Die agtergrond van 'n webwerf, wat een keer die belangrikste deel van 'n webwerf-ontwerp is, kan op baie maniere gebruik word om 'n beter gebruikerservaring te skep.
Vandag is dit moeiliker om agtergronde behoorlik te skep as wat dit eens was, en dit bied 'n paar nuwe uitdagings, terwyl dit sommige van die potensiaal beperk wat ander agtergronde het.wise sou hê.
Byvoorbeeld, die agtergrond van vorige tye kan eintlik gebruik word as 'n praktiese deel van die ontwerp. U kan byvoorbeeld pyle daarop plaas om die kyker se aandag op iets belangriks te rig.
Hoekom dinge verander het, is as gevolg van die behoefte aan responsive ontwerp, en die diversiteit van verskillende skermgroottes en skermtipes wat mense dalk gebruik.
As gevolg hiervan het die agtergrond vandag 'n minder belangrike element in webwerfontwerp geword, en baie webwerwe het glad nie 'n amptelike agtergrond nie.
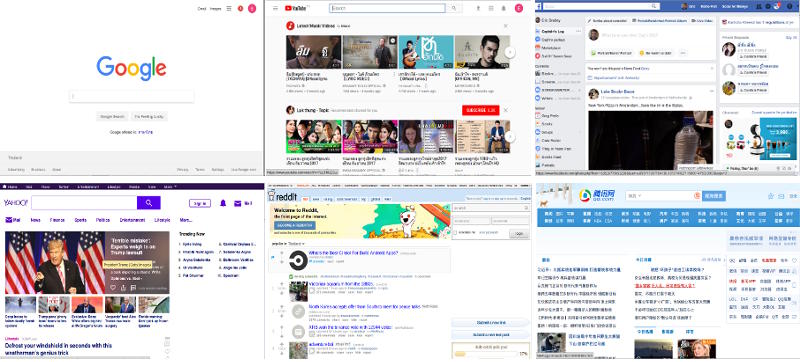
Is agtergronde regtig belangrik? Om dit uit te vind, het ons die top 30 webwerwe wat geklassifiseer is (nie herhalings ingesluit nie) ondersoek en die resultate is baie interessant.

Soos u op die foto hierbo kan sien, is die webwerwe wat die beste geplaas is, glad nie met agtergronde gepla nie, en dit lyk nie of hulle die geringste skade berokken het met die aanvaarding van gebruikers nie.
Dit vlieg te midde van konvensionele denke rakende webwerfontwerp, maar dit is moeilik om met koue harde feite te redeneer. Dit is ongelooflik genoeg dat die eerste webwerf op die lys met 'n agtergrond nie ingaan voordat u nommer 10 bereik nie Twitter, en die agtergrond is slegs sigbaar as u nie aangemeld is nie.
In die top 30 webwerwe vir 2017 was die enigste webwerwe met behoorlike agtergronde:
- Twitter, met 'n fotografiese agtergrond (10de)
- Live (Outlook), met 'n soliede kleuragtergrond (12de)
- NetFlix, met 'n collage-agtergrond (21ste)
- WordPress, met 'n soliede kleuragtergrond (26 in rangorde)th)
- Bing, met 'n fotografiese agtergrond (posisie 29)th)
- Tumblr, met 'n fotografiese agtergrond (ingedeel 30)th)
Slegs 20 persent van die top-30 webwerwe het agtergronde, en diegene wat dit gedoen het, was goed op die lys.
Die enigste voordeel van 'n webwerf-agtergrond is dat dit 'n gevoel van webwerf-identiteit op verskillende bladsye help handhaaf, maar omdat daar ander elemente is wat hierdie doel net so goed en miskien beter kan bereik, is dit nie 'n groot voordeel nie.
Nadele is talle. Agtergronde stel ekstra uitdagings in wanneer dit by die terrein kom responsiveheid, en kan gereelde opdatering vereis om te verhoed dat dit verouderd word.
'N Ander uitdaging vir die moderne ontwerper is dat dit nou benewens statiese agtergronde ook video-agtergronde kan skep. As u laasgenoemde kies, is dit uiters belangrik om te weet wat u doen, want baie gebruikers vind dat die video-agtergrond wat swak uitgedink is irriterend is.
Met soveel redes om nie agtergronde te gebruik nie, kan u besluit om in die voetspore van die beste webwerwe te volg en die hele agtergrondidee eens en vir altyd te grawe. Maar as die opdrag daarop aandring dat die webwerf agtergrond moet hê, wat kan u doen? Dit is wat ons in die res van hierdie artikel sal probeer oplos.
Daar moet agtergronde bestaan
Die inhoud moet altyd op 'n laag bo die bladsyagtergrond wees. As u u bladsyelemente nie in verskillende lae skei nie, kan dit probleme vir u veroorsaak wanneer iets verander moet word.
Dit is die beste praktyk om hierdie laagskeiding soveel as moontlik aan te wend. Moet die logo van die webwerf byvoorbeeld regtig direk op die agtergrond opgeneem word? Dikwels is dit sinvoller om die logo in 'n aparte laag te hê. As die logo dus opgedateer moet word, kan dit onafhanklik van die hele agtergrond opgedateer word.
As u lae op hierdie manier gebruik, beteken u meer werk aan die skeppingskant van dinge, maar minder werk aan die onderhoudskant. Dit gee jou ook die beste beheer, want jy kan te eniger tyd dinge verberg, beweeg of dit anders laat optree volgens jou behoeftes.
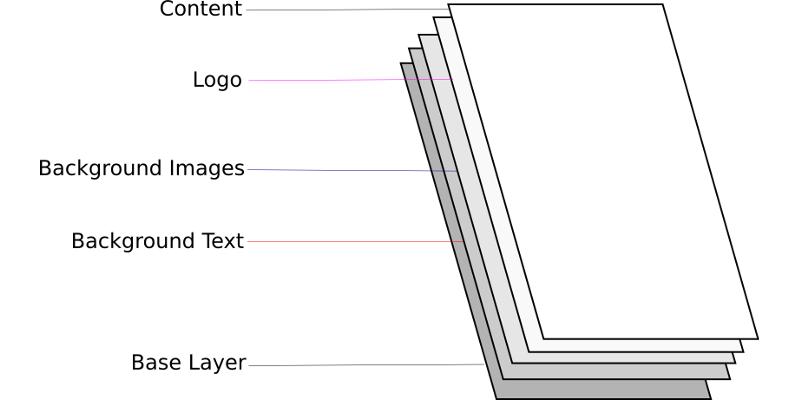
Hierdie prent wys die ideale struktuur vir 'n agtergrondontwerpsjabloon:

Binne elke laag (behalwe die basislaag) is daar ruimte om ekstra lae te skep vir nog groter grade van skeiding as u dit nodig het.
Hoe meer grade van skeiding jy skep, hoe meer beheer kan jy kry. U voel miskien dat dit nie nou vir u belangrik is nie, maar dit gebeur dikwels dat dit later 'n faktor word.
Die belangrikste ding om te verstaan is dat die "agtergrond" enigiets is wat nie inhoudelik is nie. Dus teks of beelde wat bedoel is om op die bladsy te wees, maar nie as inhoud nie, tel as deel van die agtergrond, maar nie almal sal dit so klassifiseer nie.
Framing
In die vroeë dae van webontwerp was raamwerk net 'n eenvoudige kwessie om uit te vind waar jou inhoud in verhouding tot die agtergrond moet wees. In hierdie dag van responsive ontwerp, maar dit is tipies meer ingewikkeld as dit.
Met responsive ontwerp, het jy net twee keuses om die raamkwessie te hanteer. Die eerste opsie is om die inhoud en agtergrondprent relatief tot die beskikbare skermgrootte te skaal. Dit is optimaal wanneer die ontwerpintegriteit die belangrikste faktor is, hoewel dit nogal 'n seldsame situasie sal wees.
Die tweede opsie is om gedeeltes van die agtergrond, of selfs die hele agtergrond, uit te faseer in die meer algemene situasie waar leesbaarheid van inhoud belangriker is as ontwerpintegriteit.
Hierdie kwessie van 'ontwerpintegriteit' beteken, terloops, dat die ontwerp altyd dieselfde lyk, ongeag op watter skerm dit gekyk word. Die teenoorgestelde is waar die inhoud altyd (min of meer) dieselfde lyk, ongeag op watter skerm dit gekyk word.
Gebruik skaal vir responsiveheid
As u skaal gebruik om eenvormige raamwerk oor verskillende soorte apparate en oriëntasie te behou, handhaaf dit die integriteit van u ontwerp, maar die resultaat is moontlik nie altyd wat u sou verwag of selfs begeer nie, veral as u 'n fotografiese agtergrond gebruik.
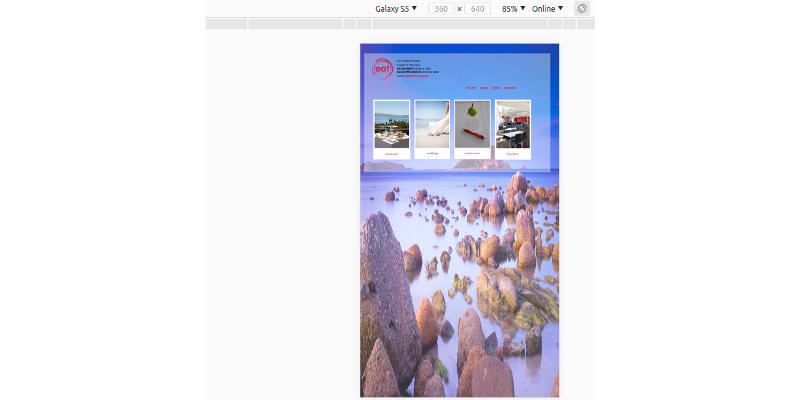
Kom ons kyk na 'n voorbeeld van hierdie tegniek in aksie. Begin met die Samsung Galaxy S5 in die portretmodus (let daarop dat hierdie beelde geskaal is om in die artikel te pas, dus is die teks wat u daar sien eintlik leesbaar op die toestel self).

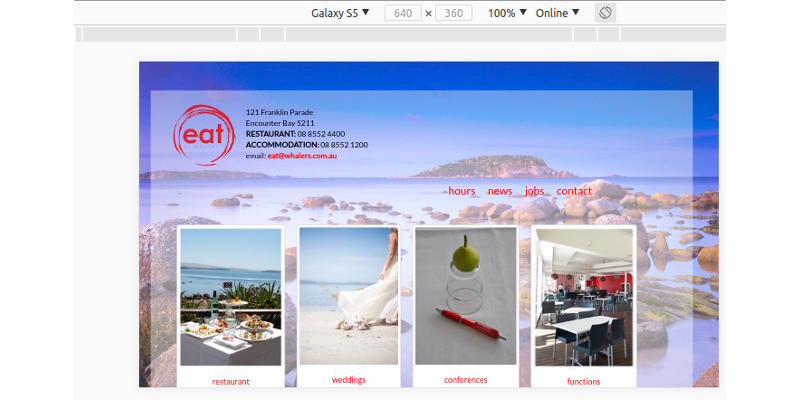
Dit is hoe dit in landskapmodus lyk (dit is byna altyd beter om 'n telefoon in liggaamsoriëntasie te hou, behalwe om telefoonoproepe te hou, maar mense dring steeds daarop aan om hul telefone in portretgerigtheid te hou.

Soos u kan sien, is die uitleg uitstekend as dit geskaal word, selfs as u slegs 640 x 360 pixels het om mee te werk. Volgende ons het die iPad in portretgerigtheid.

En landskap.

Die ding wat u oplet wanneer u gebruik word, is dat daar weinig verskille tussen verskillende toestelle en resolusies is, behalwe dat daar 'n groot hoeveelheid verspilde vertikale ruimte op die portret-aansig is.
Dit sou eintlik beter wees om verskillende metodes op die agtergrond- en inhoudsgedeeltes te gebruik, sodat die menu-items in 'n 2 × 2-rooster toegedraai word in plaas daarvan om altyd in 1 × 4-uitleg te bly, maar die rede waarom dit nie so gedoen word nie, is omdat dit is onmoontlik om te voorspel hoeveel vertikale ruimte beskikbaar sal wees.
Die voordeel van die afskaling is dus wanneer u wil verseker dat een of ander komponent altyd sigbaar is, ongeag die omstandighede.
Gebruik gefaseerde versteek en onthul responsiveheid
'N Meer praktiese scenario, en die een wat die meeste ontwerpers die meeste van die tyd wil gebruik, is 'n ontwerp waar die agtergrond (of gedeeltes daarvan) eenvoudig uitgefaseer kan word as daar nie genoeg ruimte is om dit te wys nie, so die inhoud van die webwerf is altyd kry maksimum aandag.
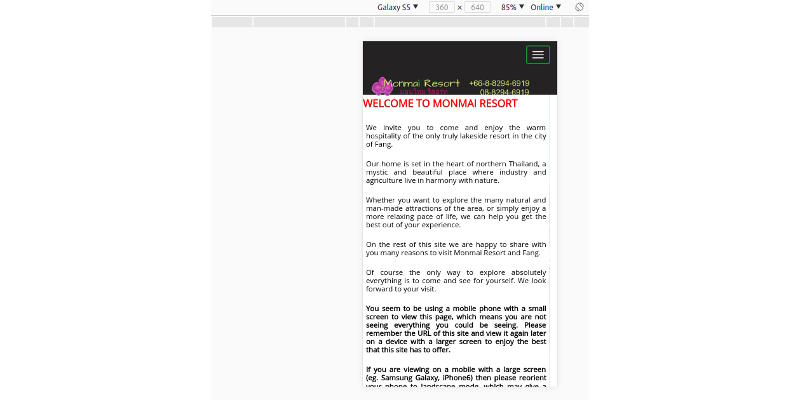
Hier is 'n voorbeeld van die verskil wanneer u hierdie metode gebruik. Ons sal dieselfde toestelle en oriëntasies gebruik om te illustreer. Die eerste is die Samsung Galaxy S5-portret.

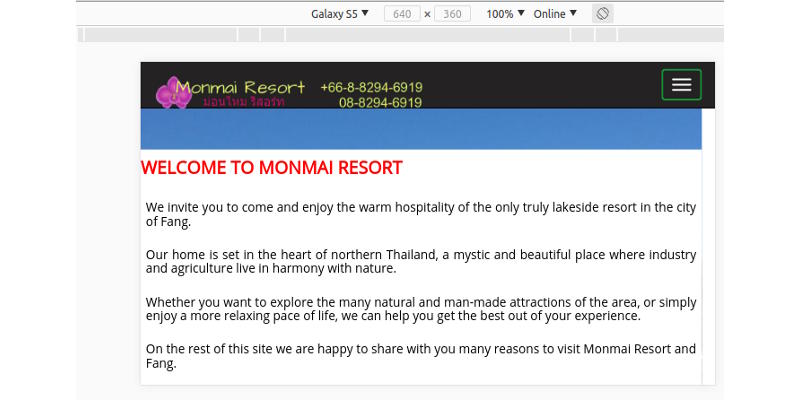
Samsung Galaxy S5 landskap.

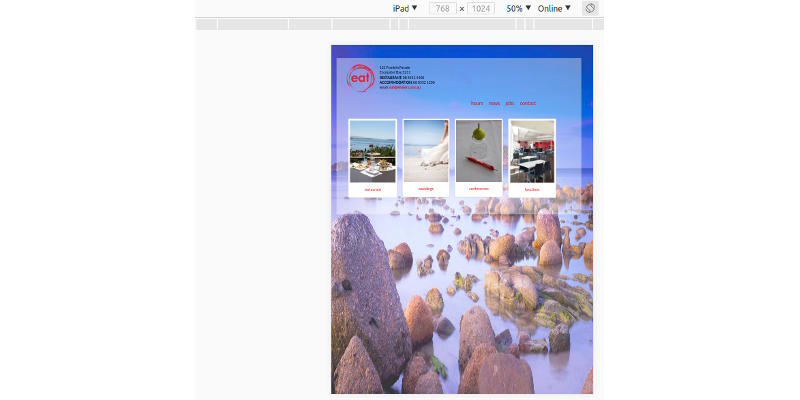
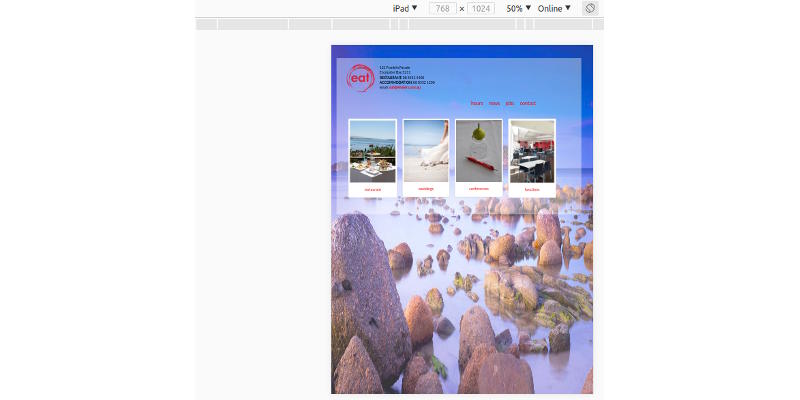
iPad-portret.

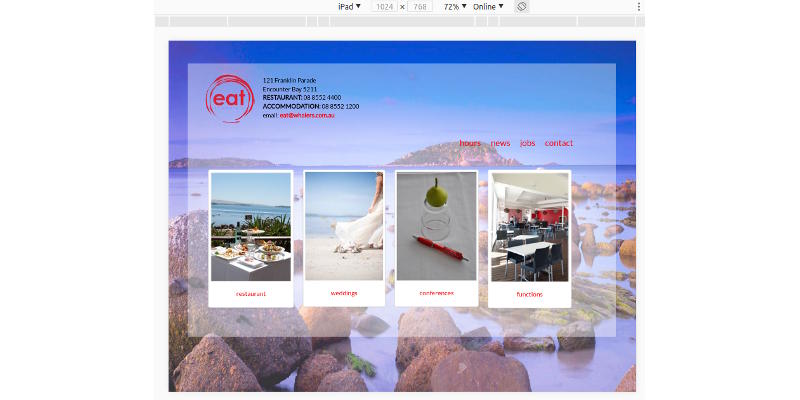
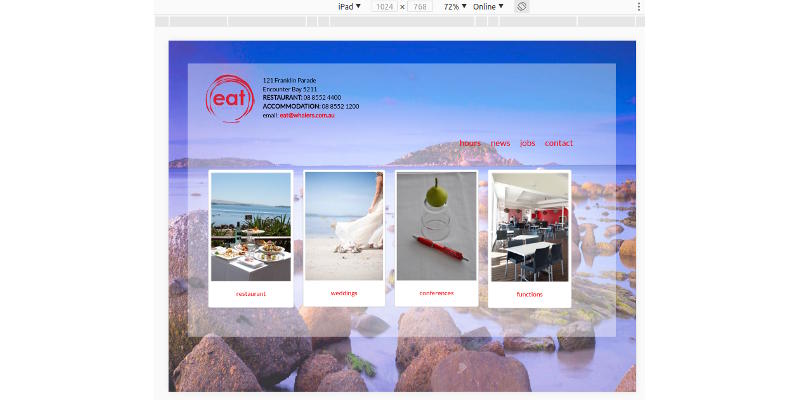
iPad-landskap.

Hier kan u 'n aansienlike verskil tussen toestelle sien. Die klein skerm van die Samsung Galaxy S5 laat nie toe dat die agtergrond vertoon word nie, ongeag of die toestel in portret- of landskapgerigtheid gehou word, en wat getoon word, word aangepas om by die beskikbare ruimte te pas.
As dieselfde webwerf op die iPad gesien word, word die agtergrond altyd gewys, ongeag die oriëntasie, maar daar is 'n verskil in wat gesien word.
Beste konsepte vir agtergrondontwerp (in volgorde)
1. Soliede kleur (of geen kleur)
2. Fotografies (uitgestrek)
3. Klein teël (perfek naatloos)
4. Groot teël (perfek naatloos)
Wat u moet vermy, is die teëlwerk van fotografiese agtergronde, tensy dit op so 'n manier gedoen kan word dat dit nie opvallend is nie. Strek is gewoonlik die beste vir fotografiese agtergronde, of om dit binne 'n voorafbepaalde ruimte te beperk.
Die era van die groot spetterige agtergrond is amper dood, behalwe vir spesialiswebwerwe wat slegs bedoel is om op 'n desktop. Die meeste agtergronde ontwerp vir desktops sal nie goed lyk as dit op fone gekyk word nie.
'N Oplossing wat u kan doen, is om 'n groot aantal breekpunte in u CSS-lêer op te stel en in te ontwerpdividubbele agtergronde vir elke breekpunt, maar soos gewoonlik het u die uitdaging dat die vertikale spasie beskikbaar nooit bereken kan word nie, selfs nie as die toesteltipe bekend is nie.
opskrif van hoofde met vergunning van




Kommentaar Kommentaar