In 2020 het meer as 450 miljoen mense dit gaan ondersoek Shopify. Die maatskappy het meer as $ 120 miljard in bruto handelsware-volume verwerk. Dit is 'n voor die hand liggende feit dat Shopify is groot en groei groter.
Shopify op Dinsdag (29 Junie 2021) het 'n aantal nuwe funksies aangekondig, wat daarop gemik is om die platform meer aanpasbaar te maak vir almal wat 'n winkel bedryf Shopify. Aanlyn Shopify 2.0 bied 'n uitgebreide lys van nuwe funksies en temas vir Shopify handelaars.
Die woord uit Shopify is dat die Aanlynwinkel 2.0 die vrug is van die belangrikste herbou van die taal wat dit gebruik vir die bou van 'n sjabloon: die vloeibare taal.
Om mee te begin, sal die opgeknapte aanlynwinkel dit maklik maak vir ontwikkelaars om pasgemaakte funksies by hul winkelvensters te voeg. Netflix het vroeg toegang tot hierdie platform gekry en hulle het die toegang gebruik om Netflix.shop te skep - die eerste e-handelwinkel vir Netflix.
Hier is 'n kort oorsig van wat die Online Store 2.0 vir u beteken.
Oorsig
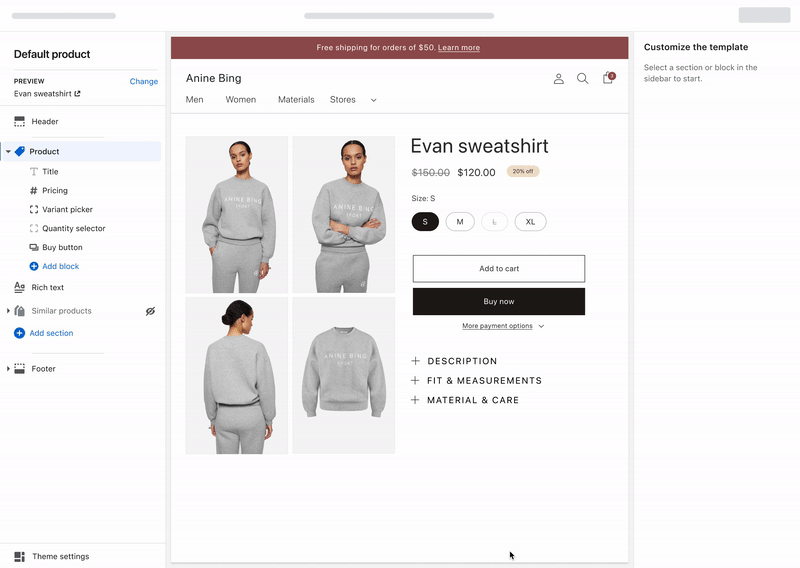
Nuwe funksies in die Online Store 2.0 begin met 'n nuwe redigering-ervaring. Die nuwe redakteur maak dit baie maklik vir handelaars om winkelvensters van nuuts af te bou, verskillende tema-uitbreidings by te voeg en programme binne temas te bestuur. Die idee met die nuwe redakteur was om alle beskikbare funksies en funksies te sentraliseer.
Die verwysingstema Dawn, die nuwe standaard winkelvenster-tema in ontwikkeling, gaan 35% vinniger wees as die huidige standaardtema (volgens interne ramings). Shopify ook genoem dat die nuwe tema vanaf 15 Julie 2021 vir ontwikkelaarvoorleggings beskikbaar sal wees.
Daarbenewens, Shopify het ook aan die lig gebring dat die maatskappy sy infrastruktuurbeleggings en ontwikkelaarstoerusting aansienlik gaan verhoog. As gevolg hiervan hoef u as handelaar nie die hoofpyn van herplatforming te ondergaan om koplose handelswinkels te bou of u winkelvensters aan te pas nie.
Met die nuwe opgeknapte aanlynwinkel 2.0, Shopify probeer om die platform meer sigbaar te maak vir ontwikkelaars en tegnologiereuse. 'N Beweging wat daarop dui, bied vroeë toegang tot Store 2.0 tot Netflix (wat vroeër genoem is).
Aanlynwinkel 2.0 is allesomvattend. Met die nuwe winkel kry almal 'n opsie om te skep, aan te pas, op te skaal en te verdien Shopify.
Die nuwe tema-argitektuur
Met die vorige weergawe van die aanlynwinkel was handelaars beperk tot die aantal blokke wat binne die winkel beskikbaar was. Vroeër het winkels verskillende sjablone gehad wat aan verskillende produkte gekoppel was. Met die 2.0-weergawe, as handelaar, het u nou die opsie om afdelings by elke nuwe bladsy te voeg. Vroeër kon u slegs gedeeltes by die tuisblad voeg.
U kan die templates op elke bladsy aktiveer met 'n JSON-sjabloonlêer wat die instellings vir die bladsy spesifiseer. Hiermee kan u al die afdelings van 'n bladsy, versamelbladsye, persoonlike bladsye, blogposte en meer sulke dinge lys.
Binne die JSON-sjabloonlêers kan u die gedeeltes definieer wat gaan verskyn.
Die sjabloonlêers bepaal in watter gedeeltes standaard verskyn en die volgorde waarin dit verskyn op 'n tema wat u installeer. Nadat die sjabloon bygevoeg is, kan u dinamiese afdelings as voorafinstellings byvoeg deur na die tema-redakteur te gaan.
Tema-app-uitbreidings met appblokke
Die tema-app-uitbreidings vir ontwikkelaars kan u help om 'n aantal funksies sowel as uitbreidings by te voeg. U kan die handelaar se werffunksionaliteit met behulp hiervan uitbrei
Voorheen was daar geen manier vir programme om met temas te integreer nie. As gevolg hiervan moes ontwikkelaars 'n integrasielogika vir bestaande temas kodeer. Dit het dit baie moeilik gemaak om funksies te maak wat konsekwent oor verskillende temas gewerk het. Dit is nie meer die geval nie.
Programmodulariteit

'N Ander hoogtepunt is app-modulariteit. Dit beteken eenvoudig dat u nou as ontwikkelaar UI-komponente kan byvoeg en verwyder deur die tema-redakteur. U hoef nie toegang tot die tema se kode te kry nie.
Dit gee u 'n eenvoudige manier om die ondersteunende bates van 'n app te bestuur. Met Shopify 2.0, kan u die ondersteunende bates van u app bestuur en dit maklik op die platform host.
Veranderings aan Metafelde
Met die opgedateerde tema-redakteur kan handelaars metavelde en -eienskappe byvoeg. Die goeie nuus is dat u nie API's of enige vorm van kodering nodig het om dit moontlik te maak nie.
As 'n handelaar is dit jou vry om die inhoud waarvan jy hou, by die produkbladsy te voeg, wat ruimte bied om bykomende in te voegformatioon wat potensiële kopers kan help, sê 'n groottekaart of bestanddeellys. Enigiets wat waarskynlik nie in die winkelredigeerder sal verskyn nie, kan deur die metavelde opgedateer word.
Hier is die verskillende maniere waarop hulle metavelde verander.
- Buigsaamheid: Metafelde is meer buigsaam. Dit help u om handelsdata veilig in te voer.
- Standaard metavelde: Standaardmetavelde maak dit eenvoudiger vir aangepaste temas om outomaties te begin werk in winkels regoor die mark.
- Aanbiedingswenke: U kan aanbiedingswenke by metavelde voeg om winkeldata weer te gee
Lêerskieser
Metafields ondersteun nou baie media soos beelde of PDF-lêers. In plaas daarvan dat u 'n spesifieke lêertipe hardkodeer na 'n tema, kan u die gekose media na die produkbladsye laai, eerder as om 'n meta-veldlêer te kies.
Die beelde is verkrygbaar via die afdeling vir instellings / lêers en is onmiddellik beskikbaar.
As u van 'n produkwaarborg of groottekaart hou, maak die lêerkieser dit vir u maklik om die spesifieke lêer met 'n eenvoudige UX te kies. Hiermee word die metaveld binne die tema self geplaas.
Files-API
Met die API-weergawe 2021-07 kan u File API gebruik om generiese lêers te skep, op te dateer en te verwyder. Hiermee kan handelaars verskillende lêers vir verskillende programme hergebruik. Dit word by die lêerbladsy binne gevoeg Shopify admin
Ontwikkelaars het toegang tot die instellings / lêers via die nuwe Files API. Die GraphQL API wat saam met hierdie weergawe bekendgestel is, maak dit vir u maklik om bestaande medialêers op te laai of te kies via instellings / lêers. Toepassings kan baat vind by die toegang tot hierdie spesifieke area in die admin, terwyl metavelde deur middel van inhoud gevul word.
Dit bied geleenthede vir apps om hierdie spasie te gebruik vir lêers en beelde wat nie direk aan 'n produk gekoppel is nie, insluitend beelde wat in temas gebruik word.
Vloeibare invoerinstelling
Nog 'n opdatering van die tema-redakteur is die instelling vir vloeistofinvoer, waaruit u aangepaste vloeistofkode by bladsye vanaf die redakteur self kan voeg.
Die vloeistof-instelling is soortgelyk aan die HTML-instelling. Die enigste verskil is dat u toegang tot vloeibare veranderlikes kry. Handelaars het toegang tot beide die globale en sjabloon-spesifieke vloeibare voorwerpe.
Die instelling verminder die behoefte vir handelaars om die kode van enige tema handmatig te verander wanneer hulle kode byvoeg vir programme wat Liquid gebruik.
Gebruik die ontwikkelingsdokumentasie of bekyk die nuwe tema uit Dawn se afdeling Custom-liquid.
Hiermee is dit maklik vir u om onafhanklike besluite te neem oor die winkel as ontwikkelaar wat u tyd vrystel om te fokus op kreatiewe integrasies en oplossings.
Nuwe ontwikkelaarhulpmiddels
Aanlynwinkel 2.0 bied 'n hele reeks geleenthede vir ontwikkelaars om nuwe programme en temas vir u te bou. Die nuwe ontwikkelaarhulpmiddels is geïntegreer en help met die toets, ontwikkeling en implementering van nuwe temas.
Die Shopify GitHub-integrasie maak dit maklik vir u om die Shopify CLI-instrument saam met temakontrole. Beide hierdie instrumente stel jou in staat om temas in te toets sandbox en die ontwikkeling as gevolg daarvan stroomlyn.
Shopify Github-integrasie
Die nuwe integrasie met GitHub maak die ontwikkeling en instandhouding van nuwe temas vir u baie makliker om op te spoor en te bestuur. Koppel die GitHub-gebruikersrekening aan die aanlynwinkel. Die veranderinge word na GitHub geskuif en na 'n repo getrek wat ooreenstem met die huidige toestand van geselekteerde temas.
Die Shopify GitHub-integrasie verseker dat u u gebruikersrekening met die Shopify admin en verbind Git-takke met temas in die winkel. Met native ondersteuning vir weergawe-beheer kan u ook die temakode wysigings aanbring, opspoor en bestuur:
Die GitHub-integrasie met temas laat ontwikkelaars veilig saamwerk deur temas te redigeer met die bekendstelling van inheemse ondersteuning vir weergawe-beheer. Die integrasie laat ontwikkelaars veilig saamwerk by die redigering van temas met ondersteuning vir weergawebeheer. Wanneer hulle aan 'n handelaarwinkel werk, kan ontwikkelaars werkstrome implementeer waar veranderinge aan temas hersien en saamgevoeg word op GitHub voordat dit na 'n lewendige tema gevul word.
Shopify CLI
Daar is nuwe veranderinge aan die Shopify CLI-instrument ook. App-ontwikkelaars gebruik tot dusver die CLI-instrument om Node.js- en Ruby on Rails-programme te genereer, maar met die huidige veranderinge kan ontwikkelaars aangepaste temas met CLI bou.
Hier is die volledige reeks funksies wat u kry:
- U kan veranderinge aan temas binne ontwikkelingstemas ontwikkel, voorskou en toets.
- U kan CSS- en Liquid-afdelingveranderings wat u ontwikkel, warm herlaai danksy die dev-bediener.
- Initialiseer 'n nuwe temaprojek met behulp van die nuwe tema Dawn.
- Druk en publiseer temas vanaf die opdraglyn
- Voer die temakontrole oor die tema uit.
- Bevestig toetsdata vir die tema vir produkteklante en konsepopdragte.
Ontwikkelingstemas is tydelik verborge temas wat verband hou met die Shopify stoor vir ontwikkeling. Die ontwikkelingstemas is nie in die admin-area sigbaar nie, dus hoef u nie bang te wees dat besoekers aan die winkel u webwerf daarop gaan sien nie.
Ontwikkelingstemas kom nie by die temalimiet nie. Om hierdie rede word dit na sewe dae van onaktiwiteit op hul eie verwyder. Dit word ook uitgevee as u die Shopify-afmeldingsvolgorde. As u 'n voorskouskakel nodig het wat nie vernietig word wanneer u afmeld nie, kan u die tema na die winkel skuif.
Ontwikkelingstemas kan gebruik word om die veranderinge aan 'n tema wat plaaslik ontwikkel word, in real-time te sien, met die tema te kommunikeer en die tema met die tema-redakteur aan te pas. Die nuwe CLI-instrument gee u dus baie beheer oor hoe die finale tema verskyn.
Die instrumente kan die ontwikkelingsproses maklik maak en vinnig met die Aanlynwinkel 2.0 begin
Tema-tjek
Theme Check is 'n ander integrale komponent vir Liquid en JSON wat die temas op foute skandeer. Sodra die skandering voltooi is, wys die instrument die beste praktyke vir beide die Shopify platform en die vloeibare taal.
Dit integreer met redakteurs soos Visual Studio en identifiseer probleme met die kode.
Om die probleme wat voortduur, te begryp, verskyn daar foutboodskappe met 'n skakel na die mislukte tjek. Theme Check word saam met die Shopify CLI-instrument, sodat u nie dieselfde hoef te installeer nie.
Ander funksies wat opmerklik is
Grootmaat -mutasie -API
Die Bulk OperationRunMutation-eindpunt is 'n oplossing vir Shopify om data grootliks na 'n winkel uit te voer.
In plaas van die GraphML-simulasie, kan u 'n grootmutasiebewerking uitvoer. Dit is 'n eenvoudige manier om al die data in te voer, sonder dat u knelpunte het as gevolg van 'n groot aantal lêers.
Hier is die beskikbare opsies:
- produk Skep
- versameling Skep
- produk Opdateer
- produkUpdateMedia
- ProductPageUpdate
- produkVariantUpdate
- metafieldUpsert
- priceListFixedPricesVoeg by
- priceListFixedPrices Verwyder
Checkout Resource API vir afslag
Die betaalhulpbron gee die eienskap application_type terug vir afslag wat by die betaalpunt gevoeg word. Die veld wys hoe die afslag toegepas is.
Geldige waardes sluit outomaties, afslag_kode, handleiding en skrif in.
Temas vir die instelling van vloeistofinvoer
Die nuwe instellings vir vloeistofinvoer is vir handelaars om aangepaste vloeistofkode direk vanaf die redakteur by te voeg. Dit lyk baie soos die HTML-instelling.
Handelaars het toegang tot die globale en sjabloonspesifieke vloeibare voorwerpe met geen wysigings aan die temakode nie. Die nuwe verwysingstema heet Dawn. Dit is 'n oopbron-verwysingstema, gebak met buigsaamheid en gebruiksgemak. Dit maak gebruik van verskeie Online Store 2.0-funksies, soos JSON-templates en appblokke.
Om op te som:
Shopify het drie dele na die winkel:
- Die temas en die aanlynredakteur
- Stoor inhoud
- Ontwikkel Tools
As u nie 'n ontwikkelaar en bloot 'n winkeleienaar is nie, sal die nuwe aanlynredakteur en inhoudsbestuurstelsel waarskynlik die grootste invloed op u as winkeleienaar hê.
Shopifyse opgedateerde sjabloontaal het nou 'n soortgelyke interne redakteur soos WordPress se Gutenberg wat in 2018 vrygestel is. Dit bring dit nader aan die bladsy-redakteurs op platforms soos Squarespace en Wix.
Die redakteur kan maklik 'n aantal vervang Shopify apps insluitend die gewilde Shogun-bladsybouer.
Met die nuwe redakteur kan klein en mediumgrootte ondernemings nuwe bladsymodelle skep en die gegewens daarin invul sonder om een enkele kode kode te skryf met behulp van die ingeboude Shopify bladsye sowel as blokke.
Ten slotte is die inhoudsbestuurstelsel nog 'n baie belangrike gebied wat 'n gesigverligting en addisionele funksies het. Met die nuwe opdatering sal u die splinternuwe tik op inhoud kry. Skep inhoud een keer en publiseer dit in al u kanale, insluitend die aanlynwinkel.
Wat dink jy van die Shopify Aanlynwinkel 2.0? Laat weet ons in die kommentaar hieronder.




As 'n Shopify handelaar Ek sien uit na sommige van hierdie verbeterings. Is moeg daarvoor om vir 'n toepassing te betaal om bladsye te skep en te redigeer. Lekker artikel wat dit uitspel in Dick en Jane terminologie.
Dankie vir die deel. Maklik 'n insiggewende lees!
Puik artikel. Kon nie veel beter skryf nie. Hou so aan!
👍