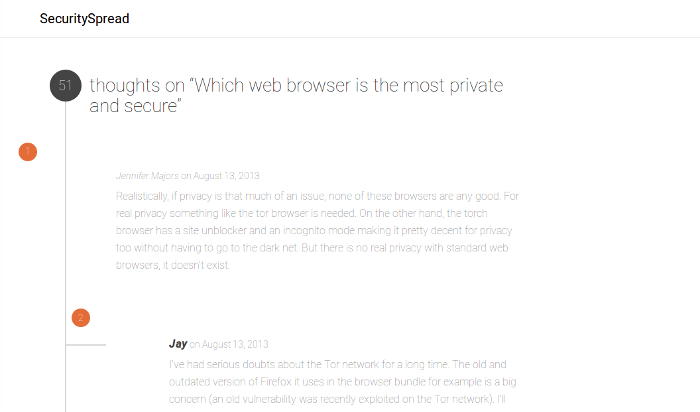
ولكن مرة أخرى ، تحكي نتائج البحث قصة. انظر هذا المثال:

كما ترون ، النغمة العامة هي أن التمرير اللانهائي مزعج. لا يؤدي ذلك إلى تحسين تجربة المستخدم ، بل يتسبب في مشكلات هائلة في الاستخدام ، ويمكن أن يؤدي إلى مشاكل في الذاكرة والأداء مع نمو الصفحات وتوليد المزيد من المحتوى. ويحدث ذلك بشكل خاص عندما يقوم المستخدمون بفتح علامات تبويب متعددة ، وعندما يقدم الموفرون محتوى غنيًا بالوسائط على مواقع التمرير اللانهائية في علامات تبويب متعددة ، فإنه سيؤدي بالتأكيد إلى حدوث مشكلات.
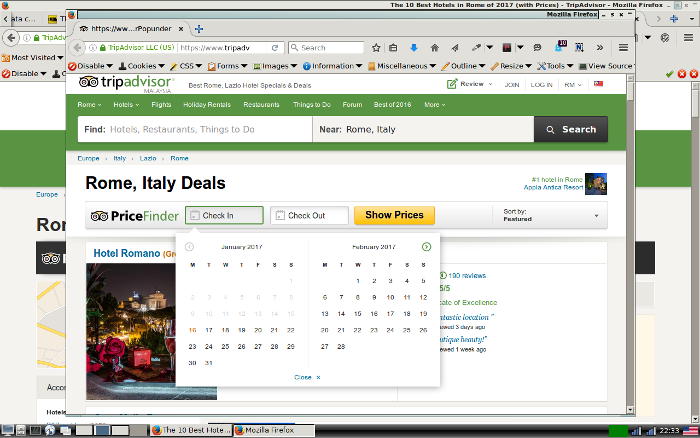
6. إنشاء النوافذ المنبثقة أو النوافذ المنبثقة عند عدم الحاجة إليها
أي شيء لا يضيف إلى تجربة المستخدم ينتقص منه. يؤدي الاستغناء عن تجربة المستخدم إلى الاستياء ، وسيتجنب المستخدمون موقعك إذا كان هناك بديل قابل للتطبيق. هذا هو السبب في أن المواقع التي تتواجد في مواقع آمنة للغاية مثل TripAdvisor تقذف النوافذ المنبثقة عنها بشكل عرضي كما يقوم الجنود الأمريكيون بتدوير دببة الدعاية للأطفال الأفغان الجوعى. ولكن حيث يجلب الدببة على الأقل الفرح ، فإن النوافذ المنبثقة لا تؤدي إلا إلى الإزعاج.

أسوأ شيء عن هذا السلوك من TripAdvisor هو أنه ليس هناك أي نقطة إلى ما يفعلونه لأن المستخدم موجود بالفعل على موقعهم. تتمثل الأسباب الوحيدة التي يمكن تخيلها لتضمين TripAdvisor في نفس النافذة التي كان المستخدم يستخدمها بالفعل كخادم منبثق:
- لخداع تحليلات معدل الارتداد جوجل
- لمحاولة جعلك تملك أفكارًا ثانية إذا ارتدت
لا يبدو أن أيا منهما فكرة جيدة بشكل خاص. بالطبع قد تكون هناك أسباب أخرى للقيام بهذا ، ولكن إذا وجدت ، فهي ليست واضحة.
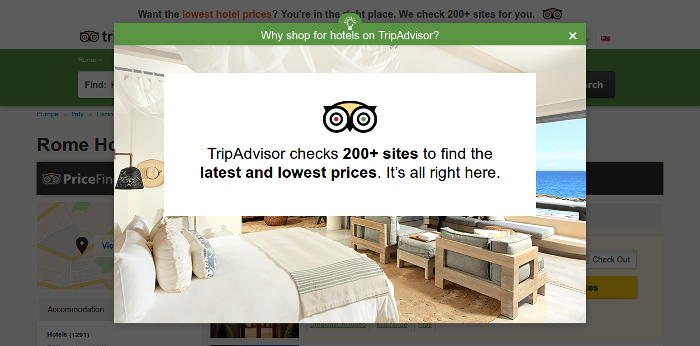
7. مزعج التراكبات
إنه ليس "يوم Bash على TripAdvisor الدولي" (حتى الآن) ، ولكن نظرًا لأنهم يقدمون بسخاء أمثلة لسلوك صفحات الويب البغيضة ، فسيبدو حقًا حصان هدية في الفم لتجاهل ذلك. إذن ، هذا ما أظهره موقع TripAdvisor قبل لحظة عندما كنت أقوم بإعداد لقطة الشاشة المنبثقة هذه:

ربما يمكنك تخمين بالفعل ما هو الغباء في هذا الأمر. إنه أنني موجود بالفعل على موقعهم. أنا بالفعل أفكر في التسوق على موقعهم. لذا فإن هذه النافذة المنبثقة لا تحقق شيئًا سوى إعاقي عن القيام بذلك. على الأقل ليست واحدة من تلك التراكبات المماثلة التي تطلب مني الاشتراك في رسالة إخبارية أو تنزيل كتاب إلكتروني "مجاني".
يجب ألا تستخدم هذه الأشياء مطلقًا إلا عندما يكون من المهم جدًا توفيرهاformatأيون للمستخدم. مثال على ذلك قد يكون تعليمات حول كيفية لعب لعبة طلبوها في المتصفح ، أو رسالة تحذير تتعلق بالأمان أو الخصوصية.
إنها في الغالب مسألة من الحس السليم (وهو على الأرجح سبب فشل المسوقين في ذلك)
والشيء الواضح بالفعل هو أنه عندما تقوم بشيء ما على الويب ليس له سوى فائدة لنفسك ، فإنه لا يفيد المستخدم ، ويزعجها بطريقة ما ، أو يغزو خصوصياتها ، أو يكلفها فعلاً المال (كما في حالة التشغيل التلقائي الفيديو والمواقع التمرير لانهائية) ، فإن المستخدمين سوف تستاء ذلك. ربما ليس كل المستخدمين ، ولكن ما يكفي من أغلبية نشطة صوتيا للتأثير على عدد غير قليل من أكثر.
إذا كان موقعك على الويب يحتوي على أي من عيوب التصميم هذه ، فعليك اتخاذ إجراء فوري لتصحيح هذه العيوب. لديهم القدرة على إيذاء صورتك العامة وإبعاد المستخدمين عن موقعك.
رأس الصورة مجاملة من دان دراغومير




التعليقات الردود 0