Sedert hierdie twee plugins die gewildste WordPress-bladsybouers is, hoef jy nie bekommerd te wees oor die maak van 'n verkeerde besluit nie.
Maar daar is soveel belangrike verskille tussen Divi en Elementor met betrekking tot pryse en funksies. En hierdie verskille kan bepaal watter kant toe u besluit.
In hierdie artikel gaan ons u dus help om uit te vind. Ons sal eers begin kyk na die funksies wat beide Divi en Elementor gemeen het. En kyk dan deeglik na wat hulle uniek aan mekaar maak.
Om dit alles af te handel, vergelyk ons hul prysplanne en tegniese prestasie, wat die ander belangrike oorwegings is buite hul funksies.
Laat ons begin.
Divi vs Elementor: die basiese beginsels vir u WordPress -webwerf
As u dit alles weet en haastig is, gaan dan na die volgende afdeling van hierdie vergelyking. Hierdie afdeling is basies vir lesers wat van plan is om 'n bladsybouer te gebruik en geen idee het waaroor dit gaan nie. Laat ons dus eers 'n paar vrae beantwoord.
Wat is 'n bladsybouer?
'N Bladbouer is 'n instrument waarmee u webwerwe wat professioneel lyk, van nuuts af kan bou en ontwerp, selfs al het u geen voorafgaande kodering-ervaring nie. Dus, in plaas daarvan om maande lank te spandeer om te leer hoe om 'n bladsy te kodeer, het die webontwerpers agter die bladsybouer dit alles vir u gedoen en dit in klein gebruikersvriendelike kapsules, elemente/modules, gesit. Al wat u hoef te doen is om hierdie elemente na die bladsy te sleep en neer te sit en dit te plaas waar u dit ook al wil hê. En u sal 'n wonderlike webwerf hê.
As u byvoorbeeld 'n prent of 'n tekskassie wil insluit, sleep dan die element uit die menubalk en laat dit val op die bladsy waar u dit wil hê.
Die meeste bladsybouers het ook reeds voorafgeboude sjablone wat bewys is dat hulle vir besoekersomskakeling werk, vir watter nis ook al. U hoef dus nie te veel sleep-en-aflaai-werk te doen as die sjablone dit vir u doen nie. Stel u voor dat u 'n webwerf met Lego -blokke bou, presies wat 'n bladsybouer u help bereik.
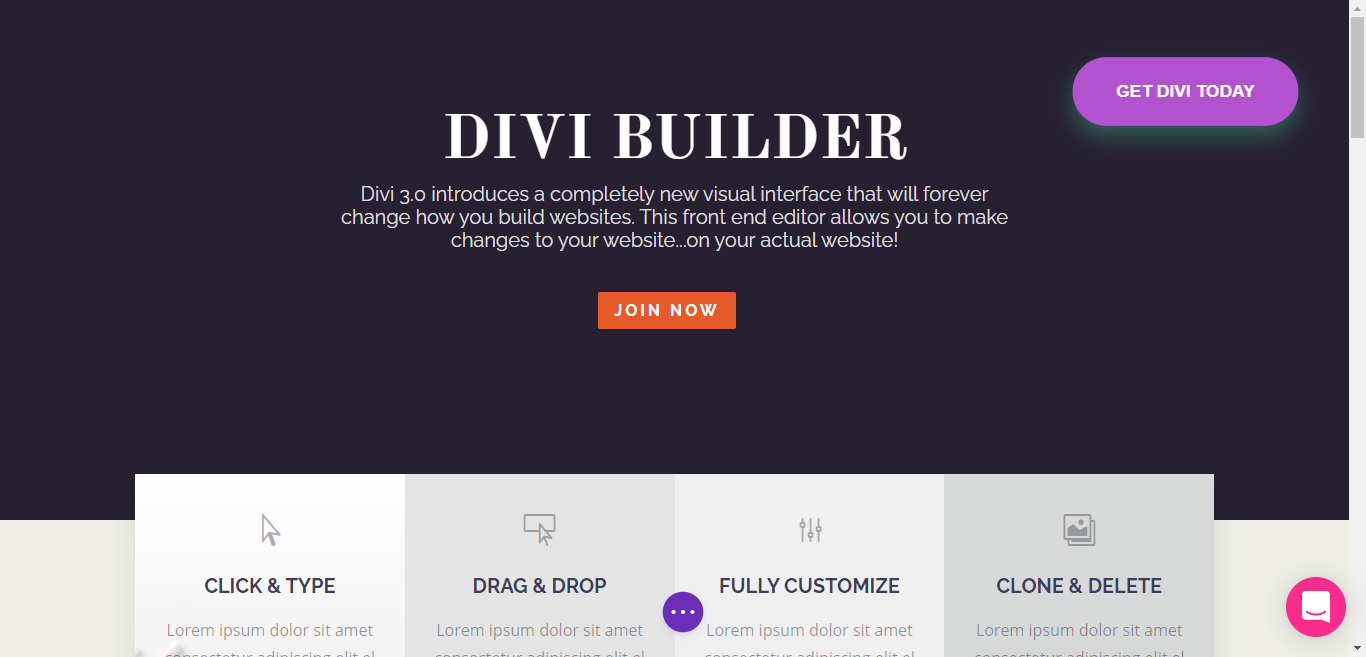
Wat is Divi Bladbouer?

Divi is 'n toonaangewende WordPress -tema met meer as 700,000 verkope en is waarskynlik die gewildste bladsybouer onder WordPress -gebruikers. Divi is ook meer as net 'n bladsybouer, aangesien dit voorsiening maak vir agentskappe individuale, webwerf-eienaars en vryskutwerkers deur hulle te help om webwerwe wat professioneel lyk, te ontwikkel en dit dan te optimaliseer vir besoekersomskakeling via A/B-toetse.
Alhoewel daar soveel redes is Divi gewild is, is 'n paar van die belangrikste faktore:
- Onbeperkte toegang: Divi gee u onbeperkte toegang tot al die funksies daarvan op elke webwerf wat u met die bladsybouer skep. Geen ingewikkelde vlakke of pryse -foefies nie. Hoegenaamd niks. Net onbeperkte toegang sonder dat daar snare aan geheg is.
- Duidelike prysplan: DiviDie prysplan is vanaf die begin duidelik en dit maak voorsiening vir elke webwerf wat u met die hulpmiddel skep.
- Bloeiende gemeenskap en ondersteuning: Divi het 'n borrelende Facebook -gemeenskap en bied ook ongelooflike ondersteuning, wat verseker dat u al die nodige hulp kry tydens die skep en gebruik van u webwerf. Dit is uiters handig, aangesien die meeste gebruikers van die instrument saamstem dat dit 'n skerp leerkurwe het.
Dit is ook belangrik om daarop te let dat die Divi bladsybouer kom saam met die Divi tema, wat redelik skaars is. U kan egter die Divi bladsybouer met ander temas sonder probleme.
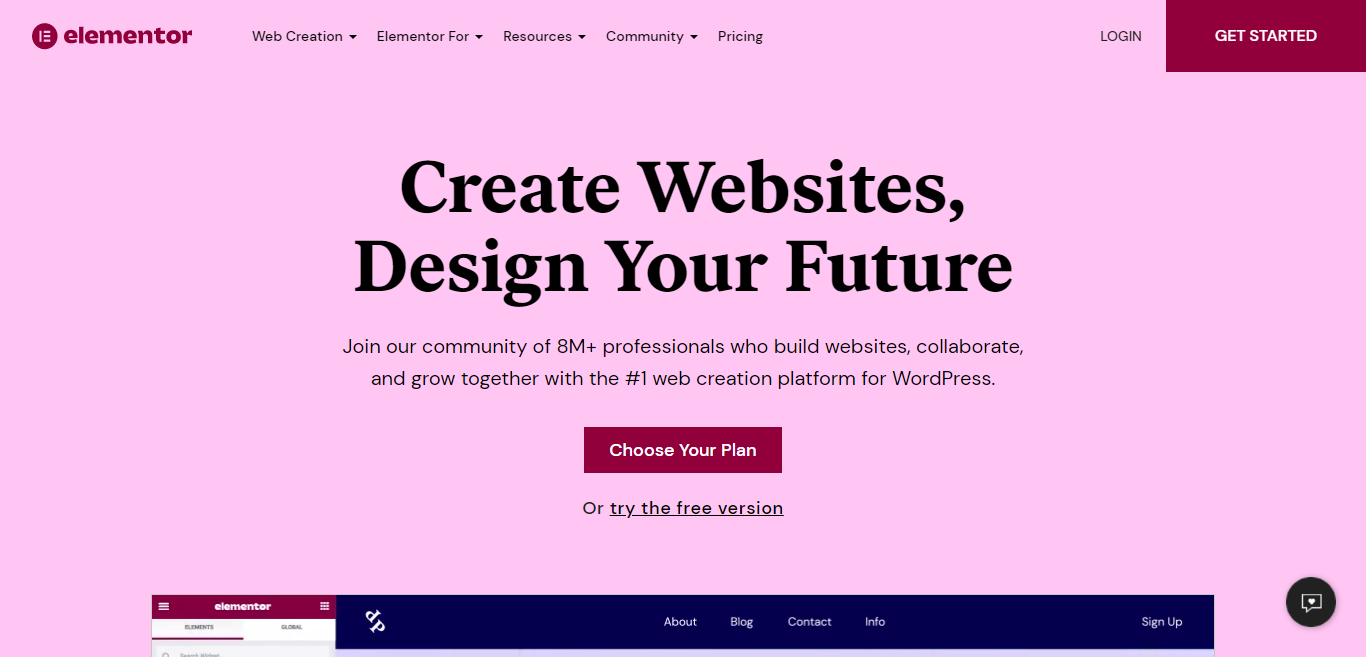
Wat is Elementor?

Net soos die Divi, Elementor is een van die voorste bladbouers wêreldwyd vir ondernemings en indivitweespalt met een webwerf. Elementor is bekend vir sy blitsvinnige bladsnelheid, ongelooflike ontwerp en maklik om te gebruik koppelvlak vir beginners. Dit stel u ook in staat om die instrument gratis te gebruik. As u egter al die funksies wil hê, moet u die premiumweergawe kry, wat 'n prys kos.
Elementor bied byna alles Divi wel, behalwe 'n paar verskille hier en daar waarna ons 'n bietjie sal kyk. Dit is egter makliker om te gebruik vir verfrissers en ook vinniger. Vir een webwerf, soos ons in die onderstaande prysafdeling sal sien, is dit ook baie goedkoper.
Dit is ook die moeite werd om te noem dat meer as 5 miljoen mense Elementor gebruik. Hulle doen dus iets reg.
Divi vs Elementor: Gebruiksgemak
Een van die belangrikste aspekte van die gebruik van 'n bladsybouer is die gebruiksgemak en gebruikerskoppelvlak. U sal baie tyd daar spandeer, so dit moet vir u gerieflik wees.
Laat ons dus 'n uiteensetting kry van die gebruikerskoppelvlak van hierdie bladsybouers. Kom ons begin met Divi.
Divi User Interface

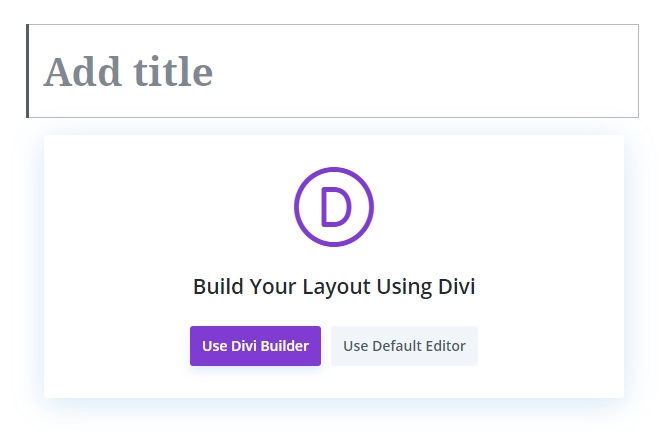
Na die installering van die Divi bouer plugin en jy 'n nuwe bladsy skep, sal jy 'n boodskap op die gebruikerskoppelvlak sien wat vra of jy die verstekredigeerder of die Divi Bouwer.

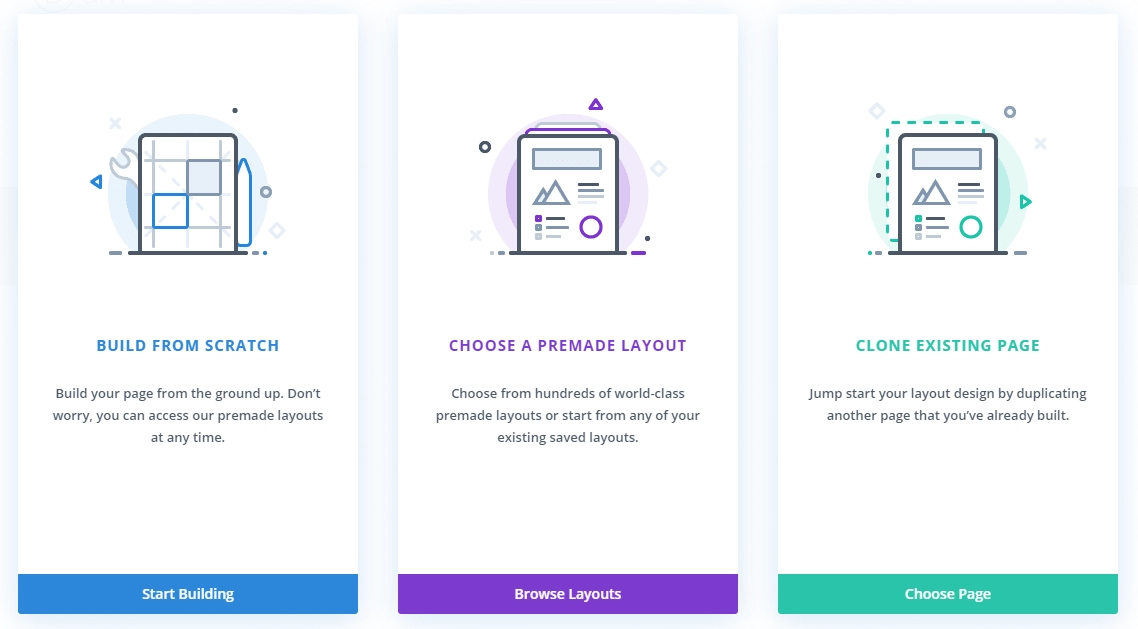
As jy die Divi bouer -opsie, word 'n bladsy oopgemaak met 'n boodskap waarin u versoek word om te kies tussen die opsie "Bou van voor af", "Kies 'n voorafgemaakte uitleg" of "Kloon bestaande bladsy".

Die opsie “Bou van voor af” begin met ‘n leë bladsy. Aan die ander kant kan u met die opsie 'Kies 'n voorafgemaakte uitleg' kies uit 'n verskeidenheid voorafgeboude sjablone. En die opsie 'Bestaande bladsy kloon' kopieer 'n bestaande bladsy en lê dit op die bladsy waarmee u tans werk.
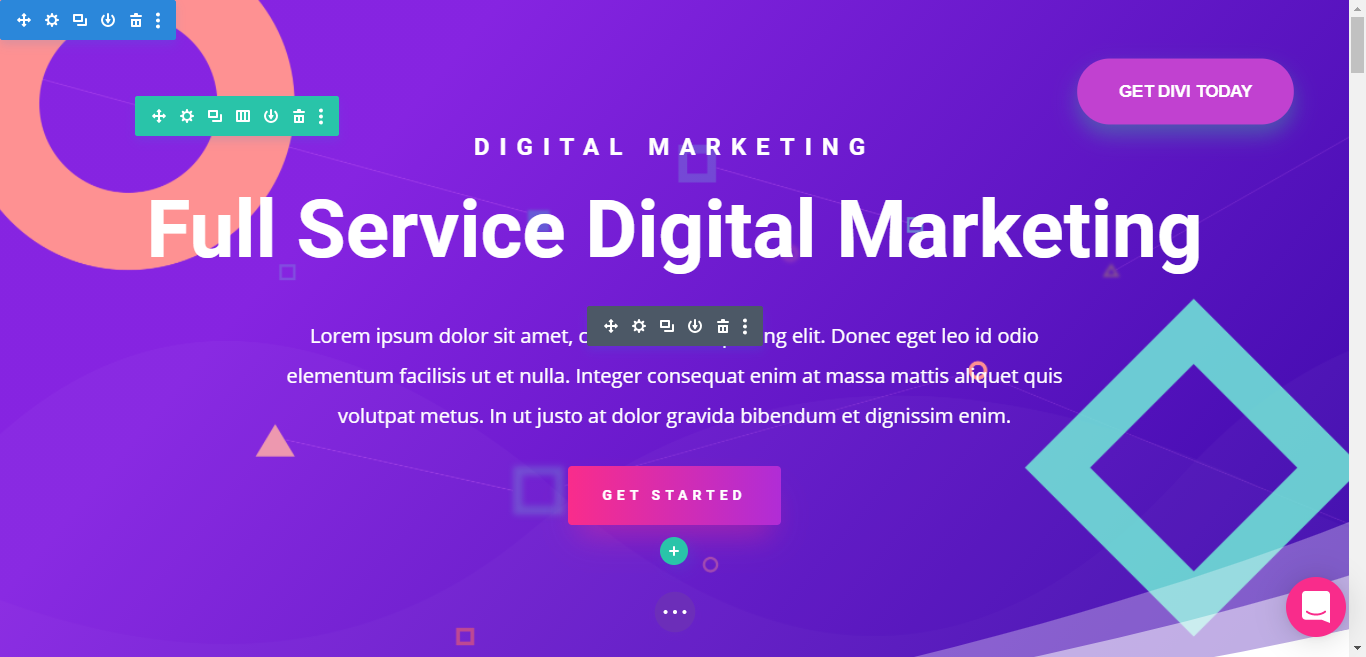
As u die opsie “Bou van voor af” kies, sal die Divi Bouer. En dan word u gevra om 'n nuwe ry in te voeg en dan 'n module in te voeg soos die GIF hieronder toon.
Die Divi spyskaart is 'n drywende sirkel. Dus geen spyskaart of sybalk nie.
As u op hierdie drywende sirkel tik, het u toegang tot nuttige gereedskap en verskillende opsies. Hier is die inhoud van die sirkel:
- Draadraam-aansig
- Zoom-instrument
- Tablet aansig
- Desktop sien
- Divi bouer instellings
- Stoor in die biblioteek
- Laai uit die biblioteek
- Bladsyinstellings
- Port
- Redigering van geskiedenis
- Duidelike uitleg
- Hulp en soek knoppie
- Publiseer en stoor konsepknoppies
As u die Divi bouer en jy beweeg oor 'n element, word 'n nuwe stel spyskaarte vertoon. Met die spyskaarte kan u die element se instellings konfigureer, soos die uitleg, inhoud of aangepaste CSS.
So in die algemeen, die Divi Builder's UI is baie minimalisties en gee u 'n volledige skerm om mee te werk, maar dit beteken dat u baie moet klik om dinge te doen. Wat vir sommige die idee van 'gebruiksgemak' negatief kan beïnvloed.
Elementor -gebruikerskoppelvlak
Net soos Divi fokus op eenvoud, Elementor doen op toeganklikheid. U hoef net 'n element van die sidebar na die bladsy te sleep en te laat val, en dan verander die sidebar na die opsies van die gesleepte element.
Om terug te keer na die oorspronklike kieslys vir kiesers, hoef u net op die rooi te klik square bo -aan die spyskaart.
Dit gesê, die Elementor -sidebar bestaan uit 3 segmente:
- Die boonste spyskaart
- Liggaam
- Laer spyskaart
Die boonste spyskaart bevat algemene instellings, die liggaam vertoon data oor die gekose element, en die onderste spyskaart vertoon ekstra konfigurasie -instellings.
Soos duidelik is, fokus Elementor op gebruikersvriendelikheid en toeganklikheid. Maar Divi dit kan 'n rukkie neem om gewoond te raak. Elementor fokus op gemak en toeganklikheid. En Divi oor netheid en eenvoud.
Dit hang alles af van wat u verkies. Sou 'n eenvoudige koppelvlak dit makliker maak om te gebruik, of sou dit makliker vir u wees met alle opsies wat maklik toeganklik is?
Dis jou keuse.
Divi vs Elementor: hul ooreenkomste
Albei hierdie WordPress-bladsybouers is die creme de la creme van die spel, so nou het ons hul gebruikerskoppelvlak gesien, kom ons vergelyk hul ooreenkomste. Sekerlik, daar is min kenmerkverskille tussen hulle albei, maar dit is die primêre kenmerke wat jy sal kry, ongeag die plugin jy kies vir.
Sleep en laat visuele koppelvlak
Elementor en Divi albei bied gebruikers 'n sleep-en-laat-visuele koppelvlak saam met inlynbewerking. Dit beteken dat u u bladsy kan ontwerp met 'n duidelike beeld van wat u doen en hoe u besoekers dit sal sien. U het selfs die opsie om teks te wysig deur eenvoudig op u bladsy te tik en te tik.
Divi bied 'n volledige breedte-redakteur wat geen duidelike koppelvlakelemente het nie, maar een knoppie onderaan die skerm wat 'n paar opsies oopmaak as u daarop tik.
Om modules op te neem en aan te pas, moet u oor u ontwerp beweeg en die drywende knoppies gebruik wat daarna verskyn.
Divi verteenwoordig elke tipe module met verskillende kleure. As u slegs een module wil konfigureer, gebruik u die opspringinstellings. Daar is ook 'n goeie funksie waarmee u die grootte van die pop-up kan verander en die ligging daarvan kan verander deur te sleep en neer te sit.
Alternatiewelik bied Elementor gebruikers aan die linkerkant van hul skerm 'n permanent sigbare vaste sidebalk. Alhoewel dit nie 'n indrukwekkende ontwerpervaring kan veroorsaak nie, is dit vir sommige gebruikers baie geriefliker om maklik met 'n permanent vaste sybalk te kommunikeer, eerder as 'n drywende knoppie wat verskyn en verdwyn, net soos met die Divi koppelvlak.
So, wat is die beste vir jou? Dit kom alles neer op u spesifieke behoeftes en persoonlike voorkeur. As u na die gemakfaktor kyk, kan die koppelvlak van Elementor u toelaat om 'n bladsy makliker en vinniger te bou. En u kan ook ontdek dat die koppelvlak self meer foutloos en vinniger is as dié van Divi. Maar as u 'n meeslepende ervaring het en 'n duidelike werkruimte het sonder 'n vaste sybalk, dan is dit geriefliker Divi is die regte keuse.
U moet hulle twee dalk net toets (as dit 'n bepalende faktor vir u is) om te sien watter koppelvlak u naadloos kan laat werk, aangesien dit 'n subjektiewe kenmerk is en die wenner afhang van wat u definieer as die gemak van die gebruikerskoppelvlak -gebruik en gemak.
Talle stileringopsies
As dit kom by die beskikbare styl en ontwerpopsies Divi en Elementor is die voorste WordPress-bladsybouer plugins. Toegegee, daar is min verskille tussen die twee in hierdie kenmerk, maar oor die algemeen bied albei hierdie bladsybouers baie meer ontwerpe en stylopsies as jou gemiddelde WordPress-bladsybouer.
Dit is 'n bietjie lastig om 'n objektiewe vergelyking met hierdie funksie te doen, want albei hierdie bladsybouers het baie klein funksies wat 'styl en ontwerp' uitmaak. So sal ons kyk na die kernkenmerke wat beide Divi en Elementor bied met betrekking tot styl en ontwerp:
- Pasgemaakte spasiëring
- Parallax -blaai en ander sulke animasie -effekte
- Modules persoonlike posisionering
- Vorm diviles
standaard Responsive ontwerp
Divi en Elementor verseker albei dat alle ontwerpe wat jy maak by verstek is responsive. Dit beteken dat jou ontwerpe outomaties op slimfone, rekenaars en tablette werk. Behalwe dit, beide van hierdie plugins laat jou ook toe om jou ontwerpe aan te pas' responsive instellings. Byvoorbeeld, albei Divi Met Elementor kan u verskillende stylinstellings gebruik, afhangende van die toestel van u besoeker. U het selfs die opsie om spesifieke modules te verberg, soos om groot beelde op slimfone te verberg.
Tema bouer funksie
Albei hierdie WordPress-bladsybouer plugins is nie meer beperk tot enkelbladsy-inhoud nie. Dit laat jou ook toe om jou volledige WordPress-tema te ontwerp via dieselfde sleep-en-los visuele koppelvlak. Elementor was toe die eerste om die temabou-funksie vry te stel Divi gevolg met hul onlangse vrystelling - Divi 4.0.
Vir diegene wat dalk nie weet nie, die tema-opbou verminder die noodsaaklikheid van 'n WordPress-tema deur u in staat te stel om u volledige WordPress-tema te skep deur 'n sleep-en-drop-bladsybouer. U kan byvoorbeeld sjablone vir u:
- Footer
- Argiveer bladsye soos die bladsy wat al u bloginhoud bevat.
- Pasgemaakte opskrifte
- Enkele bladsye en plasings soos 'n spesifieke blogpos.
Deur dinamiese byvoeging van inheemse WordPress -data, soos die titel van 'n blogpos, kan albei hierdie tema -bouers gebruik word om data uit aangepaste velde by te voeg.
Divi stel u in staat om u verskillende temasjabloononderdele te rangskik met 'n back-end-koppelvlak wat soos volg lyk:
As u egter u temasjabloononderdele soos u voetskrif of kopskrif wil bou, moet u die visuele front-end-bouer gebruik. daar is ook 'n dinamiese inhoudsfunksie waarmee u 'n webwerf kan byvoegformatioon soos webwerf byskrif en titel:
Met Elementor aan die ander kant kan u direk na die visuele bouer spring om u temasjabloononderdeel te skep. Daar is ook toegewyde widgets vir die span -sjabloongedeelte, saam met 'n dinamiese inhoudsfunksie wat u by elke widget kan voeg:
Nadat u u temasjabloon gepubliseer het, kan u kies waar u dit wil toepas, byvoorbeeld deur slegs die geskepte sjabloon vir spesifieke poskategorieë te gebruik:
In die algemeen, Divi en Elementor is uiters kragtige tema -bouers.
Ondersteuning vir regsklik
Divi en Elementor bied ondersteuning vir regsklik. En dit is uniek vir WordPress -bladsybouers. Dit kan 'n onbelangrike ding wees om met die rechtermuisknop te klik, maar dit is uiters noodsaaklik om u werkstroom te bespoedig. Met hierdie vermoë kan u byvoorbeeld vinnig:
- Stoor sjablone
- Skrap widgets
- Kopieer style in verskillende widgets
- Dupliseer widgets
- En nog vele meer.
Divi vs Elementor: hul verskille
Noudat ons bewus is van die ooreenkomste tussen Divi en Elementor, laat ons diepgaande ingaan op die groot verskille tussen hierdie twee WordPress-bladsybouers.
Elementor-opspringbouwer
Een van die belangrikste kenmerkverskille tussen Divi en Elementor is dat Elementor 'n pop-up-bouerhulpmiddel en Divi doen nie.
Met die Elementor-opspringbouwer kan u die koppelvlak van Elementor gebruik om opspringvensters te skep en dit oral te wys waar u ook al op u webwerf kies. Terselfdertyd kan u steeds die volledige stel Elementor -widgets gebruik, wat beteken dat u dit kan ontwerp:
- Oproep tot aksie en promosie-opspringers
- Opspringvensters vir aanmelding per e-pos
- Pop-ups met registrasie en aanmelding
- En nog vele meer.
Dit het gesê, Divi bied nie 'n ingeboude opspringbouer soos die met Elementor nie, maar u het die opsie om plug-ins van derde partye soos Divi oorlegsels, waarmee u kan gebruik Divi pop-ups te skep.
Daar is ook gratis toegang tot die Bloom "e-pos intekening" plugin wanneer u dit koop Divi. dit plugin laat jou toe om e-pos-opt-in pop-ups te ontwerp. In vergelyking met Elementor se opwip-bouer, is dit egter nie so buigsaam nie, aangesien dit nie 'n sleep-en-drop-bouer het nie.
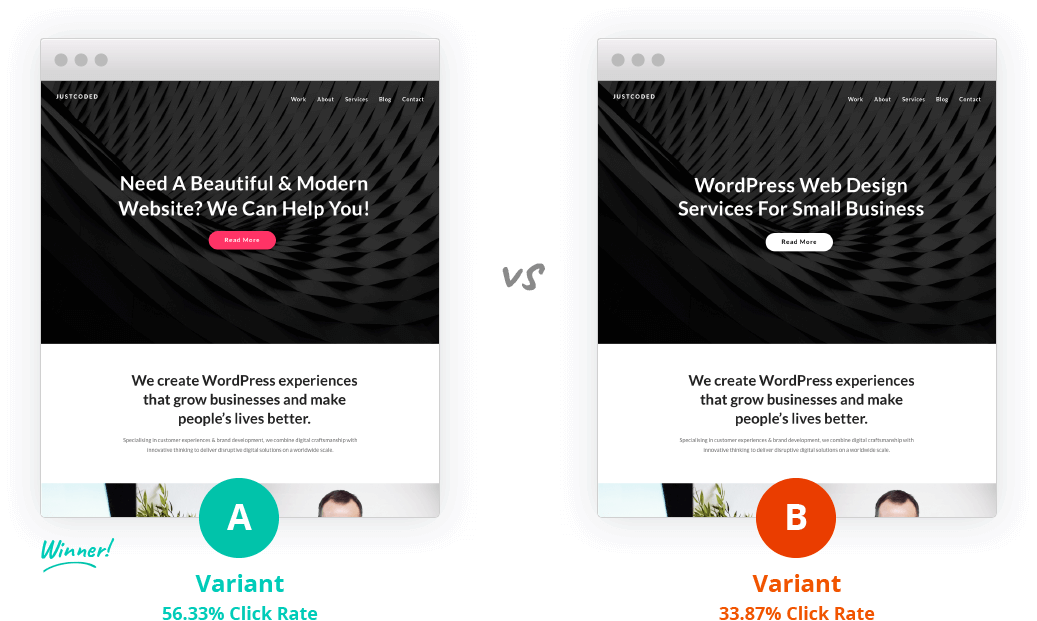
Divi Bied 'n ingeboude A/B-toetsfunksie

Hierdie kenmerk van die Divi Bladbouer is nie iets om op te fokus as u 'n eenvoudige webwerf wil hê nie, maar vir diegene wat bemarkings- of promosiegerig is, sal u daarvan hou dat Divi kom uit die boks met ingeboude A/B-toetse vir ontwerpoptimalisering. Al wat u hoef te doen is om met die rechtermuisknop op 'n module te klik om vinnig 'n A/B-toets op te stel om uit te vind hoe unieke variante van elke module presteer. U kan byvoorbeeld verskillende beelde, opskrifte, CTA -knoppies en nog baie meer toets.
As jy van plan is om bestemmingsbladsye en so te ontwerp, sal hierdie kenmerk uiters nuttig wees. Dit gesê, Elementor bied nie 'n ingeboude A/B-toets aan nie. U sal egter A/B-toetse met Elementor kan uitvoer via derdeparty-oplossings soos Google Optimize. Of derdeparty plugins soos die Split-toets vir Elementor. Maar dit is beslis nie gerieflik as die ingeboude nie Divi opsie.
Divi Kom uit die boks met beide die inpropweergawe en 'n tema

Elementor is net 'n plugin. Alhoewel die Elementor-span hul eie tema "Hallo-tema" bied wat bedoel is om saam met die Elementor-temabouer gebruik te word, is dit egter 'n selfstandige plugin.
Divi aan die ander kant kom dit uit die boks met beide plug-in en tema. Vir sommige is dit miskien nie 'n groot voordeel of 'n groot probleem nie, maar dit is 'n groot verskil.
As u kies vir die Divi tema, kan u seker wees dat u bladsybouer en tema perfek en in ooreenstemming werk. Met Elementor is daar egter 'n paar kragtige derdeparty-temas wat u kan gebruik, so dit is nie iets wat u nie met Elementor kan kry nie. Maar Divi maak dit makliker.
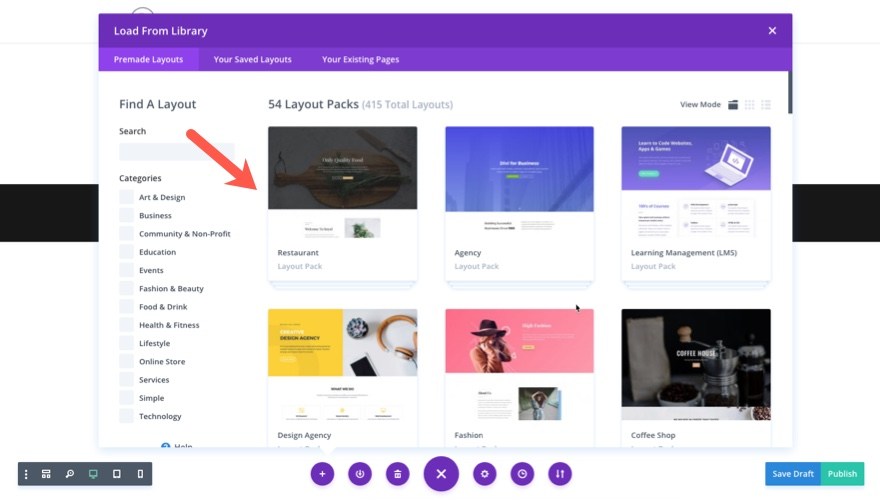
Elementor bied meestal sjablone en Divi het meer sjablone en uitlegpakke
Elementor en Divi bied baie wonderlike sjablone wat u kan gebruik, sodat hulle in daardie aspek dieselfde is. Maar die manier waarop hulle die sjablone aanbied, verskil.
Egter Divi bevat iets wat uitlegpakkies genoem word, met 'n tema -sjabloon kits ontwerp vir spesifieke nisse. As u byvoorbeeld 'n webwerf vir 'n restaurant wil ontwerp, sal die Divi uitlegpakket vir restaurante bevat baie sjablone vir:
- tuisblad
- Spyskaartbladsy
- Afleweringsbladsy
- Oor bladsy
- En nog vele meer.

In sy 158 uitlegpakke, Divi beskik oor ongelooflike 1167 unieke bladsjablone. En dit het 'n groter versameling tussen beide bladsybouers. Dit gesê, dit is belangrik om te noem dat die Elementor geleidelik sy uitlegpakkette, webwerf, bekendstel kits. Maar Elementor het net 7 werwe kits tans, terwyl Divi het meer as 150 uitlegpakkette, daarom is dit steeds 'n verskil.
Die span van Elementor is van voorneme om 'n nuwe webwerf in te sluit kit per maand, so mettertyd sal hul versameling groei, maar dit kom dalk nie naby wat nie Divi bied as hulle teen daardie spoed voortgaan.
Elementor het 'n groter mark vir uitbreidings van derde partye
Een van die opvallende voordele van albei Divi en Elementor is dat jy maklik derdeparty-byvoegings kan vind om die funksionaliteite van die plugins. Dit gesê, terwyl hierdie twee ongelooflike bladsybouers sterk derdeparty-markplekke het, neem Elementor die voorsprong in hierdie verband. Elementor bied 'n gratis weergawe aan, en dit het 'n groter markaandeel van derdeparty-ontwikkelaars gedwing om meer Elementor-uitbreidings te skep as vir Divi.
Soek byvoorbeeld 'Divi”Op WordPress.org gee minder resultaatbladsye terug, maar as u dieselfde doen met“ Elementor ”, word u dubbel die resultaatbladsye. Natuurlik bied albei hierdie bladsybouers uitbreidings wat baie beter is as die gemiddelde, maar Elementor het net baie meer opsies.
Divi vs Elementor: prysopsies
Geen Divi vs Elementor -vergelyking is voltooi sonder om hul prysopsies te vergelyk. Dit gesê, die besluit oor watter een goedkoper is as die ander, is gebaseer op die aantal webwerwe waarop u dit wil gebruik.
Die eerste verskil is dat Elementor 'n gratis weergawe en Divi bied slegs betaalde opsies. Die gratis weergawe van Elementor het ook baie funksies. As die funksies van die gratis weergawe vir u werk, sou die voor die hand liggende keuse wees om na Elementor te gaan Divi. Maar as u toegang tot die premiumkenmerke van beide wil hê, is dit nie so duidelik nie.
Elementor sal byvoorbeeld die goedkoper opsie wees as u dit op slegs een webwerf wil gebruik, maar Divi is baie goedkoper as u dit op talle webwerwe sal gebruik.
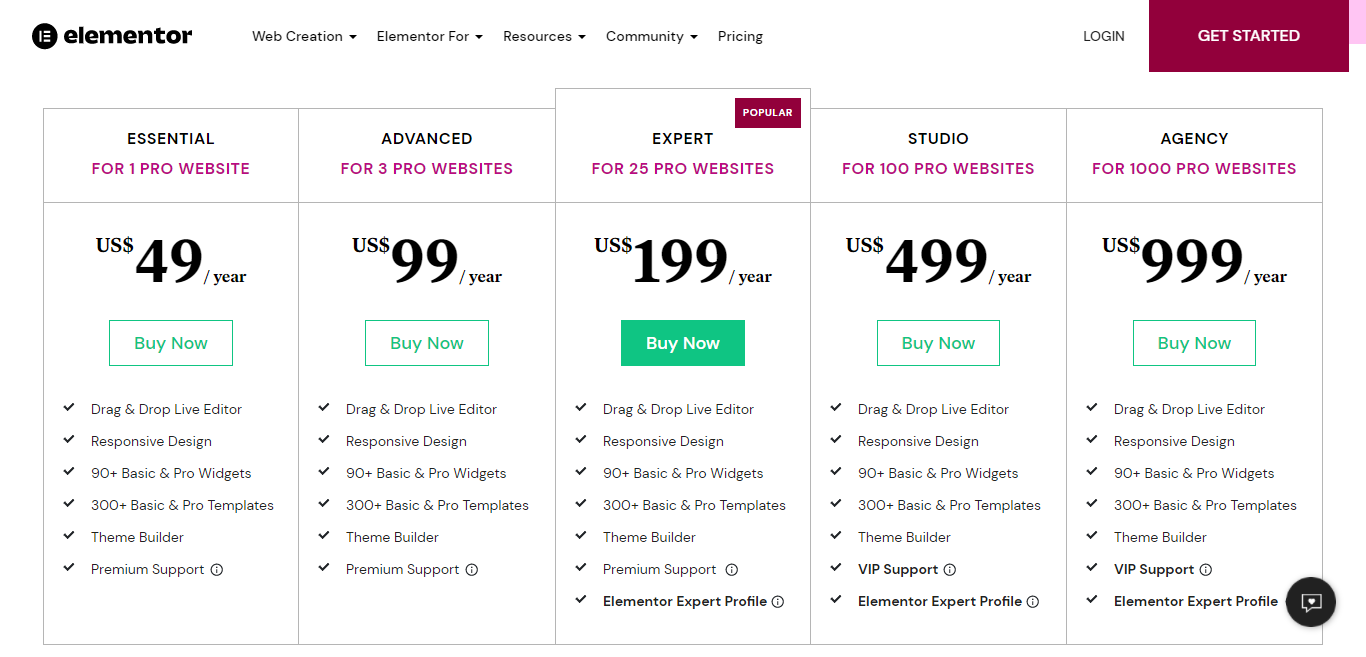
Elementor bied 'n webwerf -gebaseerde lisensiëringsplanne aan:
- Persoonlike plan teen $ 49 vir een webwerf.
- Gevorderde plan teen $ 99 vir 3 webwerwe.
- Deskundige plan teen $ 199 vir 25 webwerwe.
- Studio Plan teen $ 499 vir 100 webwerwe
- Agentskapplan vir $ 999 vir 1000 webwerwe.
Al die bogenoemde pakkette het 'n lisensie van een jaar. U sal egter steeds toegang hê tot u weergawe van Elementor Pro nadat die eerste jaar se intekening op is; u moet dit steeds jaarliks hernu om opdaterings en ondersteuning te bly ontvang. Elementor bied ook 'n geld-terugwaarborg van 30 dae op alle planne.

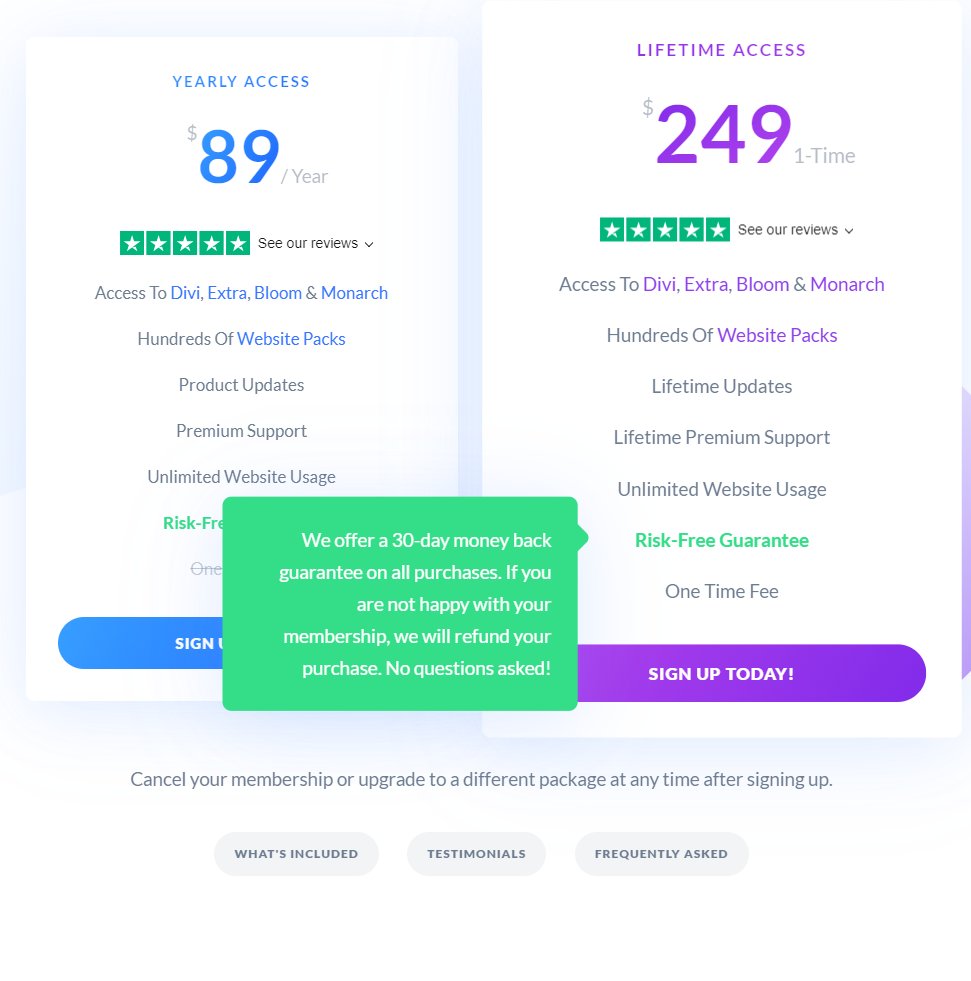
Divi aan die ander kant bied slegs twee pryspakkette. En met die twee planne kan u toegang verkry Divi vir onbeperkte webwerwe:
- Lewenslange toegang: $ 249 met lewenslange opdaterings en ondersteuning.
- Jaarlikse toegang: $ 89 met 'n jaar opdaterings en ondersteuning.

Behalwe dat twee pakkette u toegang gee Divi vir onbeperkte webwerwe is daar nog 'n groot pro hier. Die prys vir die pakkette gee jou toegang tot elke produk van Elegant Themes. Dit sluit die deel van sosiale media in plugin Monarch en die e-pos intekening plugin Bloom, onder andere.
Met al hierdie faktore in ag geneem, is die Divi Builder is goedkoper om te gebruik as u van plan is om verskeie webwerwe te bedryf. As u egter 'n bladsybouer vir slegs een webwerf wil hê en die prys 'n bepalende faktor is vir watter een u kies, dan is Elementor premium -weergawe die goedkoper opsie vanaf slegs $ 49.
Divi vs Elementor: watter moet u kies?
Deur elke aanduiding Elementor en Divi is twee van die voorste bladsybouers plugins beskikbaar, so ongeag die keuse wat jy maak, sal jy nie verkeerd gaan met een van die twee nie.
Alles kom eerder neer op:
- Die gewenste en vereiste funksies vir u projek: Wil u byvoorbeeld 'n opspringbouer gebruik? Dan is Elementor die beste keuse. Is u projekbemarking gefokus en wil u 'n ingeboude A/B-toetsfunksie hê om u promosiedoelwitte te bereik? Kies dan Divi.
- U begrotingslimiet: As u net van plan is om een webwerf te skep en te bestuur, is Elementor Pro die beste keuse, aangesien dit goedkoper en meer begrotingsvriendelik sal wees. Maar as u dan meer webwerwe wil ontwerp Divi is die goedkoper opsie.
- Persoonlike voorkeure: Soos ons hierbo genoem het Divi teenoor Elementor -vergelyking, speel u persoonlike voorkeure by die besluit na watter bladsybouer u moet gaan. Verkies u byvoorbeeld 'n drywende spyskaart wat oopmaak of 'n vaste spyskaart met al u opsies beskikbaar? As u laasgenoemde verkies, is Elementor Pro die regte keuse, maar as eersgenoemde Divi.
Ontdek wat die beste vir u en u projek werk. As u byvoorbeeld 'n basiese webwerf wil skep, vind u moontlik dat die gratis weergawe van Elementor vir u goed werk. En as u 'n eenvoudige koppelvlak wil hê waaraan u nie gewoond moet raak nie, bied die Elementor -koppelvlak dit. DiviDie koppelvlak in vergelyking met Elementor voel miskien 'n bietjie stadig, en as u op soek is na 'n back -end -koppelvlakspoed, is Elementor 'n bietjie vinniger.
Dit gesê, alles kom weer neer op persoonlike voorkeure, want wat vir die een stadig kan voel, kan vir 'n ander goed wees, afhangende van die tydsraamwerk van wat u wil bereik.
Hier is wat u moet doen om die regte besluit te neem:
- Neem die funksieverskille wat in hierdie vergelyking hersien word, in ag en kyk watter een 'n betekenisvolle verskil vir u projek maak.
- Dink daaraan hoe die pryspakket vir elke bladsybouer ooreenstem met u begroting.
- Kry elkeen in die hande plugin om te sien watter een jou persoonlikheid kies. Divi bied 'n demo -webwerf aan wat vir die publiek beskikbaar is, waarmee u met die redakteur kan kommunikeer en 'n gevoel hiervan het. Elementor aan die ander kant het 'n gratis weergawe beskikbaar op WordPress.org. Maak dus u hande vuil en vind uit waarmee u beter vloei.
Divi vs Elementor: Kort hoogtepunt van die verskille en ooreenkomste van die bouers van twee bladsye
Ooreenkomste van Divi en Elementor
- Klik met die rechtermuisknop op ondersteuning
- Responsive ontwerp opsies
- Sleep visuele koppelvlak
- Talle styl opsies
- Tema bouer funksie
Waar Elementor wen
- Elementor bied 'n opspringbouer aan
- Elementor is goedkoper as u van plan is om een webwerf te bou.
- Elementor bied 'n gratis weergawe met waardevolle funksies.
- Die derdeparty-mark is baie groter as gevolg van die gratis weergawe.
Waar Divi Oorwinning
- Divi kom uit die boks met beide 'n plug-in weergawe vir bladsybouer en 'n tema.
- Divi is baie meer begrotingsvriendelik as dit op talle webwerwe gebruik word
- Lid word van Divi gee u toegang tot elke Elegant Themes -produk.
- Divi bied meer sjablone as Elementor en het ook meer uitlegpakkette.
- 'N A & B -toets is ingebou met wat ook al Divi pakket wat u kies.
Divi vs Elementor: Gevolgtrekking
Albei hierdie bladsybouer plugins is wonderlik soos hul miljoene gebruikers reeds voorstel. Afhangende van die doel wat jy in gedagte het om dit te gebruik, kan die een jou egter meer baat as die ander.
Byvoorbeeld, as u verkies dat al u opsies maklik toeganklik is terwyl u ontwerp, is Elementor 'n uitstekende keuse. Of as u 'n agentskap is wat dan van plan is om verskeie webwerwe te lewer DiviDie prysplan is die beste vir u.
Dit hang alles af van die funksies wat u wil hê, gebruiksgemak, u begroting, die projek wat u uitvoer en persoonlike voorkeure.




Kommentaar Kommentaar