Is dit die jaar wat u u e-handelswebwerf gaan herontwerp? As dit 'n paar jaar gelede is, moet u weet dat baie verander het.
Dit spreek vanself dat 'n moderne e-handelswebwerf eers vir mobiele toestelle ontwerp moet word, aangesien die meeste waarmee ek nou werk 70% of meer van hul verkeer vanaf mobiele toestelle kry. Dit is egter net 'n beginpunt - daar is baie subtiele faktore wat u moet oorweeg as u na u webwerf wil omskakel na gebruikers.
Ek het oor die bruikbaarheid vir 'n wye reeks e-handelswebwerwe oor die afgelope vyf jaar en ek het die beginsels uitgewerk wat die bestes volg. Ek sal jou deur agt maniere neem om seker te maak jou webwerf is op datum vir vandag se gebruiker.
Die voordele van belegging in e-handelswerfherontwerp
Eerstens is dit die moeite werd om vas te stel waarom die herontwerp van u webwerf soms 'n goeie idee kan wees.
Om u winkel te herontwerp, of 'n nuwe webwerf van nuuts af te skep, is 'n tydsame proses. Jy moet jou mark ondersoek, die regte professionele persone vind om mee te werk, jou winkelopgraderings toets en selfs die regte begroting vir jou projek vind. Die voordele van 'n herontwerp kan egter dikwels die nadele ver oortref. Mits jy jou werf om 'n goeie rede herontwerp (ons sal dit binne 'n minuut dek), kan die opdatering van jou winkel help met:
- Verhoging van kliëntelojaliteit: 'n Goed ontwerpte winkel maak nie net jou webwerf meer aantreklik vir nuwe kliënte nie, dit kan ook jou kanse verbeter om bestaande kliënte te behou. As jou werf moeilik is om te gebruik, onaantreklik is of belangrike kenmerke ontbreek, 88% van kliënte sê hulle sal waarskynlik vermy om daarna terug te keer. Om in 'n webwerf-herontwerp te belê, kan u dus help om klante te verminder en handelsmerklojaliteit te verhoog.
- Versterk jou handelsmerk: Jou webwerf is 'n belangrike deel van jou handelsmerkidentiteit. Dit het 'n direkte impak op alles van jou beeld tot hoe jy jou persoonlikheid met kliënte deel, en selfs hoe jy jouself van jou mededingers onderskei. Met 'n webwerf-herontwerp kan jy seker maak dat die kernwaardes en voordele van jou handelsmerk vir jou teikengehoor uitstaan. Boonop kan u verseker dat u handelsmerk konsekwent oor alle kanale heen is.
- Verbeter SEO: Die herontwerp van jou werf kan jou ook die geleentheid gee om nuwe metodes te implementeer om jou SERP-ranglys te verbeter. U kan eksperimenteer met tegniese en SEO-metodes ter plaatse om seker te maak dat u webwerf vir al die regte sleutelwoorde rangskik. Deur eenvoudig die gebruikerservaring van jou werf te verbeter, help dit ook om te verseker dat klante langer op jou werf bly, wat weieringkoers verminder en jou gesag in die oë van Google verbeter.
- Verhoog verkope en omskakelings: Die opdatering van jou webwerf is 'n fantastiese manier om jou kanse op verhoogde verkope en omskakelings te verbeter. ’n Aantreklike webwerf laat jou handelsmerk meer betroubaar lyk, dus sal kliënte meer geneig wees om by jou te koop. Boonop, as u daarop fokus om die gebruikerservaring op u webwerf te verbeter, sal u dit makliker maak vir kliënte om u produkte te koop en met u onderneming te kommunikeer.
5 tekens dat dit tyd is vir 'n herontwerp van 'n e-handelswebwerf
Dit is duidelik dat belegging in 'n herontwerp van 'n e-handelswebwerf baie voordele kan lewer. Maar, soos ons hierbo genoem het, is dit belangrik om die tydsberekening reg te kry. Aangesien die herontwerp van 'n webwerf tyd en geld kos, behoort jy dit nie op 'n maandelikse basis te doen nie, of jy sal uiteindelik jou kontantvloei dreineer.
As u u webwerf te gereeld verander, kan dit tot 'n meer verwarrende ervaring vir u gehoor lei. Klante wil nie weer leer hoe om jou winkel te navigeer elke keer as hulle dit besoek nie.
So, hoe gereeld moet jy jou winkel herontwerp? Die antwoord op daardie vraag hang af van 'n aantal faktore, van jou gekose bedryf, tot hoe vinnig jou e-handelsplatformfunksies bywerk, en selfs die terugvoer wat jy van jou kliënte kry.
Hier is 'n paar duidelike tekens wat aandui dat 'n webwerf-herontwerp 'n goeie idee kan wees:
Jou weieringskoers styg
Die term "Weiering persentasie” verwys na hoe gereeld kliënte op jou webwerf klik en vinnig die terugknoppie druk, sonder om iets anders te doen. ’n Hoë weieringkoers kan deur talle faktore veroorsaak word, van swak SEO-strategieë, tot bladsye wat stadig laai. Dit kan egter ook dikwels 'n teken wees dat jy jou webwerf moet herontwerp. As jou weieringkoers hoër as 70% is, is dit die moeite werd om te ondersoek of mense jou werf verlaat weens stadige laaitye, swak gebruikerservaring of algehele swak ontwerp.
Jy mis deurslaggewende funksionaliteit
Voldoen u huidige e-handelswinkel aan u kliënt se verwagtinge? 'n Webwerfherontwerp kan 'n uitstekende manier wees om ekstra funksionaliteit by jou werf te voeg, van geteikende bestemmingsbladsye om verkope te verhoog, tot 'n blog of nuusafdeling vir SEO. Dit is ook 'n geleentheid om seker te maak dat jou webwerf goed werk op alle platforms en toestelle. As jou werf nie vinnig op mobiele toestelle laai nie, of dit maak dit moeiliker vir kliënte om bestellings aan die beweeg te plaas, kan jy verkope misloop.
Verkope en wins daal
As u van verkope misloop, as u winsmarges konsekwent daal, kan dit nog 'n teken wees dat dit tyd is vir 'n webwerfverversing. Jou webwerf moet goed lyk en goed presteer om kliënte te oortuig om te skakel. As klante nie jou GTA's (Oproep-tot-aksie-knoppies) kan vind nie, die regte produkte in jou katalogus kan opspoor of jou betaalpunt sonder stres kan gebruik, sal jou inkomste daaronder ly. 'N Herontwerp van die webwerf kan 'n goeie manier wees om te verseker dat u webwerf die beste moontlike ROI genereer.
Kliënte kla
Vandag se kliënte is redelik stemmig wanneer hulle nie van iets aan 'n aanlyn ervaring hou nie. As jy jou kliënte toelaat om opmerkings oor jou winkel te gee, of jy luister na die dinge wat hulle op sosiale media oor jou sê, sal jy dalk gereelde verwysings na 'n swak webwerf-ervaring opmerk. As jou kliënte voortdurend kla oor die werkverrigting of voorkoms van jou werf, kan dit tyd wees om 'n UX-ontwerp- of UI-ontwerpdeskundige te soek.
Jou handelsmerk of besigheid is besig om te ontwikkel
Ten slotte, soms maak dit sin om in 'n webwerf-herontwerp te belê as jy jou besigheid of handelsmerk moet opdateer. As jou besigheid ontwikkel, moet jy dalk oorweeg om nuwe kenmerke by jou webwerf te voeg. Jy kan jou herontwerp gebruik om jou inkopiemandjie met nuwe betaalmetodes op te dateer, klante intekeninge en lidmaatskaprekeninge aan te bied, of nuwe programme en legstukke by jou winkel te voeg. Jy kan ook jou herontwerp gebruik om te verseker dat jou handelsmerk konsekwent oor alle kanale heen is. Jou kleure, lettertipes, logo's en alle ander handelsmerkbates moet konsekwent wees oor elke raakpunt wat jy met kliënte het.
Hoe om jou e-handelswerf te herontwerp: 4 stappe
Nou weet jy hoekom en wanneer jy dit moet oorweeg om jou e-handelswinkel te herontwerp, is dit tyd om 'n plan vir sukses uit te vind. Dit is opmerklik dat die presiese proses wat jy volg wanneer jy jou e-handelswebwerfontwerp sal afhang van talle faktore, van jou algehele doelwitte tot die interne professionele persone wat jy in jou span het.
Hier is 'n paar van die belangrikste stappe wat betrokke is by die opdatering van jou aanlyn winkel.
Stap 1: Oudit jou werf en stel doelwitte
Voordat jy beduidende veranderinge aan jou winkel begin maak, is dit die moeite werd om te besluit wat jy absoluut moet verander. Dit is die beste om eers te begin deur werklike probleme met bruikbaarheid en werkverrigting vas te stel. Verken jou webwerf vanuit die perspektief van 'n kliënt, en vra jouself af watter probleme jou kan verhoed om 'n aankoop te doen.
Merk enigiets wat nie besonder glad werk nie, van die betaalproses, tot jou GTA-knoppies, en selfs die prente in jou produkbladsy-ontwerpe. Sodra jy die belangrikste probleme met jou werf gevind het, stel doelwitte vir wat jy wil bereik tydens jou herontwerp.
Wil jy bloot 'n meer gebruikersvriendelike ervaring vir jou kliënte skep, of wil jy jou e-handelonderneming 'n hupstoot gee deur terselfdertyd werfvoorkoms en soekenjinoptimalisering te verbeter? Om doelwitte te stel sal jou help om te bepaal watter soort hulp jy nodig het.
Stap 2: Bepaal jou begroting
Vervolgens is dit opmerklik dat 'n herontwerp van 'n e-handelwinkel altyd 'n belegging sal verg, maar dit hoef nie die aarde te kos nie. Jou begroting sal afhang van hoeveel van jou winkel jy moet verander, en hoeveel kundiges jy sal moet aanstel om jou te help.
As jy 'n eenvoudige winkelbouer gebruik, soos Shopify of WordPress, kan jy dalk self tweaks aan jou sjabloon maak, of selfs 'n nuwe een koop sonder om 'n fortuin te spandeer. Alternatiewelik, as u e-handelswebwerfontwerp 'n bietjie meer kompleks is en 'n mate van koderingskundigheid vereis, moet u moontlik webwerf-ontwikkelingskundiges huur om met u saam te werk.
Ander punte om in ag te neem wanneer u u begroting opstel, sluit in:
- Die koste van enige plugins of byvoegings wat jy sal gebruik in jou e-handel herontwerp
- Koste vir draadrame, temas, sjablone en ander gereedskap
- Die koste van die bestuur van stilstand as jou winkel vanlyn moet gaan.
Stap 3: Vind die regte ondersteuning
As jy 'n relatief eenvoudige webwerfbouer gebruik, of as jy 'n span webontwerpkundiges in huis het, kan jy dalk veranderinge aan jou winkel maak sonder om toegang tot enige hulp van buite te kry. Indien nie, moet u daaraan dink om spesialiste aan te stel om te verseker dat u webherontwerp suksesvol is.
U kan dit oorweeg om 'n agentskap te huur, of met vryskutters te werk vanaf werwe soos Fiverr of Upwork. Dink daaraan of jy 'n webontwerpspesialis, 'n webontwikkelaar of 'n kombinasie van die twee benodig. ’n Webontwerpkundige sal aan die voorkoms en bruikbaarheid van jou werf werk, terwyl ’n ontwikkelaar backend-funksionaliteit sal bestuur.
Terwyl jy kundiges aanstel om aan jou winkel te werk, wil jy dalk ook oorweeg om bonushulp met soekenjinoptimalisering of grafiese ontwerp te soek. Hierdie professionele persone kan help om seker te maak dat jou bemarkingstrategieë vrugte afwerp.
Stap 4: Implementeer veranderinge strategies
Nadat u die kundiges gevind het, moet u 'n nuwe winkel van hoë gehalte bou, veranderinge stadig en versigtig begin implementeer. Dit is dikwels die beste om veranderinge een op 'n slag aan te bring, sodat jy kan seker maak dat die stappe van jou e-handel herontwerpproses nie ander dele van jou werf breek nie.
Maak seker dat u ook in elke stadium rugsteune van u webwerf beskikbaar het, sodat u u winkel na 'n vorige weergawe kan terugrol as iets verkeerd loop. Sodra jy klaar is met al jou veranderinge, en jy neem jou werf weer regstreeks, let goed op na enige maatstawwe wat jou kan help om te bepaal of jou strategie suksesvol was of nie.
Kyk na hoeveel nuwe kliënte nou toegang tot jou werf kry met slimfone as jy daarop gefokus was responsive ontwerp. Volg SEO-prestasie met behulp van Google Analytics as jy jou werf se sigbaarheid wil verhoog, en hou altyd jou omskakelingskoers dop.
Hoe om jou e-handelswerf te herontwerp: Topwenke
Vermy lang video's op die tuisblad
Die tuisblad is 'n plek om te beïndruk. Baie webwerwe plaas geld in high-end fotografie, maar u kan dit dalk oorweeg om video hier te gebruik om produkte te wys of om die handelsmerk te vertel. Per slot van rekening is video nou oral, veral op sosiale media.
As dit korrek gebruik word, kan die video ideaal wees om gebruikers in te lig en om hulle opwindend te maak. Maak nie saak hoe flitsend u video is nie, as die gebruiker op 'play' moet klik, moet u daarop voorberei die meeste mense om dit te ignoreer. In die vele gebruikertoetse wat ek gesien het, is dit die algemeenste gedrag met video's van bestemmingsbladsye.
Hoekom? In hierdie stadium van die gebruikersreis is hul aandagspanne kort. Gebruikers is meer geneig om die webwerf geheel en al te verlaat en weerkaats, en nie tyd te gee om na iets onbekends te kyk nie.
Aan die begin moet jy gebruikers help om vinnig deur te beweeg, so hou by kort, stil, outo-speel, lusvideo's. Op hierdie manier kry jy die informatioon oor sonder dat hulle nodig om diep betrokke te raak. Langer video's kan later in die reis baie nuttig word om dinge soos produkkenmerke te verduidelik wanneer die gebruiker meer belangstel.

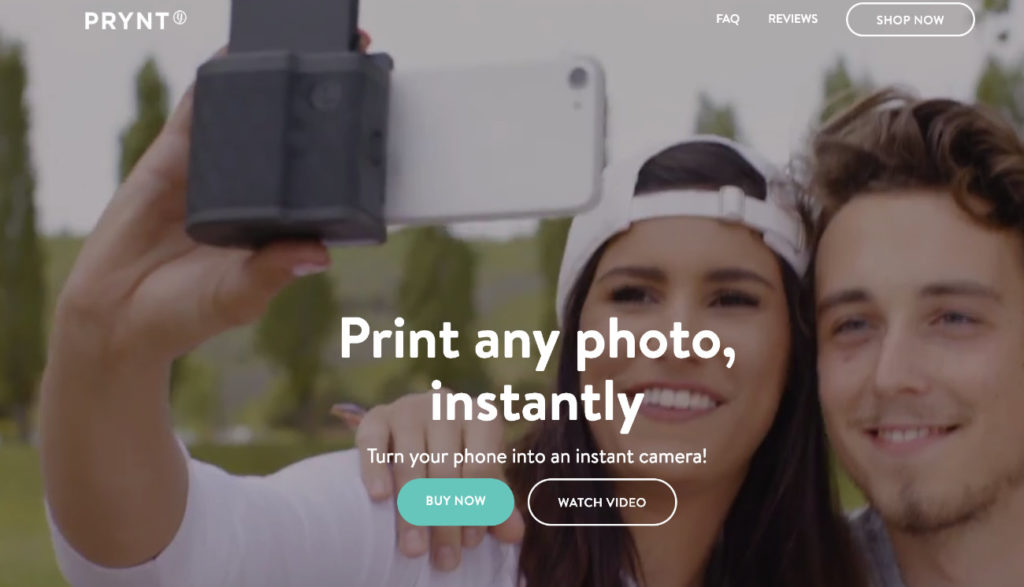
- Die Prynt-webwerf gebruik 'n kort outo-speelvideo om die produk in aksie te wys. Daar is ook 'n opsie om na die volle ding met klank te kyk.
Moenie u tuisblad met oortollige inhoud vul nie
As u die harde bemarkingswerk gedoen het om gebruikers op u tuisblad te kry en 'n aangrypende toonhoogte vir u winkel geskep het, wat dan? Daar is baie wat u vir hulle oor u onderneming kan vertel, so is dit nou die kans?
Wees versigtig. Hoe langer u landingsblad maak, hoe meer loop u die risiko dat die gebruiker afskakel of deurmekaar raak. Alhoewel gebruikers gemaklik kan blaai, sal hulle binnekort stop as die inhoud nie direk met hul taak verband hou nie.
Wanneer jy ook al ontwerp, hou by die reël van 'een bladsy, een doel'. Die doel van hierdie bladsy is om bekend te stel wat jy verkoop, en die gebruiker te kry om na daardie produkte te soek.
Moet hulle regtig u vyf mees onlangse blogplasings, u nuutste tweets en 'n muur van Instagram-beelde sien? Maatskaplike plasings is veral nie behulpsaam nie, want u het net gebruikers op u webwerf gekry, en as u hierop klik, sal dit weer verwyder word.
Hoe meer dinge wat u op die bladsy plaas, hoe meer afleidings wat u aan die gebruiker gee uit u hoofhandeling en die belangrikste ding wat u wil hê hulle moet doen. Mobiele gebruikers is geneig om korter sessies te hou en fokus op die uitvoering van take — ekstra inhoud help nie daarmee nie.
Maak u filters maklik toeganklik
As jy baie produkte het, is filters noodsaaklik om gebruikers te help om te vind wat hulle nodig het. Die oorgrote meerderheid e-handelswebwerwe (ongeveer 90% van dié wat ek bestudeer het) het hul filters in 'n oorleg op mobiele toestelle. Dit maak sin wanneer daar nie veel spasie beskikbaar is nie, maar dit beteken dat gebruikers dit nie baie waarskynlik sal sien nie.
As 'n reël 95% van die gebruikers verander nie standaard nie en dit geld vir die opening van 'n filters-kieslys om spesifieke opsies te kies. Dit is iets wat bevestig is in die e-handelgebruikerstoetse wat ek ook gekyk het. Om produkte op aanbiedingsbladsye te vind is een gebied waar die e-handel-blaai-ervaring beter is desktop.
As u gebruikers filter, is dit meer geneig om 'n produk te vind wat hulle eintlik wil hê. U uitdaging op mobiele plekke is om maniere te vind om ruimte te bespaar. Een metode wys die mees relevante filterkategorie op die bladsy met knoppies vir die opsies (sien Macy's hieronder). As u op een tik, word lyste gelaai met die filter wat toegepas is, op watter punt die volgende mees relevante filter sou verskyn.

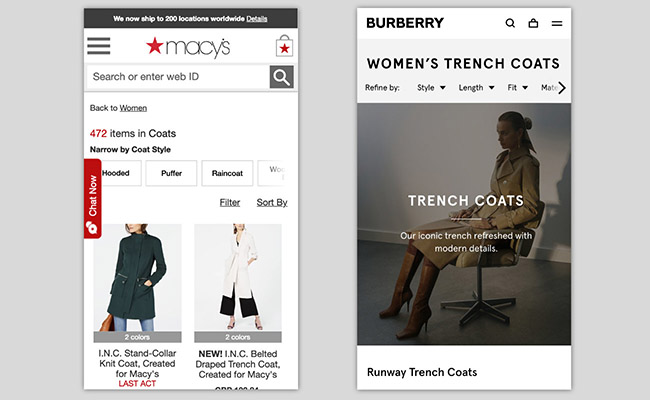
- Die Macy-webwerf bevat enkele filteropsies as knoppies op die bladsy. Burberry maak die filterkategorieë sigbaar op die bladsy.
Maak ten minste seker dat u knoppie om die volledige filtermenu te bereik, voor die hand liggend is. Dit moet ook duidelik aandui wanneer 'n filter toegepas word, sodat gebruikers weet wanneer hulle 'n beperkte reeks resultate sien.
Ontwerp u volledige lys vir groter prente
Die meeste bladsye met e-handelslyste probeer om tegelyk baie produkte op die skerm te wys. As gevolg hiervan is die produk beelde is geneig om redelik klein te wees (dit is hoekom hulle tradisioneel bekend staan as kleinkiekie-beelde).
Tog is die beeld 'n belangrike deel daarvan om die gebruiker te help om 'n besluit te neem oor watter produk hy moet kies. In baie gevalle vertel dit u baie meer as wat enige teks kan doen. Produkte soos klere en meubels maak staat daarop dat die gebruiker 'n subjektiewe onderskeid tref tussen die verskillende dinge wat aangebied word.
U kan selfs groot beelde op u selfoon hê. Programme soos Instagram het daartoe gelei dat gebruikers van hoë gehalte verwag waar hulle ook al is, en ek het gereeld gesien hoe gebruikers dit waardeer. Dit maak nie saak waar hulle op die webwerf is nie, goeie fotografie is altyd lief.

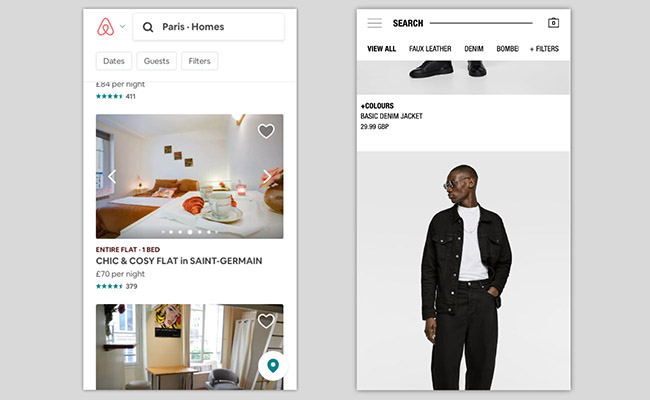
- Airbnb het groot prente wat deur (na links) gekyk kan word. Zara (regs) het volledige skermbreedte op hul lys.
Natuurlik, as u dink dat iets beter in 'n paar beelde verkoop kan word, doen dit. Reiswebwerwe bevat dikwels verskeie foto's in die lys van kleinkiekies met 'n subtiele pyltjie om deur hulle te blaai. Baie klerewebwerwe bied die opsie om die produk op sy eie te wys en deur 'n model gedra te word.
Vertoon produkopsies as knoppies
U sal daarvan bewus wees dat baie produkte beskikbaar is in variasies soos kleur, grootte, materiaal of iets anders. Die produkbesonderhedebladsy is waar gebruikers uiteindelik die keuse maak. Om die keuse makliker te maak, moet u vermy dat u hierdie opsies in die keuselys kies.
Dit behoort te wees visuele knoppies om die gebruiker te help om alle opsies te sien en hulle moet duidelik maak wanneer 'n variasie 'n prysverandering beteken. As die variant die voorkoms van die produk (soos die kleur) verander, dan moet u die hoofprodukbeeld opdateer. Dit laat die gebruiker geen twyfel oor wat bestel sal word nie.

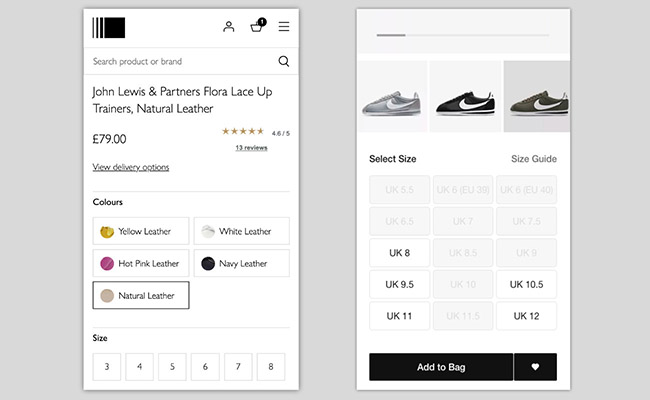
- John Lewis (links) het produkkleure as knoppies met visuele aanwysers. Nike (regs) ontbloot alle grootte-opsies en deaktiveer die groottes wat nie beskikbaar is nie.
'N Verdere voordeel is dat die gebruiker met behulp van sekere knoppies in 'n oogopslag kan sien watter variante nie beskikbaar is nie. Weereens, dit bespaar blaai deur 'n aftreklys met opsies.
As dit kom by grootte-seleksie, is dit die beste om nie 'n standaardgrootte te hê nie. As daar gebruikers is, kan hulle uiteindelik die standaard byvoeg eerder as die een wat hulle wil hê. Dit kan daartoe lei dat u baie opbrengste en gefrustreerde kliënte kry.
Los die deelknoppies uit
Facebook, Twitter, Pinterest, Instagram, LinkedIn, Snapchat. U gebruikers kan waarskynlik by een of meer hiervan uithang sosiale netwerke. Moet u hulle dus deelknoppies op u produkbesonderhedebladsye gee?
Baie e-handelswebwerwe bied nog steeds daardie klein ikone in die hoop dat dit mense sal aanmoedig om hul ware op die internet te bevorder. Ongelukkig is dit byna seker 'n vermorsing van tyd.
Niemand klik daarop nie. Eintlik doen 0.2% mense dit, volgens 'n studie. Dit kan ook lyk soos 'n stuk kode, maar dit bevat baie ekstra goed wat u bladsy se spoed vertraag.
Die opkoms van betaalde 'beïnvloeders' beteken dat die moderne gebruiker nie meer vir handelsmerke wil uitsaai sonder dat daar iets daarvoor in is nie. Meer mense sal bereid wees om privaat met 'n vriend of familielid te deel. Skakels wat deel via e-pos of 'n kitsboodskapdiens soos WhatsApp moontlik maak, sal waarskynlik beter werk.
Integreer betaalmandjies
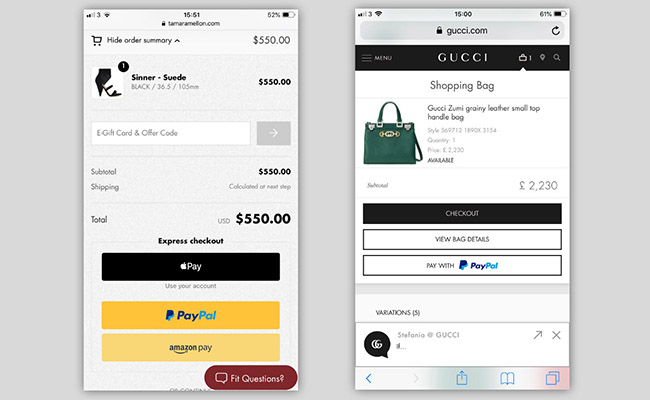
Betalings beursie dienste soos PayPal, Apple Pay en Android Pay is aan die toeneem. Dit word al hoe meer gereeld gesien as opsies in die afhandeling van e-handelstrome. In werklikheid kan hulle die standaardkassie doodmaak en moontlik ook die gebruik van kredietkaarte en kontant geheel en al.

- Tamara Mellon (links) het die opsie van Apple Pay, PayPal en Amazon Pay in hul mandjie en afhandeling. Gucci bied die vermoë om na die PayPal-kennisgewing na PayPal te spring.
Om 'n wagwoord, vingerafdruk of gesigsskandering in te voer en dan onmiddellik die afhandeling te kan voltooi, is soveel gemakliker as om vorms in te vul. Met die e-handel wat deur mobiele toestelle oorheers word, is dit noodsaaklik om maklike betaling aan te bied wat nie die vormsvul behels nie.
Die gebruiksgemak moet meer gebruikers aanmoedig om afhandeling met u te voltooi. Daar is ook 'n veiligheidsvoordeel, want gebruikers sal waarskynlik veiliger voel met 'n beursie as tussenganger as hulle nog nie van u handelsnaam gehoor het nie.
Regoor die gebruikerstoetse wat ek by die uitbetalingsvloei uitgevoer het, hoor ek gereeld opmerkings soos: "Ek verkies die opsie om PayPal te gebruik." PayPal is tans welbekend, maar as u besluit om te gebruik, gaan dit met die gewildste lande en toestelle van u webwerf.
Laat gebruikers toe om te versamel
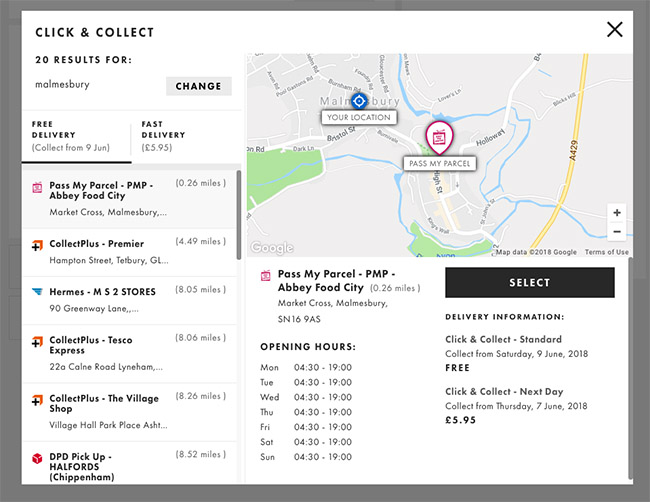
'N Toenemende aantal e-handelswebwerwe bied gebruikers die vermoë om hul bestellings in te samel eerder as om dit af te lewer. Dit is goed vir gebruikers wat nie gereeld tuis is nie en ook nie aflewering na hul werkplek kan kry nie. As u hierdie opsie gee, sal dit slegs die aantal gebruikers wat by u kan koop, verhoog.
Die maklikste (en dikwels die beste) benadering is om versameling by te voeg as alternatief vir aflewering in die kassa. Vra die gebruiker om hul ligging te betree en aan hom te wys waar hulle hul bestelling kan afhaal. Dit is ook belangrik dat u die openingstye van die afhaalligging wys; hierdie data kom dikwels van integrasie met 'n afleweringsonderneming.

- 'N Klik-en-versamelvenster vanaf die ASOS-afhandeling, waardeur die gebruiker kan kies na watter geriefswinkel sy aflewering moet gestuur word.
Die meer ingewikkelde benadering is dat u die opsie om in elke produkbesonderhede bladsy op die webwerf te versamel, kan integreer. Dit is sinvol as u dit het bakstene en mortierwinkels want dit laat voorraadkontrole in spesifieke winkels toe.
Probleme kan egter ontstaan wanneer gebruikers verskeie produkte in hul bestelling het. As hulle nie versigtig is nie, kan hulle met sommige produkte vir aflewering en sommige vir afhaal ('n 'gemengde' mandjie) eindig. Om dit die vroegste te vermy, beveel ek aan om die gebruiker te laat spesifiseer dat versameling of aflewering in die mandjie stadium is, sodat dit van toepassing is op die hele bestelling.
Maak die meeste uit jou winkelherontwerp
Om jou winkel se ontwerp effektief op te dateer, kan aansienlike tyd en moeite verg, maar dit kan ook 'n deurslaggewende deel wees om seker te maak dat jou klein besigheid voortgaan om in die digitale wêreld te floreer. Hoe beter jou webwerf lyk en voel, hoe meer potensiële kliënte sal jy waarskynlik vang.
Onthou, die kans is groot dat jy in die toekoms weer veranderinge aan jou werf sal moet aanbring. Hou aan om jou maatstawwe dop te hou, let op getuigskrifte en monitor die tendense van die mark, sodat jy weet wanneer dit tyd is vir nog 'n opdatering.




Kommentaar Kommentaar